<s:datetimepicker>:
The <s:datetimepicker> tag is a dojo ajax tag and create a text box with a calendar icon. When calendar icon is clicked it will open the date time picker component.
Syntax:
<sx:datetimepicker name=”fieldName” label=”fieldLabel” displayFormat=”dateFormat”/>
Note: Add <sx:head /> in the head element of your jsp.
Example:
test.jsp
<%@ taglib uri="/struts-tags" prefix="s"%> <%@ taglib uri="/struts-dojo-tags" prefix="sx"%> <html> <head> <title>Struts 2 sx:datetimepicker UI tags example</title> <sx:head /> </head> <body> <h3>This is a sx:datetimepicker UI tags example.</h3> <s:form action="test"> <sx:datetimepicker name="selectedDate" label="Select Date" displayFormat="dd-MMM-yyyy" /> <s:submit value="Submit" align="center"/> </s:form> </body> </html> |
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng. filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>test.jsp</welcome-file> </welcome-file-list> </web-app> |
struts.xml
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" extends="struts-default"> <action name="test" class="com.w3schools.action.Test"> <result name="success">/welcome.jsp</result> </action> </package> </struts> |
Test.java
import java.util.Date; import com.opensymphony.xwork2.ActionSupport; /** * This class is used as an action class. * @author w3schools */ public class Test extends ActionSupport{ //data members private Date selectedDate; //business logic public String execute(){ return SUCCESS; } //getter setters public Date getSelectedDate() { return selectedDate; } public void setSelectedDate(Date selectedDate) { this.selectedDate = selectedDate; } } |
welcome.jsp
<%@ taglib uri="/struts-tags" prefix="s"%> <html> <head> <title>Struts 2 sx:datetimepicker UI tags example</title> </head> <body> <h3>This is a sx:datetimepicker UI tags example.</h3> Selected Date: <s:property value="selectedDate" /> </body> </html> |
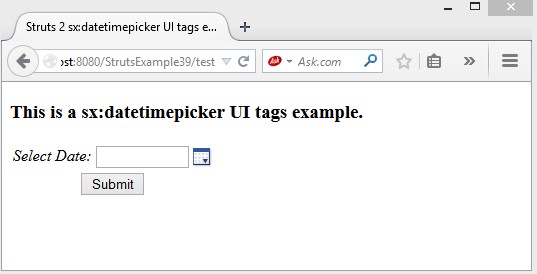
Output:

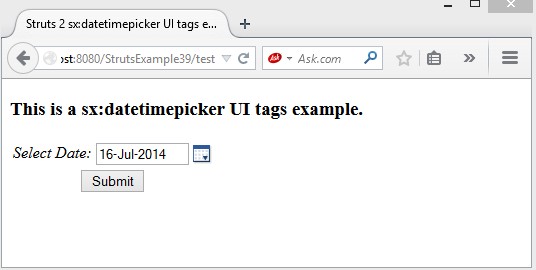
Select Date.

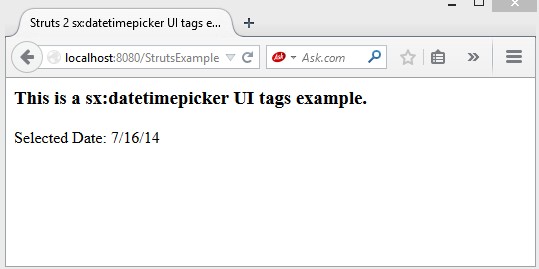
Click on Submit button.

Download this example.
Next Topic: Struts 2 sx:autocompleter UI tag with example.
Previous Topic: Struts 2 s:optiontransferselect UI tag with example.