Errors in Angular can be an effect of several causes.
Example 1:
component.html:
<div class="container"> <div class="row"> <div class="col-xs-12"> <h2>Servers::</h2> <button class="btn btn-primary" (click)="AddServer()">Add</button> <br><br> <ul class="list-group"> <li class="list-group-item " *ngFor="let server of servers; let i = index" (click)="RemoveServer(i)">{{ server }} </li> </ul> </div> </div> |
component.ts file:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'my-app'; servers; AddServer() { this.servers.push('New Server Added..'); } RemoveServer(id: number) { const position = id + 1; this.servers.splice(position, 1); } } |
Output:

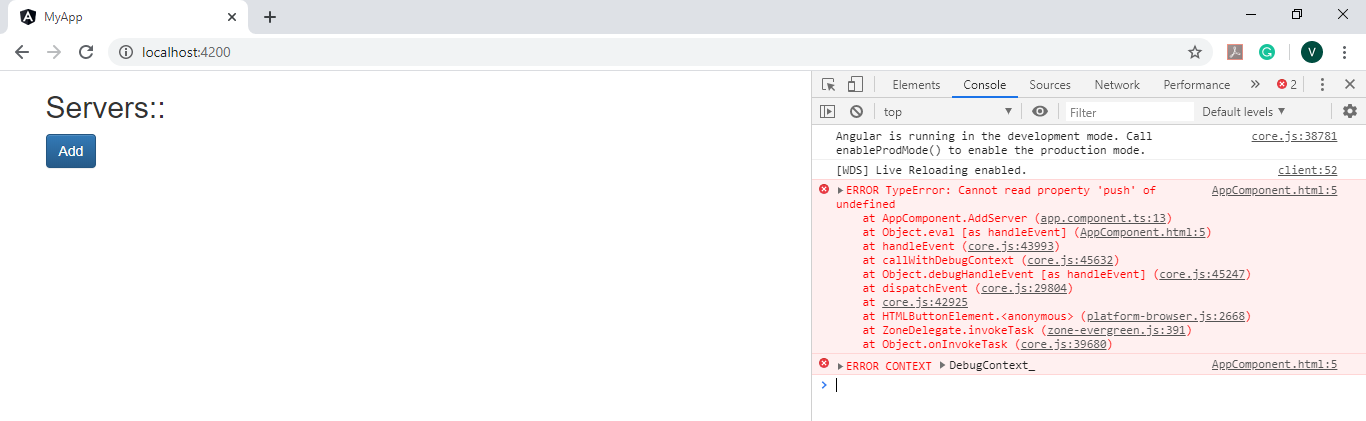
Explanation:
In the above example, we are demonstrating some specific types of errors. Here, an app is created and is named “my-app”. The created app has a server and a button on the page that can create other servers. On clicking on the “Add Servers” button, no server is added. The error type can be checked on the browser console. Here, it will display “push” property undefined.
Example 2:
component.ts:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'my-app'; servers = []; AddServer() { this.servers.push('New Server Added..'); } RemoveServer(id: number) { const position = id + 1; this.servers.splice(position, 1); } } |
Output:

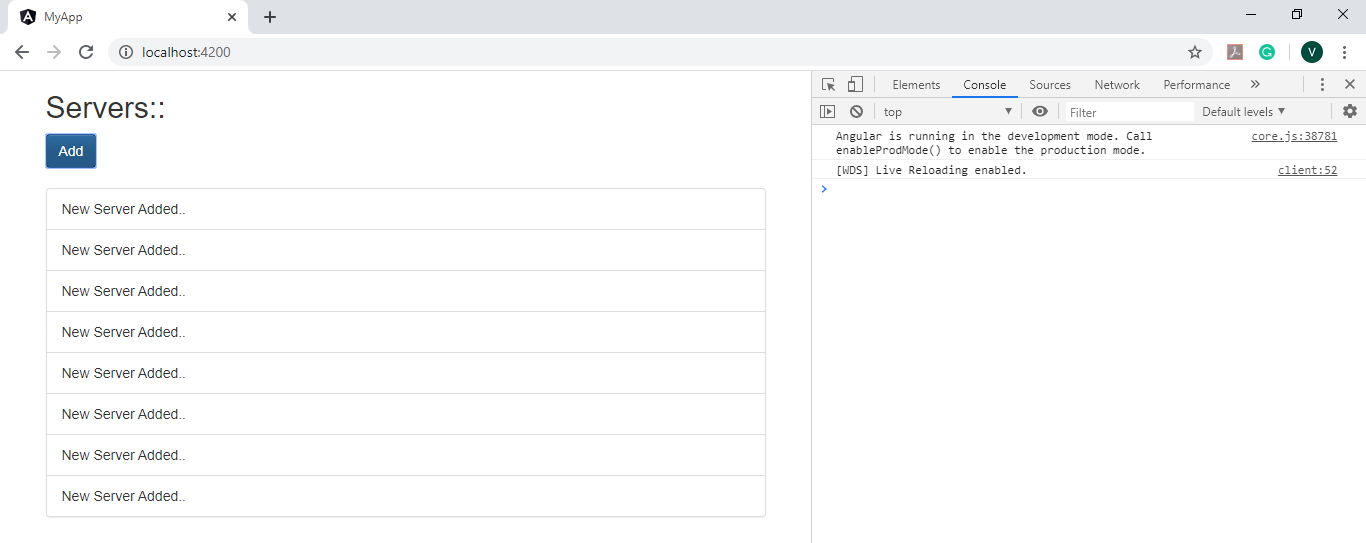
Explanation:
In the first example, we had declared servers but it was not initialized. In this example, we set the servers to be in an array format to hold the newly created servers, i.e, servers= []. Thus, the error is removed.
Debugging code in the browser:
Angular Augury Tool:
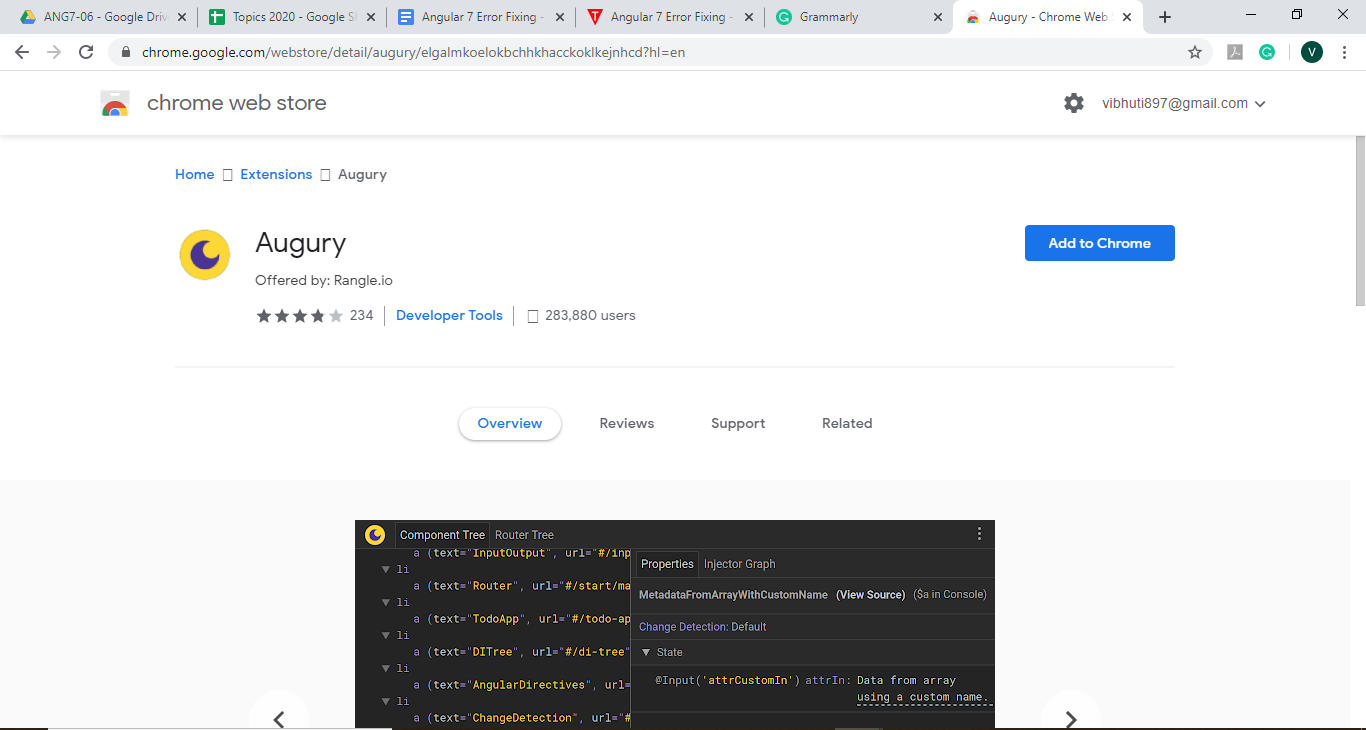
To analyze an Angular application, Augury is known to be a popular and remarkable tool.
- Angular Augury can be searched on Google chrome.

- To add the Angular Augury tool on Chrome, click on the Add to chrome button.

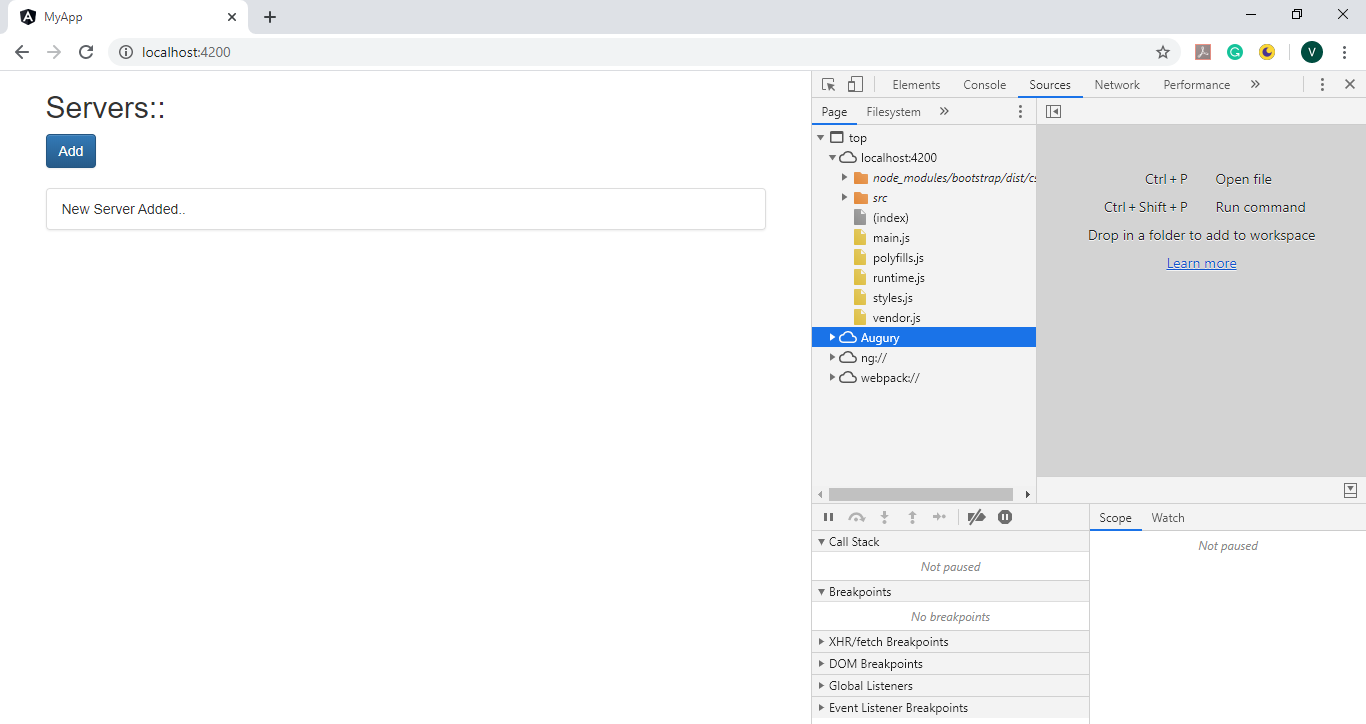
- Now, open the browser’s developer tool.
- Open Augury.

- Reload your browser’s page.
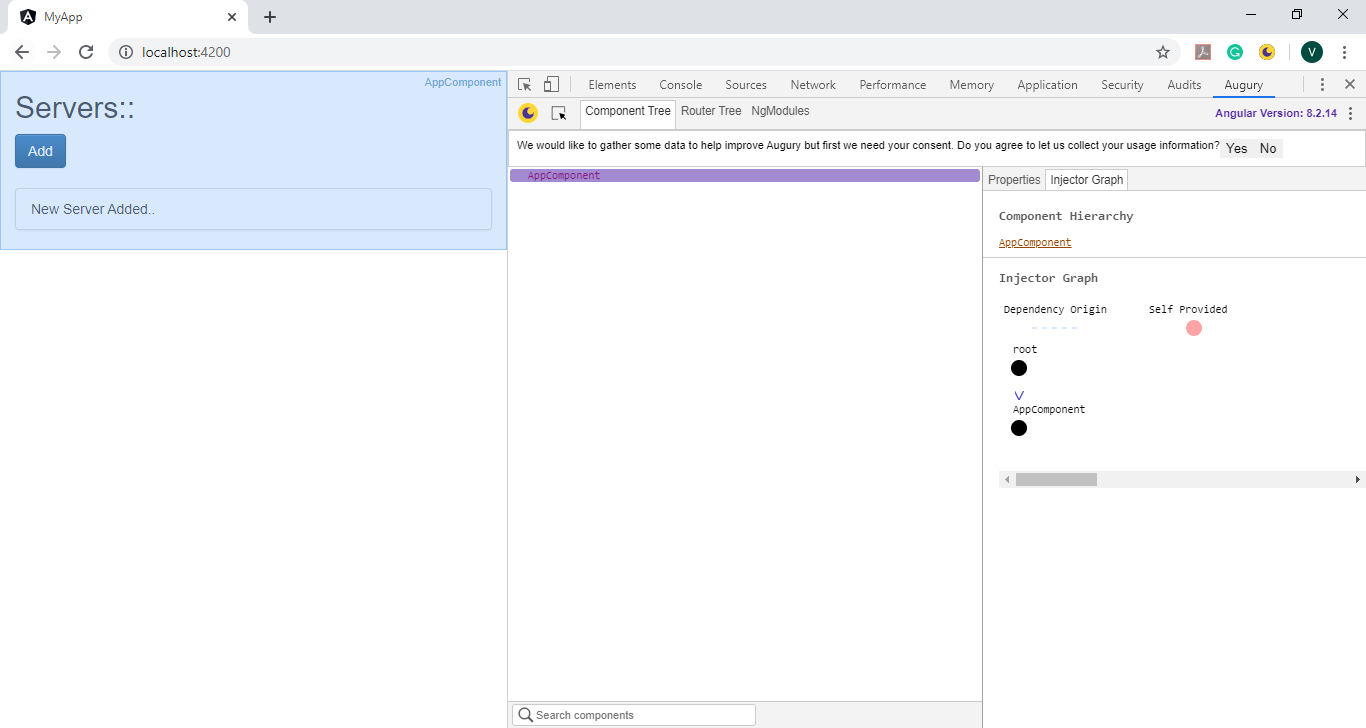
Injector graph:

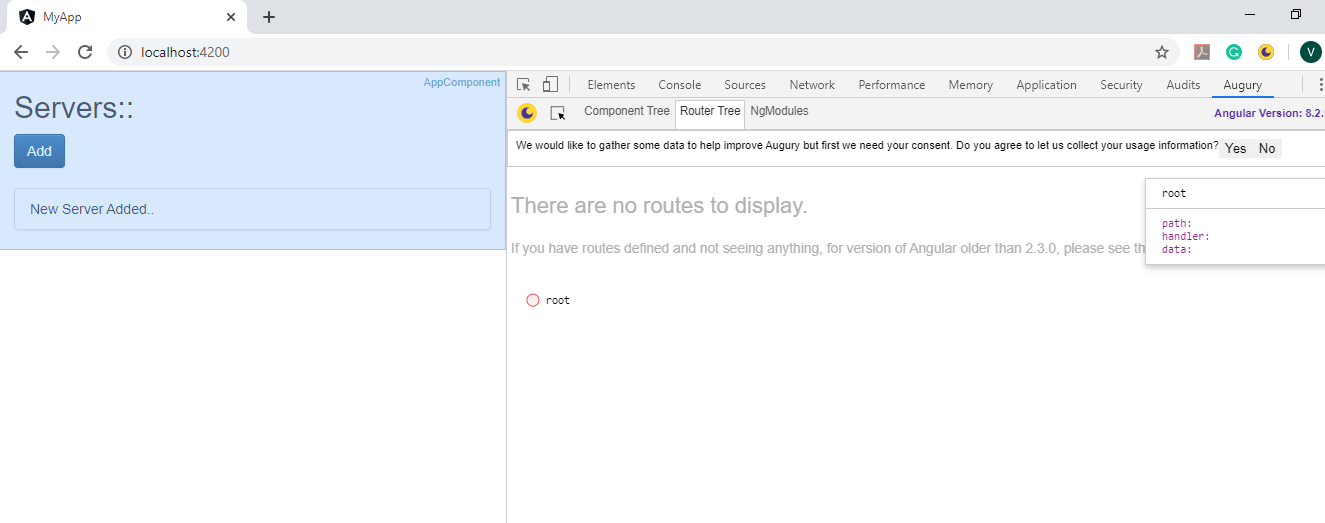
Router Tree:

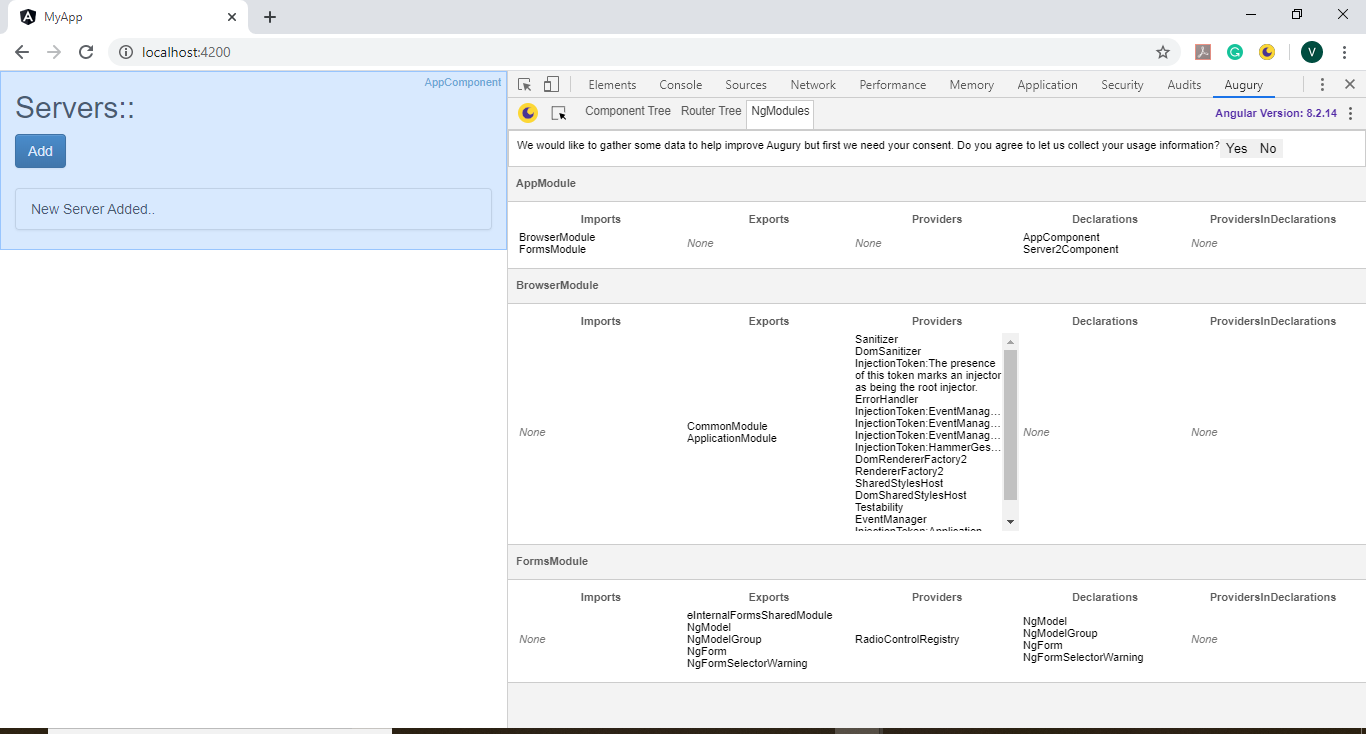
ngModule: