Angular 7 Environment Setup:
We first need to install the prerequisites which are required to run the first Angular 7 app.
Install Visual Studio Code IDE or JetBrains WebStorm:
To run an Angular 7 app, an IDE like Visual Studio Code IDE or JetBrains WebStorm is required.
Comparatively, the Visual Studio Code is light and easy to set up. With a great range of built-in code editing, formatting, and refactoring features, the VS code is free to use. A huge number of extensions are also facilitated by the Visual Studio code that will significantly increase productivity.
Download the VS Code from here: https://code.visualstudio.com
For the development of the Angular 7 apps, the JetBrains WebStorm is also considered to be a great IDE. Being fast, attractive, and very easy-to-use software, the JetBrains WebStorm is, however, not free to use. It only provides a trial period of 30 days for free and is required to be purchased later.
Download the JetBrains WebStorm from here: https://www.jetbrains.com/webstorm/download/#section=windows
Here are using the JetBrains WebStorm IDE.
Install Node.js:
To run the Angular 7 app, the node.js must be installed. It manages the npm dependencies. To run an Angular project, the required libraries are also provided by the node.js. It also serves the run-time environment as localhost.
To know how to install node.js: install-nodejs
Or
Download and install the latest version of node.js from here: https://nodejs.org/en/

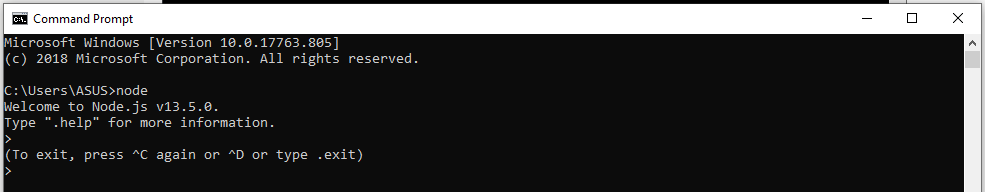
On successful installation, the command prompt will be displayed like this:

Use npm to install Angular CLI:
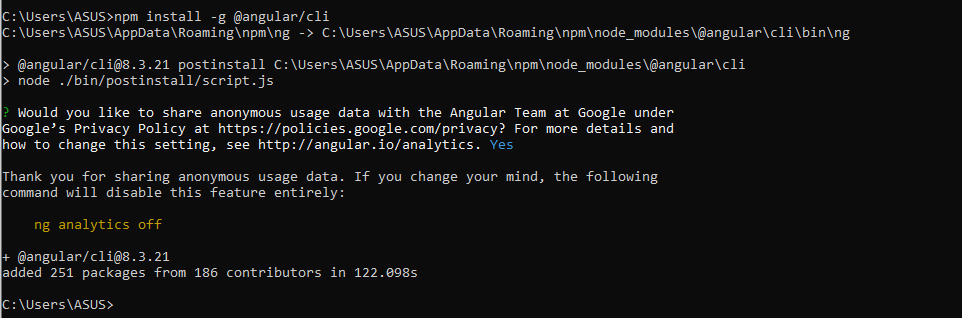
To install Angular CLI, run the below Angular CLI command:
npm install -g @angular/cli

OR
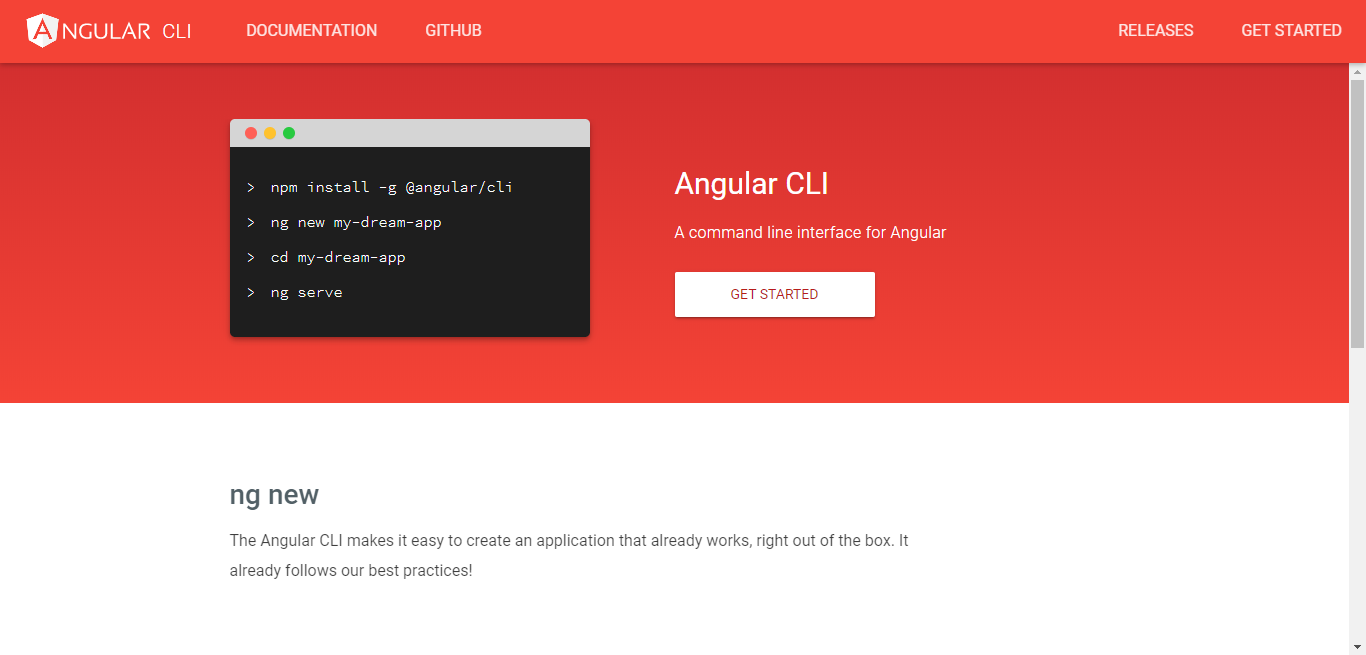
Visit the Angular CLI official website: https://cli.angular.io/
The whole CLI command will be displayed which can be used to create an Angular app. To install Angular CLI, run the first command. The same installation steps can be used for Windows and Mac.

- npm install -g @angular/cli
- ng new my-dream-app
- cd my-dream-app
- ng serve
The Angular 7 Environment setup is thus completed.