To install Bootstrap for Angular project:
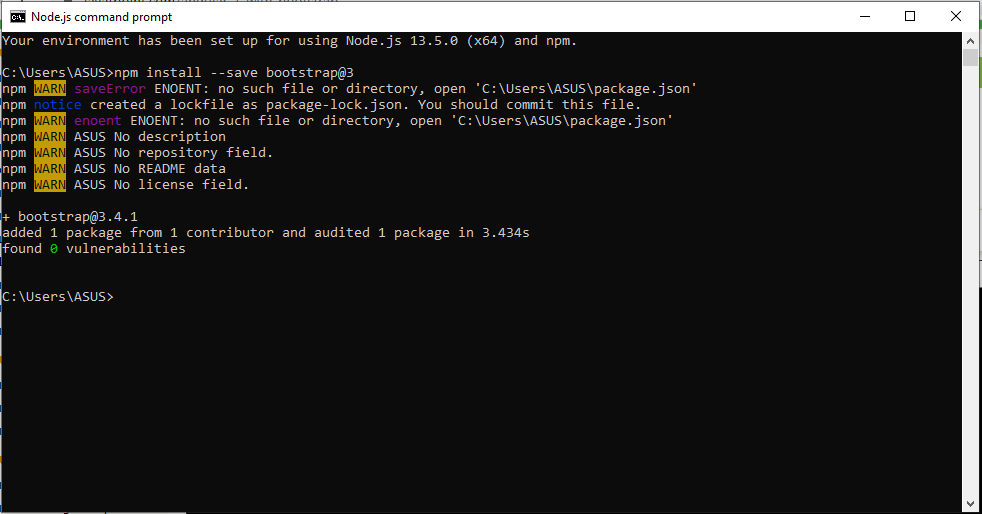
- Open the command prompt.
- Run the below command.
npm install –save bootstrap@3

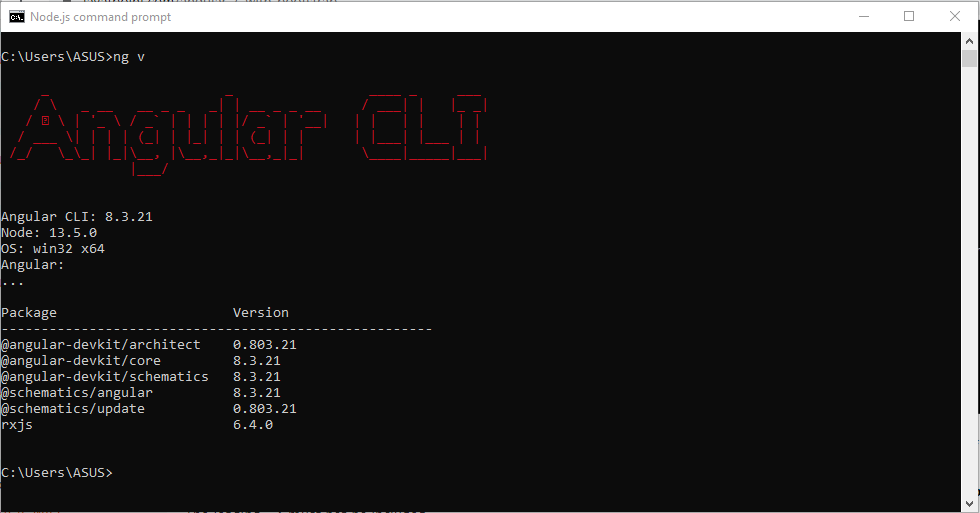
There will be an angular.json file instead of .angular-cli.json file, in case a project is created with Angular CLI 6+ (check via ng v ). In this case, add Bootstrap to the styles[] array in the angular.json file, with the path specified as node_modules/bootstrap/dist/css/bootstrap.min.css , and not the ../node_modules/bootstrap/dist/css/bootstrap.min.css, i.e, the leading ../ must not be included in the path.

To add bootstrap.css file in the project:
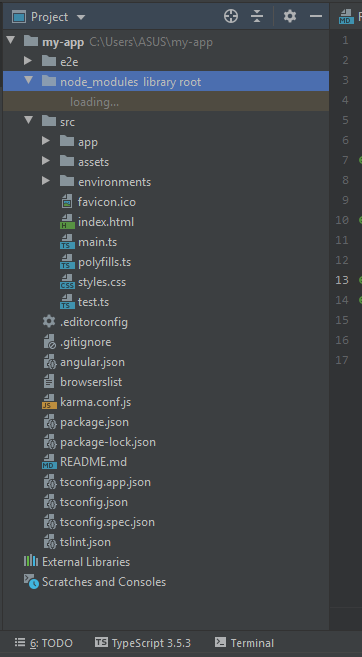
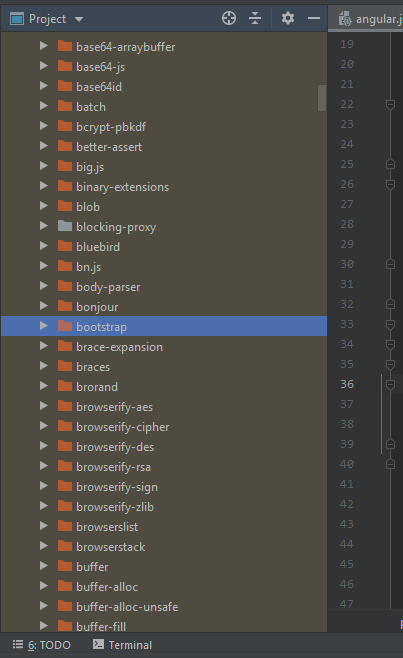
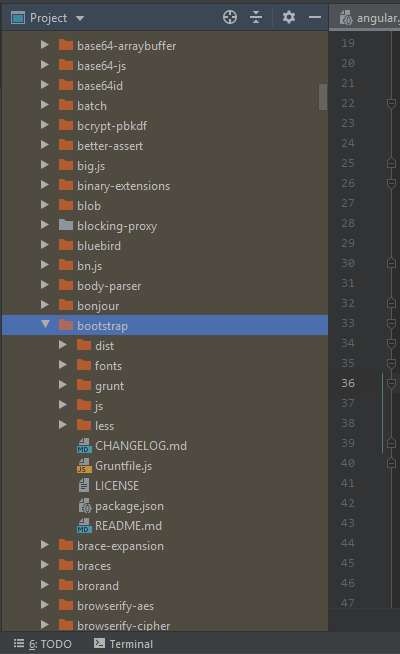
- Expand Node Module which is the library root folder.

- Expand the bootstrap folder.


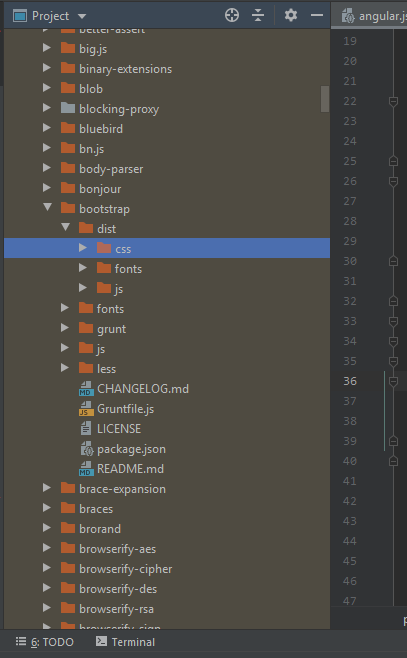
- Expand the dist folder.

- Expand css. The bootstrap.css will be displayed.
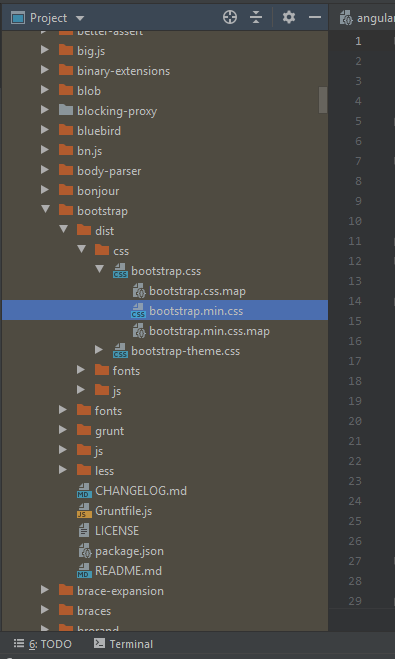
- Expand bootstrap.css.
- The bootstrap.min.css will be displayed.

- Open angular.json file.
- Add the bootstrap.min.css in the style section.
"styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css" ], |
Bootstrap is thus successfully installed for the Angular 7 project and can be used now.