For applications like login, request submission, order placement, data entry, etc, the use of the Template-driven forms is recommended. To create a Template-driven form, follow these steps:
Create a project:
Step 1: Create a new project and name it my-angular-forms.
ng new my-angular-forms |
Step 2: Go to the project folder.
cd my-angular-forms |
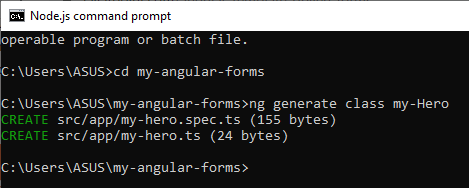
Step 3: Generate a new class named my-Hero:
ng generate class my-Hero |

Step 4: Go to the project folder my-angular-forms.
Step 5: Write the below code in the my-hero.ts file under the app module.
export class MyHero { constructor( public id: number, public name: string, public power: string, public alterEgo?: string ) { } } |
Explanation:
A public field is generated for each public constructor parameter by the TypeScript compiler. The parameter’s value is automatically assigned to the desired field, whenever a new hero is created. The alterEgo is an optional parameter here. The constructor can omit the optional parameter.
Create a Form component:
The two parts of Template-driven Angular forms are:
- HTML based template
- A component class that handles data and users
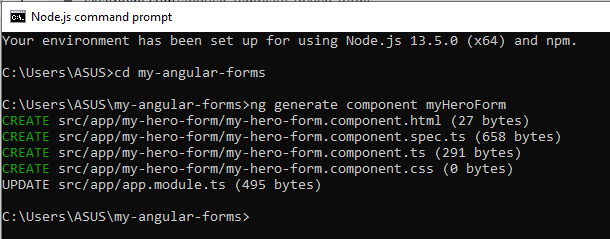
Step 1: Generate a new component and name it myHeroForm:
ng generate component myHeroForm |

Step 2: Write the below code in my-hero-form.component.ts:
import { Component } from '@angular/core'; import { my-Hero } from '../my-hero'; @Component({ selector: 'app-my-hero-form', templateUrl: './my-hero-form.component.html', styleUrls: ['./my-hero-form.component.css'] }) export class myHeroFormComponent { powers = ['Really Smart', 'Super Flexible', 'Super Hot', 'Weather Changer']; model = new my-Hero(18, 'Dr IQ', this.powers[0], 'Chuck Overstreet'); submitted = false; onSubmit() { this.submitted = true; } get diagnostic() { return JSON.stringify(this.model); } } |
Revise app.module.ts file:
To define the root module of an application the app.module.ts file is used. The FormsModule is required to be added to the array of imports for the application module before using forms because the template-driven forms reside in their module.
app.module.ts:
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { HeroFormComponent } from './my-hero-form/my-hero-form.component'; @NgModule({ imports: [ BrowserModule, FormsModule ], declarations: [ AppComponent, myHeroFormComponent ], providers: [], bootstrap: [ AppComponent ] }) export class AppModule { } |
Explanation:
The FormsModule is first imported and is then added to the list of imports defined in the @NgModule decorator. To access the application to all of the template-driven forms features, including ngModel, the @NgModule decorator is used.
Revise app.component.html file:
Being the application’s root component, the app.component.html hosts the new myHeroFormComponent.
app.component.html:
<app-my-hero-form></app-my-hero-form> |
Create an initial HTML Form template:
my-hero-form.component.html:
<div class="container"> <h1>My Hero Form</h1> <form> <div class="form-group"> <label for="name">Name</label> <input type="text" class="form-control" id="name" required> </div> <div class="form-group"> <label for="alterEgo">Alter Ego</label> <input type="text" class="form-control" id="alterEgo"> </div> <button type="submit" class="btn btn-success">Submit</button> </form> </div> |
Style the form:
To import the bootstrap file, write the below code in the style.css file:
@import url('https://unpkg.com/[email protected]/dist/css/bootstrap.min.css'); |
Add power list by using *ngFor:
The my-hero form can make a choice from a fixed list of agency-approved powers for the power lists. The following HTML code is required to be used immediately below the Alter Ego group in the my-hero-form.component.html file:
my-hero-form.component.html:
<div class="container"> <h1>My Hero Form</h1> <form> <div class="form-group"> <label for="name">Name</label> <input type="text" class="form-control" id="name" required> </div> <div class="form-group"> <label for="alterEgo">Alter Ego</label> <input type="text" class="form-control" id="alterEgo"> </div> <div class="form-group"> <label for="power">My Hero Power</label> <select class="form-control" id="power" required> <option *ngFor="let pow of powers" [value]="pow">{{pow}}</option> </select> </div> <button type="submit" class="btn btn-success">Submit</button> </form> </div> |
Explanation:
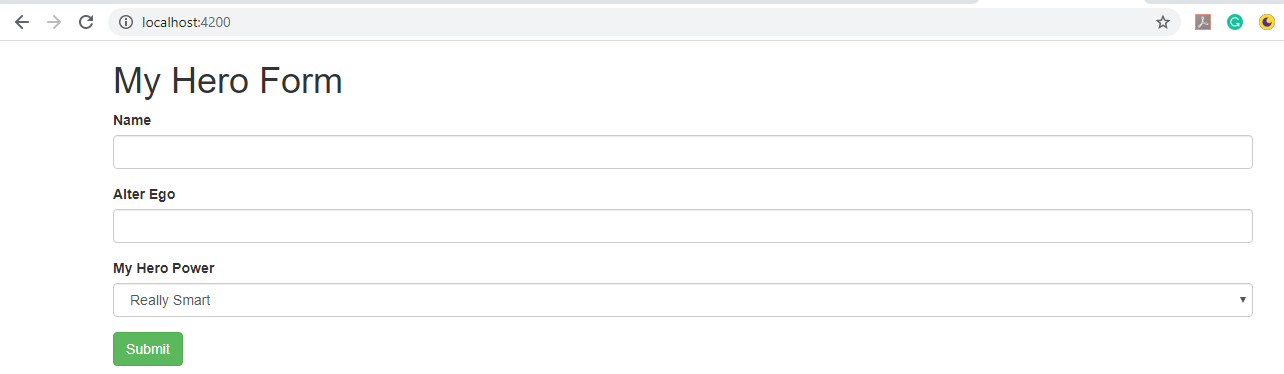
Here, we have created a basic template-driven form. The ng serve command is used to run the project.
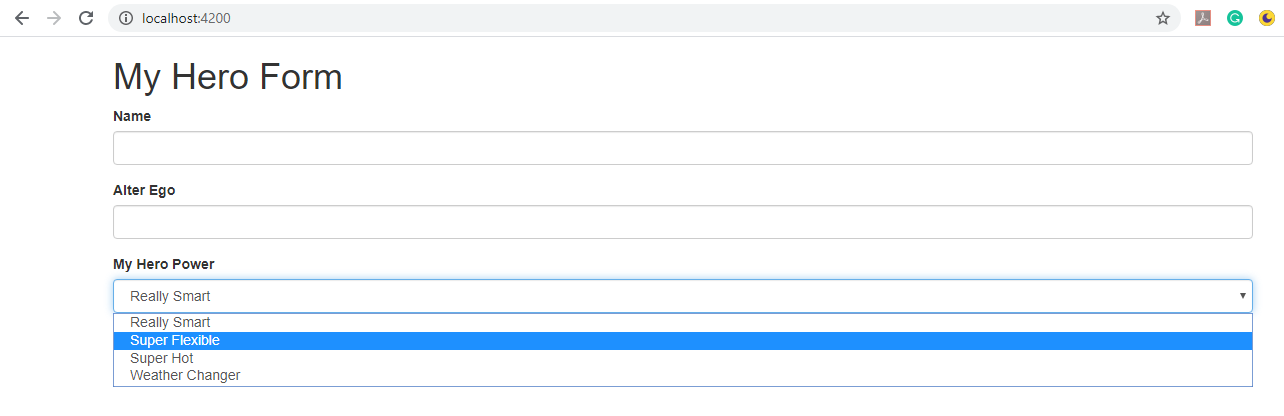
Output 1:

Output 2: Check Hero’s power.