Creating an image gallery in WordPress simply means adding selected images in rows and columns. This is mainly used for creating more effective appearances of the images. Other reasons behind the need for creating an image gallery are
- Displaying more photos in less space.
- To make it easier for the users to browse the images.
In this article, we are providing you with a step-by-step guide to creating an image gallery in WordPress effortlessly and effectively.
Why Create an Image Gallery in WordPress?
Why is there a need to create an image gallery in WordPress? What is the difference between adding multiple images in WordPress and creating an image gallery in WordPress? If you know the answers to the above two questions, then you can move ahead with the next section of this article. But if not, you should get an understanding of the answers to the above two questions before moving ahead with this article.
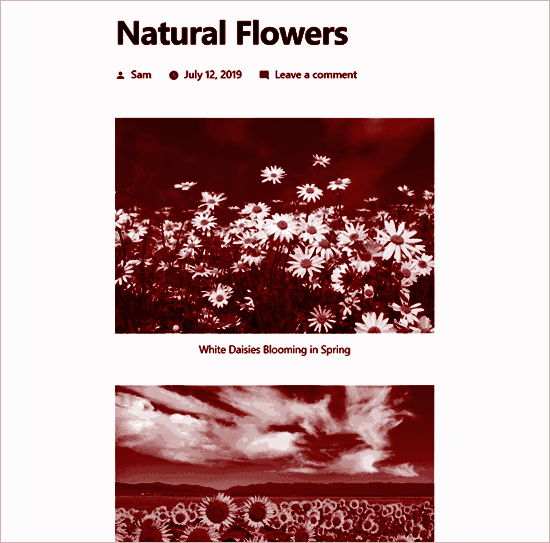
Adding multiple images in WordPress means that the added images will appear one after another as we will keep scrolling down. Scrolling down to look for the next images does not give a good user experience and is a tedious task. It also does not give a good appearance to your website.

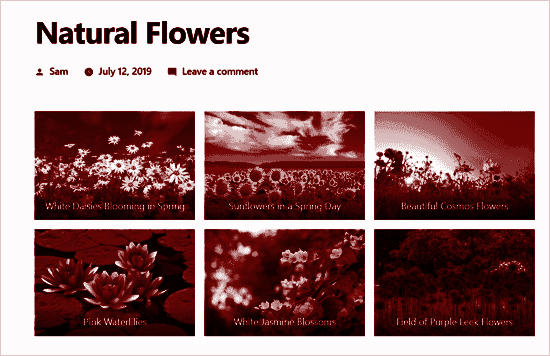
However, if we create a gallery of images, the desired images can be shown in a grid layout with rows and columns. It is to say that only the thumbnails for the images can be displayed, thus showing more photos with less memory space requirement. To see the full image, the user will just need to click on the respective thumbnail. It is user-friendly and at the same time, it gives your website a professional look.

To create an image gallery in WordPress, you have two choices.
- Create an image gallery using the Gallery block of the WordPress block editor.
- Create an image gallery using the WordPress image gallery plugins.
Creating an Image Gallery without a Plugin:
If you want to create an image gallery in WordPress quickly, you can go with creating an image gallery without using a plugin. That is, creating an image gallery using the Gallery block of the WordPress block editor. To create an image gallery in WordPress without using a plugin, you can follow the below steps.
- Edit the post or page where the image gallery is to be added.
- The post edit screen will come into view.
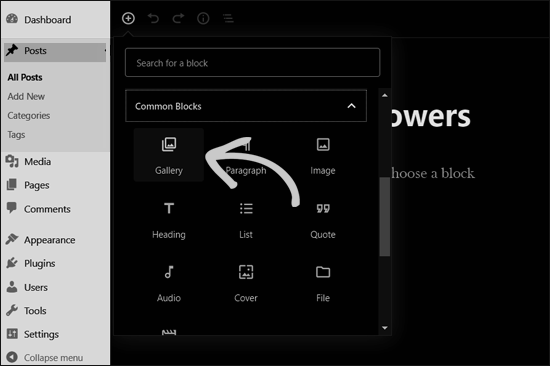
- Click on the Add New Block icon.
- Select the Gallery block.

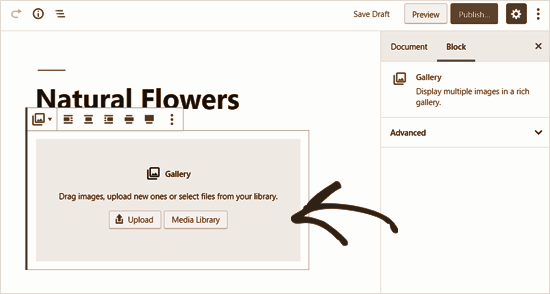
- The Gallery block will thus be added to the WordPress editor.
- Click on the ‘Upload’ button.
- Now you can either
- Upload images from your computer, or
- Select from the already saved images in the media library.

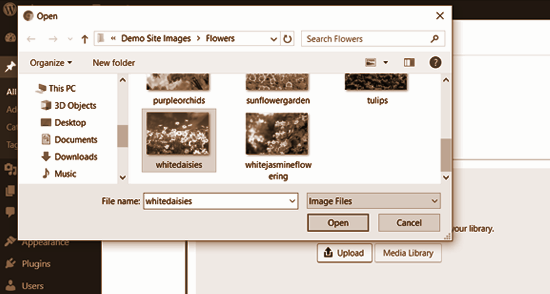
If you are going with the first choice, then
- When you click on the Upload button, you can upload a single image.
- Press the Ctrl key on the keyboard to select and open multiple images.

- Upload all the required images.
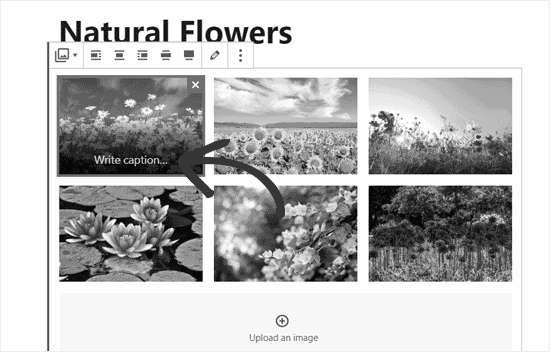
- Click on the photos.
- The ‘Write caption…’ option will come into view.
- Add captions to each image.

If you are going with the second choice, then
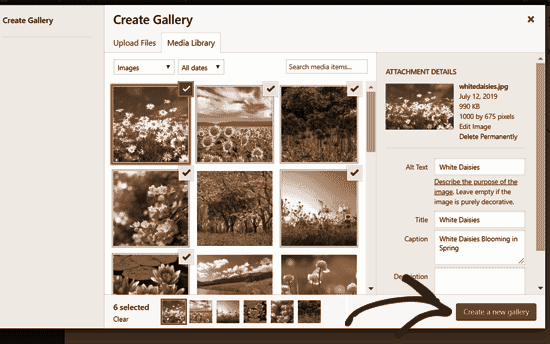
- Click on the Media Library button.
- Select the required images.
- Locate the attachment details panel on the right side.
- Enter the image alt text, title, and caption, whatever is required.
After selecting or uploading the images to add:
- Locate the Create a new gallery button at the bottom right corner.
- Click on the Create a new gallery button.

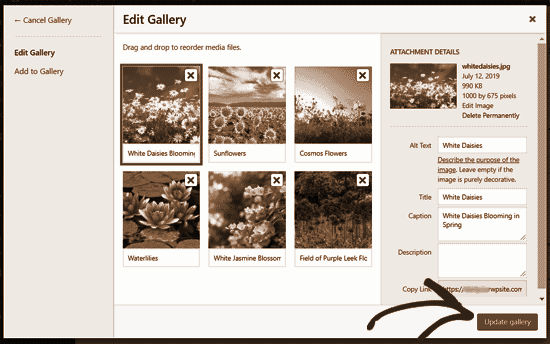
- The ‘Edit Gallery’ page will appear.
- Add or review your image captions.
- Locate the ‘Update Gallery’ button at the bottom right corner.
- Click on the ‘Update Gallery’ button.

- The post edit screen will come into view.
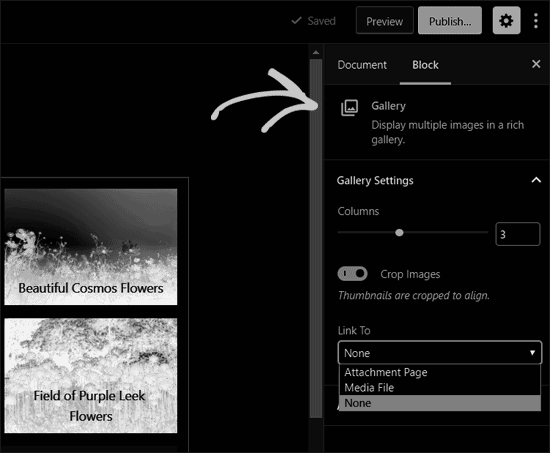
- You can also find the gallery block settings panel on the right side.
- Choose the number of columns for each row.
- Enable or disable the Crop images option.
- Choose where to link your gallery images.

- To make your users only view your photo, choose None from the Link to options.
- The clicking feature will thus be disabled for the images.
- To make your images clickable, select the Media File option.
- The image file will thus open on clicking.
- Likewise, on selecting the Attachment Page option, the attachment page will open.
- Edit the settings as per your requirement.
- Publish the post.
Creating an Image Gallery Using Envira Gallery:
Though the first method is fast and effortless, it lacks some important features. We recommend the use of plugins if you want to add more extravagant features to your image gallery.
In this article, we are using the Envira Gallery plugin, which is also one of the most satisfactory WordPress image gallery plugins. If you are not very much aware of this plugin, you can look for some information about the same. If we will talk about the unique features of the Envira Gallery Plugin, we can briefly list a few of the most important ones.
- It is used to create completely responsive, captivating, and trendy image galleries in WordPress.
- It is super fast.
- It comes with numerous extravagant features like a drag and drop builder, easy image navigation, a lightbox popup, and professional gallery templates.
To create an image gallery in WordPress using the Envira Gallery plugin, you can follow the below steps.
- Install and activate the Envira Gallery plugin.
- Get the license key from your account on the Envira Gallery website.
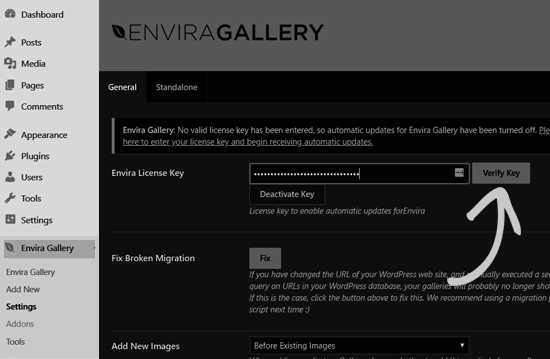
- Go to the Envira Gallery » Settings page and enter your license key.
- Verify your license key.

- Now, you can move ahead with creating your first gallery.
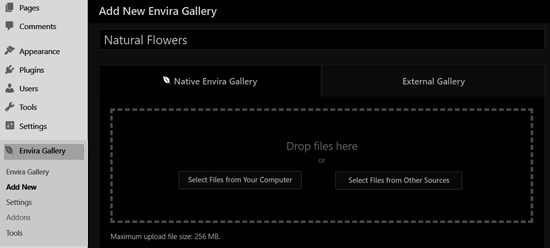
- Go to the Envira Gallery » Add New page.

- Add a title for your gallery.
- Move ahead with one of the two options.
- Click on the ‘Select files from computer’ button. Upload the images.
- Click on the ‘Select files from other sources’ button. Select files from your WordPress media library.
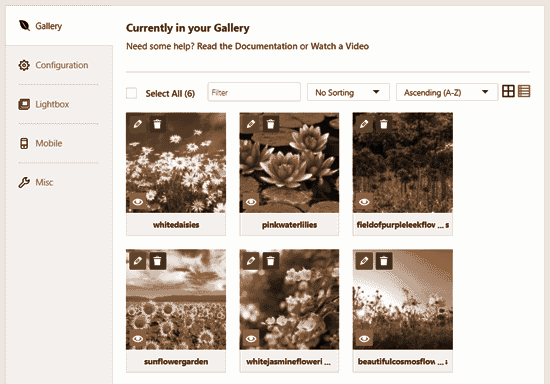
- The uploaded images will then be displayed in the Gallery section.

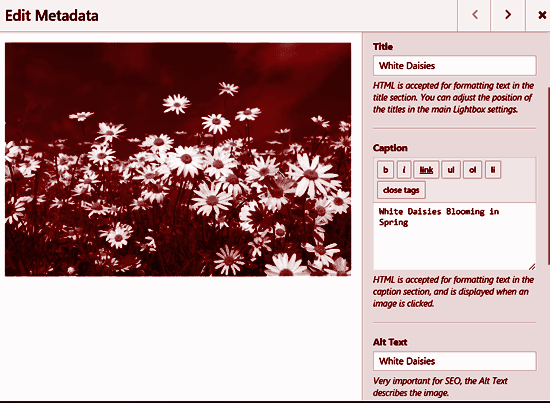
- Click the pencil icon on any image.
- You can then add caption, title, and alt text for the respective image.

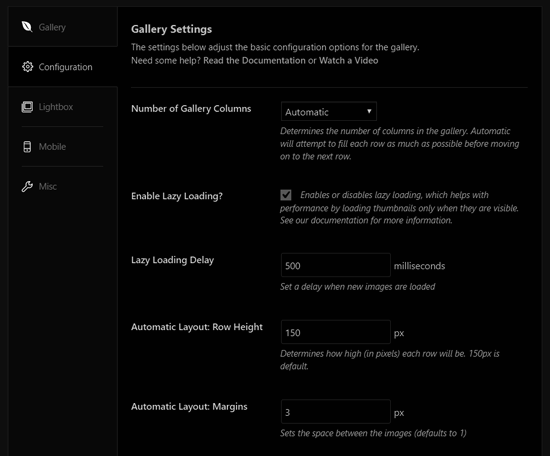
- Click on the ‘Configuration’ tab.
- Edit your gallery settings, if required.
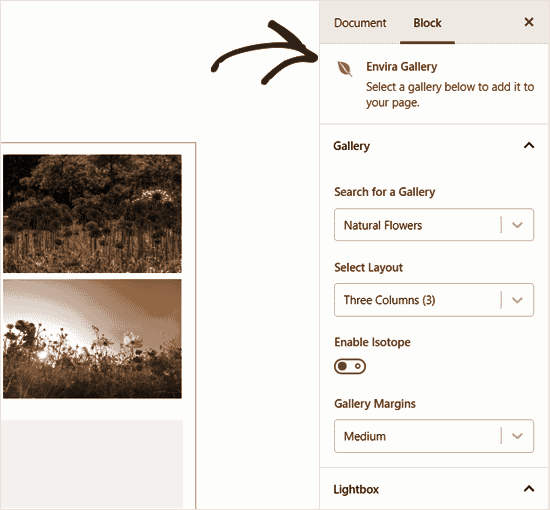
- You can modify the number of columns, image lazy loading, title and caption positioning, margins, heights, thumbnail sizes, image dimensions, etc.

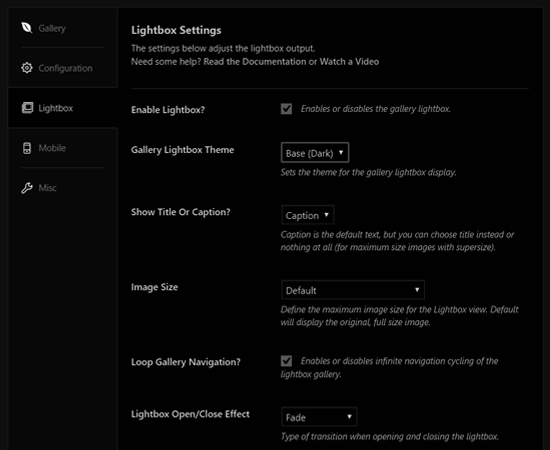
- Click on the ‘Lightbox’ tab.
- Here, you can allow the users to enlarge images and browse them without ever leaving the page.
- Edit the settings, if required.

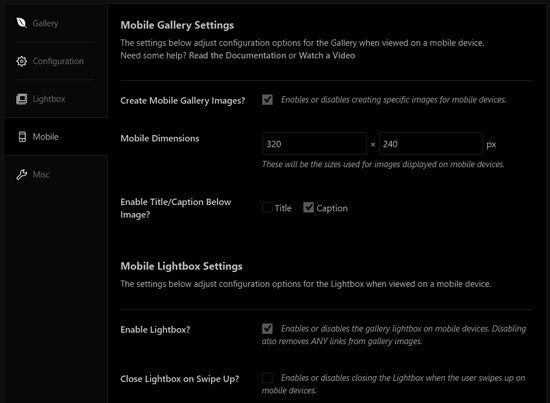
- Click on the ‘Mobile’ tab.
- Here, you can configure the gallery settings for mobile devices.
- You can also choose image dimensions for mobile devices, enable or disable lightbox, etc.

- Review and edit other options like gallery slug, if required.
- Add custom CSS from the ‘Misc’ section, if required.
- Publish your gallery.
- Now, your gallery can be added anywhere on your WordPress site.
- Edit a post or page where the gallery is to be added.
- The post edit screen will appear.
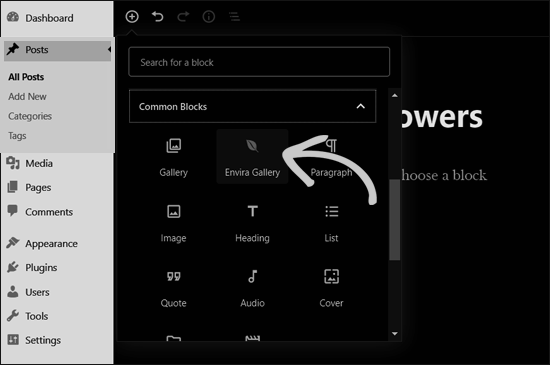
- Click on the Add New Block icon.
- Select the Envira Gallery block.

- The Envira Gallery block will be added to the post editor.
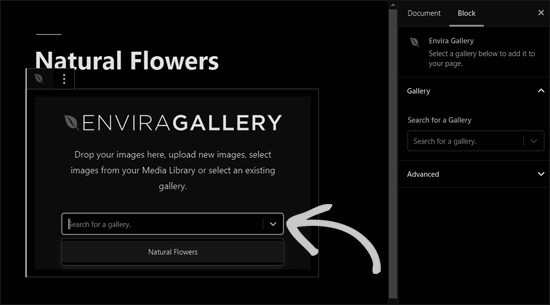
- Search the required gallery.
- Here, you have two options,
- Search by name.
- Search by clicking on the dropdown arrow icon.

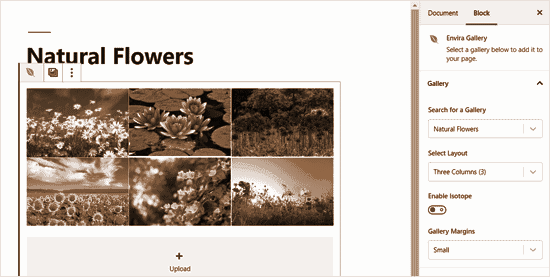
- The gallery will thus be added to the post editor.

- Review the gallery settings.

- Save the post.
- Preview the post.