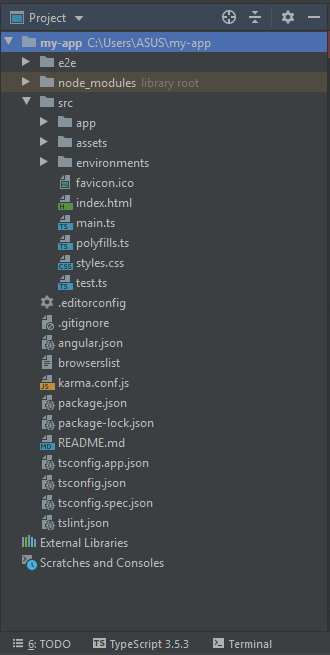
Either of the Visual Studio Code IDE or the WebStorm IDE can be used for the Angular 7 app development. Both being equally good. Here, we are discussing the structure of the Angular 7 app on WebStorm IDE.
Files used in Angular 7 App folder:
The commonly used Angular 7 App files in a project are given below:
- src folder: The main code files related to an angular application are included in this folder.
- app folder: The files which have been created for app components are included in the app folder.
- app.component.css file: The cascading style sheet code for an app component is included in this folder.
- app.component.html file: The HTML file related to the app component is included in this folder. Being a template file, it is used by angular to do the data binding.
- app.component.spec.ts file: Being a unit testing file related to app component, it is used along with other unit tests. This file is run by the command ng test from Angular CLI.
- app.component.ts file: Being the most important typescript file, this file includes the view logic behind the component.
- app.module.ts file: Being a typescript file, this file includes all the dependencies for the website and is used to determine the needed modules to be imported, the components to be declared and the main component to be bootstrapped.
Other Important files:
- package.json file: Being an npm configuration file, the details about our website’s package dependencies along with details about our website being a package itself, is included in this file.
- package-lock.json file: Being an auto-generated and modified file, this file gets updated whenever npm does an operation related to node_modules or package.json.
- angular.json file: Being an important configuration file associated with an angular application, this file specifies the structure of an app and includes any settings associated with the application. The environments on this file (development, production) can be defined here. The Bootstrap file to work with Angular 7 is also added to this file.
- .gitignore file: It is linked to the source control git.
- .editorconfig file: Being a simple file, it is used to maintain consistency in code editors to organize some basics including indentation and whitespaces.
- assets folder: It is a placeholder for resource files. These files are used in the application such as images, locales, translations, etc.
- environments folder: To hold the environment configuration constants that help when building the angular application, the environments folder is used. The constants that are used within the angular.json file by the Angular CLI are defined in 2 separate ts files (environment.ts and environment.prod.ts). For instance, the application will be built using the development environment settings, if the user runs the ng build command. The ng build prod command, however, builds a project using the production environment settings.
- browserlist file: It is used by autoprefixer. The autoprefixer adjusts the CSS to support a list of defined browsers.
- favicon.ico file: It is used to define a small icon to appear next to the browser tab of a website.
- index.html file: Being an entry file, it holds the high-level container for the angular application.
- karma.config.js file: It is used to define the config file for the Karma Test Runner. Being developed by the AngularJS team, Karma can run tests for both AngularJS and Angular 2+.
- main.ts file: It is the main ts file that runs first, as defined in angular.json file. It bootstraps (starts) the AppModule from app.module.ts. This file can also define global configurations.
- polyfills.ts file: It is a set of codes. It can provide compatibility support for older browsers. Written mainly in ES6+ language specifications. Angular 7 code is getting more adopted in front-end development. The pollyfills can be used to cover the missing features from a given browser, in case the browser doesn’t support the full ES6+ specifications.
- styles.css file: It is used by the angular application as a global CSS file.
- tests.ts file: It is used by the Angular CLI command ng test as the main test file to traverse all the unit tests within the application and run them.
- tsconfig.json: It is used as a typescript compiler configuration file.
- tsconfig.app.json: To override the tsconfig.json file with app-specific configurations, this file is used.
- tsconfig.spec.json: To override the tsconfig.json file with app-specific unit test configurations, this file is used.