Bootstrap provides the following classes to add a rounded border around an element with a gray background color and some padding.
.well: Add a normal size well.
.well-sm: Add a small size well.
.well-lg: Add a large size well.
Bootstrap 4 Well Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Wells Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Wells Example</h2> <div class="well well-sm">WorkList</div> <div class="well">Alerts</div> <div class="well well-lg">Updates</div> </div> </body> </html> |
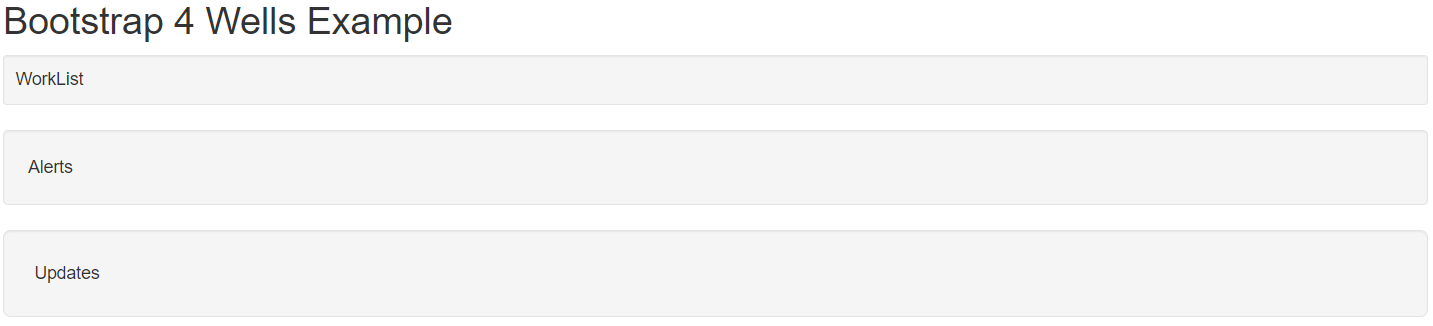
Output: