Ajax:
AJAX refers to Asynchronous JavaScript and XML. It provides the following features:
1.Exchanging the data between web page and server with reloading the webpage.
2.Updating the parts of web page without refreshing or reloading the whole web page.
JSF use f:ajax tag to perform ajax operations.
Syntax:
<f:ajax execute="inputComponentId" render="outputComponentId" /> |
1.Execute: Execute attribute takes the ids of components whose value have to be sent to server for processing. In case of multiple ids, separate them by space.
2.Render: Render attribute takes the ids of those components which have to be updated after ajax request.
Example explanation:
Create a managed bean class “HelloWorld.java” which is used for interacting with User Interface and business logic. HelloWorld.java contains the getter method of message property. The @ManagedBean annotation property specify the managed bean name. The @SessionScoped annotation specify the scope of the managed bean. Insert the JSF controller servlet “FacesServlet” entry into web.xml. Create a jsf page “helloworld.xhtml”. Use f:ajax tag to perform ajax operations.
Example:
HelloWorld.java
package com.w3schools.business; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; /** * Managed bean. * @author w3schools */ @ManagedBean(name="helloWorld") @SessionScoped public class HelloWorld { //Managed bean property private String userName; //Getter - setters public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public String getHelloMessage() { if(userName == null || userName.equals("")){ return ""; }else{ return "Hello " + userName; } } } |
faces-config.xml
<?xml version="1.0" encoding="windows-1252"?> <faces-config version="2.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xi="http://www.w3.org/2001/XInclude" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"> </faces-config> |
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <servlet> <servlet-name>faces</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>faces</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> </web-app> |
helloworld.xhtml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <title>JSF hello world example using ajax.</title> </h:head> <h:body> <h2>JSF hello world example using ajax.</h2> <h:form> <h:inputText id="name" value="#{helloWorld.userName}"/> <br/> <br/> <h:commandButton value="Say Hello"> <f:ajax execute="name" render="sayHello" /> </h:commandButton> <h2> <h:outputText id="sayHello" value="#{helloWorld.helloMessage}"/> </h2> </h:form> </h:body> </html> |
URL:
http://localhost:7001/JSFExample3/faces/helloworld.xhtml
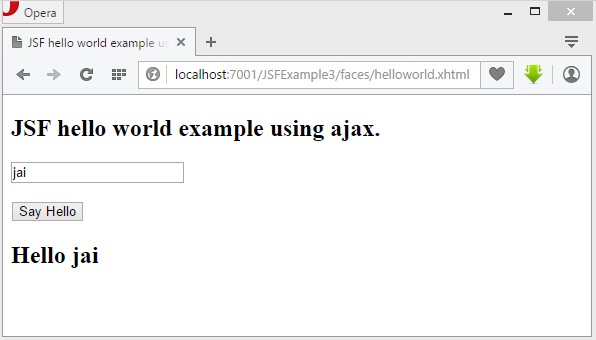
Output:

Enter the name and click on Say Hello button.

Download this example.