Badges are used to add additional information to any content. For example here News 5 numerical indicators refers to number of items associated with the News link.
The .badge class is used with elements to create badges.
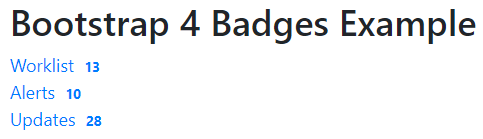
Bootstrap 4 Badges Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Badges Example</h2> <a href="#">Worklist <span class="badge">13</span></a><br> <a href="#">Alerts <span class="badge">10</span></a><br> <a href="#">Updates <span class="badge">28</span></a> </div> </body> </html> |
Output:

Note: Bootstrap also provide the facility to use Badges inside other elements, such as buttons.
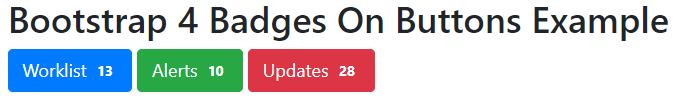
Bootstrap 4 Badges On Buttons Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Badges On Buttons Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2> Bootstrap 4 Badges On Buttons Example </h2> <button type="button" class="btn btn-primary">Worklist <span class="badge">13</span></button> <button type="button" class="btn btn-success">Alerts <span class="badge">10</span></button> <button type="button" class="btn btn-danger">Updates <span class="badge">28</span></button> </div> </body> </html> |
Output:

Note: Bootstrap 4 also provide the facility to add badges with heading tags h1……h6. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges.
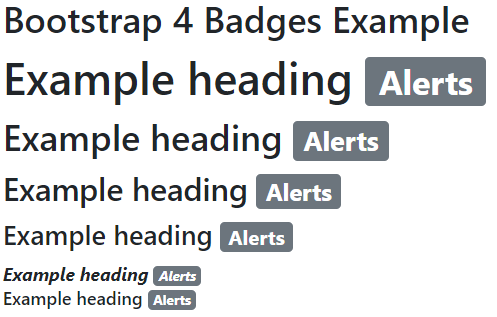
Bootstrap 4 Badges On Heading Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Badges Example</h2> <h1>Example heading <span class="badge badge-secondary">Alerts</span></h1> <h2>Example heading <span class="badge badge-secondary">Alerts</span></h2> <h3>Example heading <span class="badge badge-secondary">Alerts</span></h3> <h4>Example heading <span class="badge badge-secondary">Alerts</span></h4> <strong><em>Example heading <span class="badge badge-secondary">Alerts</span></em></strong> <h6>Example heading <span class="badge badge-secondary">Alerts</span></h6> </div> </body> </html> |
Output: