Though supported in all major browsers, the raw XML files are, however, not displayed as HTML pages.
Viewing XML Files:
-Sapna Tom Meeting Monday at 11 AM!
When displayed in a browser, an XML document may appear with color-coded elements, and with a plus (+) or minus sign (-) to the left of the elements which when clicked expand or collapse the element structure.
Select “View Page Source” or “View Source” from the browser menu, to view raw XML source. Only the element text will be displayed in Safari 5 and earlier versions. Right-click the page and select “View Source”, to view the raw XML.
Viewing an Invalid XML File:
Some browsers report the error, some display it, or some display it incorrectly when an erroneous XML file is opened in a browser.
Example:
-Sapna Tom Meeting Monday at 11 AM!
Why Does XML Display Like This?
Any information about how to display the data is not carried by an XML document. The author of the XML document invents the XML tags. Thus, a browser is not aware of whether a tag like <table> describes an HTML table or a coffee table. The browsers just display the XML document as it is, with no information about how to display the data. We can use XSLT, to style an XML document.
Example:
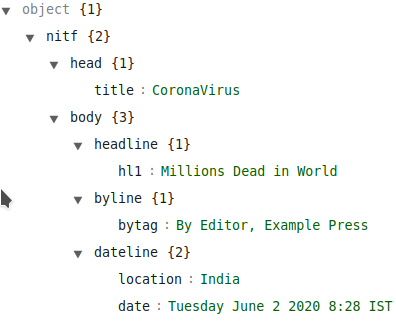
CoronaVirus Millions Dead in World By Editor, Example Press India Tuesday June 2 2020 8:28 IST
Output: XML Tree: