Being a one-way data-binding technique String Interpolation is used to output the data from a TypeScript code to an HTML template (view). To display the data from the component to the view, the template expressions are used by the String Interpolation in double curly braces. The value of a property is added by the String interpolation from the component.
Example:
{{ data }}
- Open app.component.ts file of the created project.
- Write the following code in it.
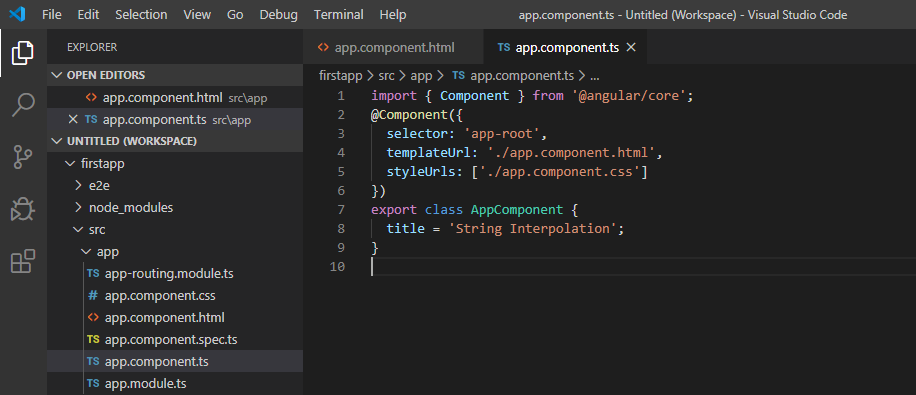
app.component.ts:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'String Interpolation'; } |

- Open app.component.html file.
- Write the below code in it to view string interpolation.
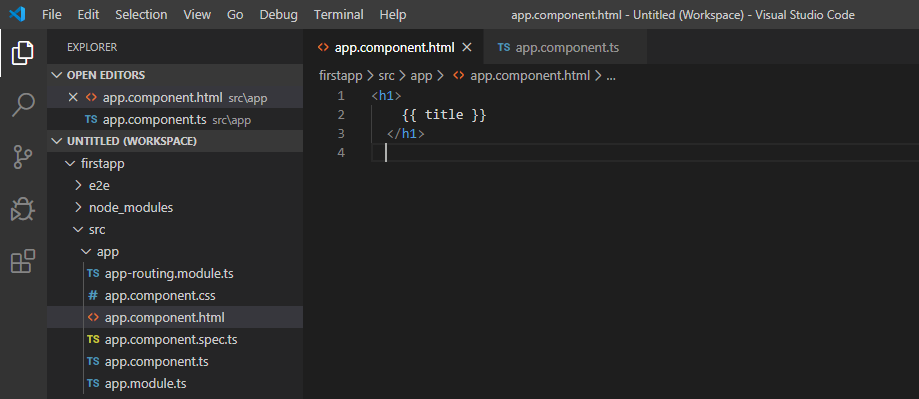
app.component.html:
<h1> {{ title }} </h1> |

- Open the Node.js command prompt.
- Run the ng serve command to check the result.
Output:

Example: Use of String Interpolation to resolve some other expressions.
- Open app.component.ts file.
- Write the following code in it.
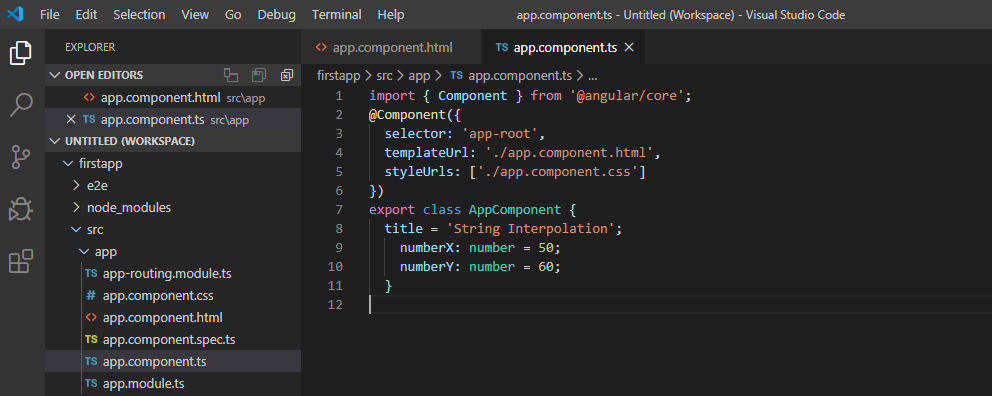
app.component.ts:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'String Interpolation'; numberX: number = 50; numberY: number = 60; } |

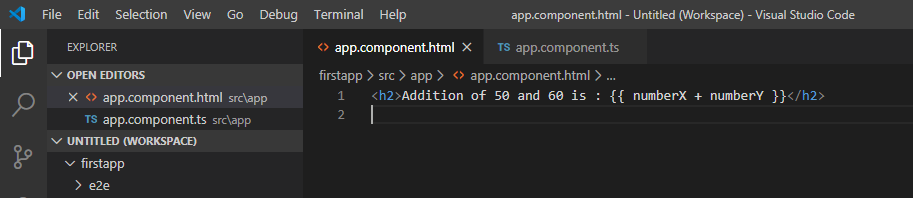
- Open app.component.html file.
- Write the below code in it to view string interpolation.
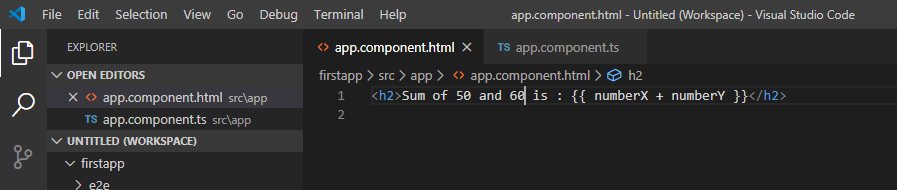
app.component.html:
<h2>Calculation is : {{ numberX + numberY }}</h2> |

- Open the Node.js command prompt.
- Run the ng serve command to check the result.
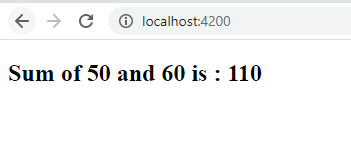
Output:

Example: Using the same application in another way:
- Open app.component.ts file of the created project.
- Write the following code in it.
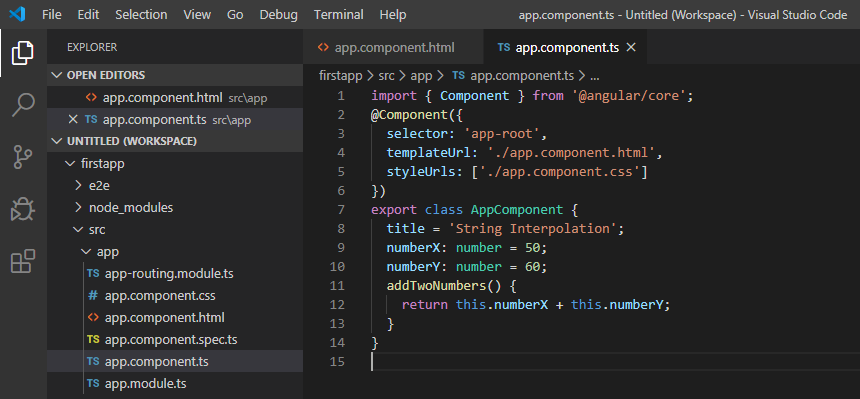
app.component.ts:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'String Interpolation'; numberX: number = 50; numberY: number = 60; addTwoNumbers() { return this.numberX + this.numberY; } } |

- Open app.component.html file.
- Write the below code in it to view string interpolation.
app.component.html:
<h2>Calculation is : {{ numberX + numberY }}</h2> |

- Open the Node.js command prompt.
- Run the ng serve command to check the result.
Output: