To display checked/unchecked or On/Off state on the button, the Android Toggle Button can be used. When we need to change the settings between two states, like On/Off Sound, Wifi, Bluetooth, etc, the Android Toggle Button is recommended. The switch is a toggle button introduced in Android 4.0 to provide slider control. Both the Android ToggleButton and Switch are the subclasses of the CompoundButton class.
Android ToggleButton class:
The facility to create the toggle button is provided by the ToggleButton class.
XML Attributes of ToggleButton class:
| XML Attribute | Uses |
| android:disabledAlpha | It represents the alpha to apply to the indicator when disabled. |
| android:textOff | It represents the text for the button when it is not checked. |
| android:textOn | It represents the text for the button when it is checked. |
Methods of ToggleButton class:
The popular methods of ToggleButton class are
| Method | Uses |
| CharSequence getTextOff() | To return the text when the button is not in the checked state. |
| CharSequence getTextOn() | To return the text for when the button is in the checked state. |
| void setChecked(boolean checked) | To change the checked state of this button. |
Android ToggleButton Example:
activity_main.xml
First, we need to drag two toggle buttons and one button for the layout. The code of the activity_main.xml file will be then:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <ToggleButton android:id="@+id/toggleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="8dp" android:layout_marginTop="80dp" android:text="ToggleButton" android:textOff="Off" android:textOn="On" app:layout_constraintEnd_toStartOf="@+id/toggleButton2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ToggleButton android:id="@+id/toggleButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="60dp" android:layout_marginTop="80dp" android:text="ToggleButton" android:textOff="Off" android:textOn="On" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="144dp" android:layout_marginLeft="148dp" android:text="Submit" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" /> </android.support.constraint.ConstraintLayout> |
Activity class:
Code to check if toggle button is ON/OFF:
package com.example.app1; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; import android.widget.ToggleButton; public class MainActivity extends AppCompatActivity { private ToggleButton toggleButton1, toggleButton2; private Button buttonSubmit; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButtonClick(); } public void addListenerOnButtonClick(){ //Getting the ToggleButton and Button instance from the layout xml file toggleButton1= findViewById(R.id.toggleButton); toggleButton2= findViewById(R.id.toggleButton2); buttonSubmit= findViewById(R.id.button); //Performing action on button click buttonSubmit.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View view) { StringBuilder result = new StringBuilder(); result.append("ToggleButton1 : ").append(toggleButton1.getText()); result.append("\nToggleButton2 : ").append(toggleButton2.getText()); //Displaying the message in toast Toast.makeText(getApplicationContext(), result.toString(),Toast.LENGTH_LONG).show(); } }); } } |
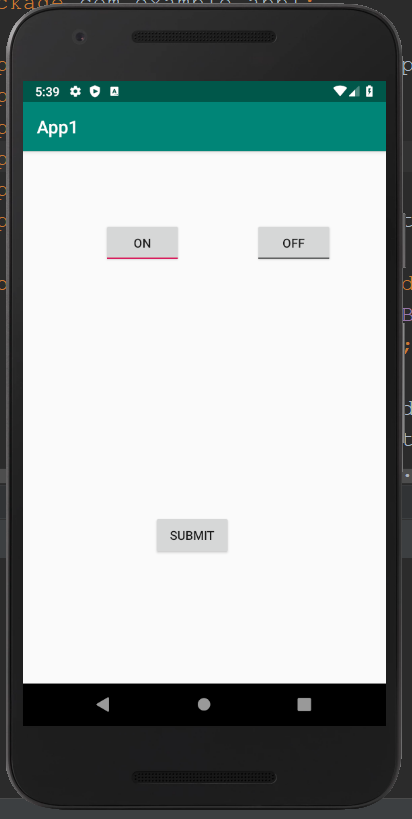
Output 1:

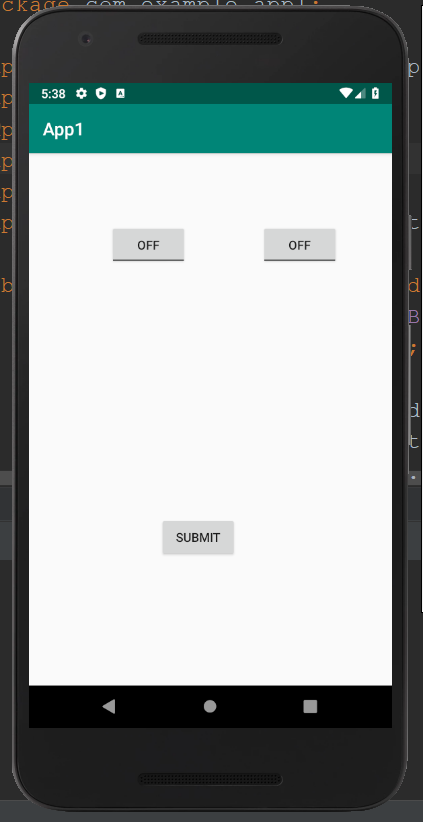
Output 2: