The CheckBox in Android can be understood as a type of two-state button. Here, the two-state means that it can be either checked or unchecked. Checkboxes can be used to serve various purposes such as selecting the hobbies of a user and to activate/deactivate a specific action. The CompoundButton class in Android has a subclass named CheckBox class.
Android CheckBox class:
To facilitate the creation of the CheckBoxes, Android provides the android.widget.CheckBox class.
Methods of CheckBox class:
The CheckBox class provides various inherited methods of View, TextView, and Button classes. Some of these methods are described below:
| Method | Uses |
| public boolean isChecked() | To return true if checked otherwise returns false. |
| public void setChecked(boolean status) | To change the state of the CheckBox. |
Android CheckBox Example:
activity_main.xml:(File: activity_main.xml)
In this example, we will first drag the three checkboxes and one button for the layout in the activity_main.xml file.
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <CheckBox android:id="@+id/checkBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="144dp" android:layout_marginTop="68dp" android:text="Jeans" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="144dp" android:layout_marginTop="28dp" android:text="Gown" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/checkBox" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="144dp" android:layout_marginTop="28dp" android:text="Shirt" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/checkBox2" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="144dp" android:layout_marginTop="184dp" android:text="Order" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/checkBox3" /> </android.support.constraint.ConstraintLayout> |
Activity class:(File: MainActivity.java)
In the MainActivity.java file, we are writing the code to check if the toggle button is ON/OFF.
package com.example.app1; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.Toast; public class MainActivity extends AppCompatActivity { CheckBox a,b,c; Button buttonOrder; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButtonClick(); } public void addListenerOnButtonClick(){ //Getting instance of CheckBoxes and Button from the activty_main.xml file a=(CheckBox)findViewById(R.id.checkBox); b=(CheckBox)findViewById(R.id.checkBox2); c=(CheckBox)findViewById(R.id.checkBox3); buttonOrder=(Button)findViewById(R.id.button); //Applying the Listener on the Button click buttonOrder.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View view) { int totalamount=0; StringBuilder result=new StringBuilder(); result.append("Selected Items:"); if(a.isChecked()){ result.append("\na selected"); totalamount+=1000; } if(b.isChecked()){ result.append("\nb selected"); totalamount+=5000; } if(c.isChecked()){ result.append("\nc selected"); totalamount+=1200; } result.append("\nTotal: "+totalamount+"Rs"); //Displaying the message on the toast Toast.makeText(getApplicationContext(), result.toString(), Toast.LENGTH_LONG).show(); } }); } } |
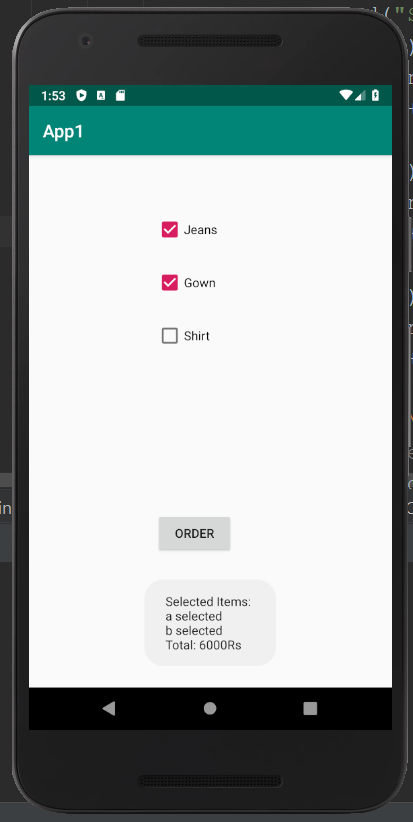
Output 1:

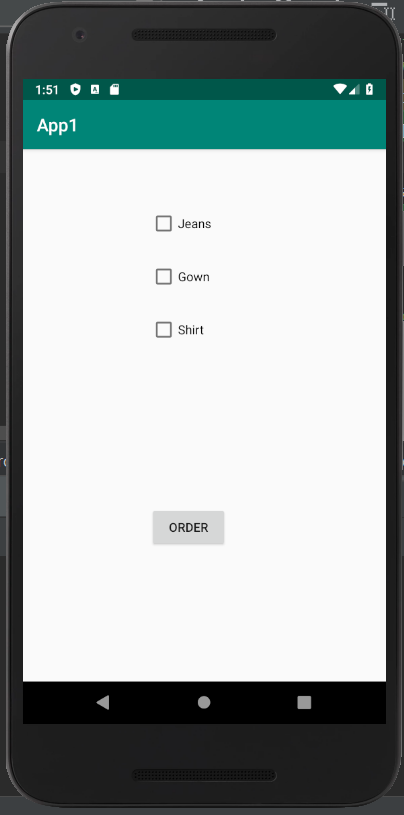
Output 2: