<s:doubleselect>:
The <s:doubleselect> tag is used to create two HTML drop down list boxes. Second drop down values changed automatically when any value of the first drop down list is selected.
Syntax:
<s:doubleselect name="firstDropDownName" list="firstDropDownValueList" doubleName="secondDropDownName" doubleList=”secondDropDownValueList" />
Example:
test.jsp
<%@ taglib uri="/struts-tags" prefix="s"%> <html> <head> <title>Struts 2 s:doubleselect UI tags example</title> </head> <body> <h3>This is a s:doubleselect UI tags example.</h3> <s:form action="Test"> <s:doubleselect label="Select class and subject" name="selectedClass" list="{'MCA','MSC'}" doubleName="selectedSubject" doubleList="top == 'MCA' ? {'Java', 'DBMS','Networking'} : {'Physics', 'Chemistry'}" /> <s:set name="colorList" value="#{'Red': {'Red flower', 'Red car', 'Red shirt'}, 'Blue': {'Blue flower', 'Blue car', 'Blue shirt'}}"/> <s:doubleselect label="Select color and item" name="selectedColor" list="#colorList.keySet()" doubleName="selectedItem" doubleList="#colorList[top]"/> <s:submit value="Submit"/> </s:form> </body> </html> |
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng. filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>test.jsp</welcome-file> </welcome-file-list> </web-app> |
struts.xml
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" extends="struts-default"> <action name="Test" class="com.w3schools.action.Test"> <result name="success">/welcome.jsp</result> </action> </package> </struts> |
Test.java
import com.opensymphony.xwork2.ActionSupport; /** * This class is used as an action class. * @author w3schools */ public class Test extends ActionSupport{ //data members private String selectedClass; private String selectedSubject; private String selectedColor; private String selectedItem; //business logic public String execute(){ return SUCCESS; } //getter setters public String getSelectedClass() { return selectedClass; } public void setSelectedClass(String selectedClass) { this.selectedClass = selectedClass; } public String getSelectedSubject() { return selectedSubject; } public void setSelectedSubject(String selectedSubject) { this.selectedSubject = selectedSubject; } public String getSelectedColor() { return selectedColor; } public void setSelectedColor(String selectedColor) { this.selectedColor = selectedColor; } public String getSelectedItem() { return selectedItem; } public void setSelectedItem(String selectedItem) { this.selectedItem = selectedItem; } } |
welcome.jsp
<%@ taglib uri="/struts-tags" prefix="s"%> <html> <head> <title>Struts 2 s:doubleselect UI tags example</title> </head> <body> <h3>This is a s:doubleselect UI tags example.</h3> Selected Class and subject: <s:property value="selectedClass"/>, <s:property value="selectedSubject" /><br/> Selected color and item: <s:property value="selectedColor" />, <s:property value="selectedItem" /> </body> </html> |
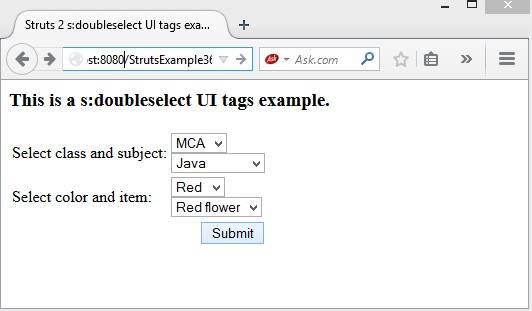
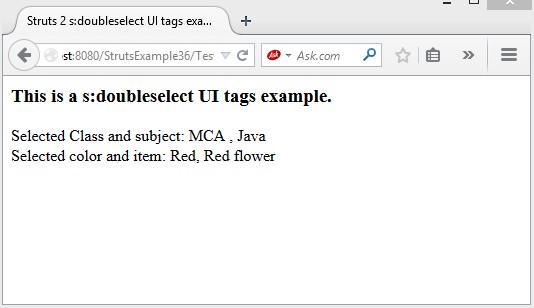
Output:

Select items and click on submit.

Download this example.
Next Topic: Struts 2 s:updownselect UI tag with example.
Previous Topic: Struts 2 s:file UI tag with example.