Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label.
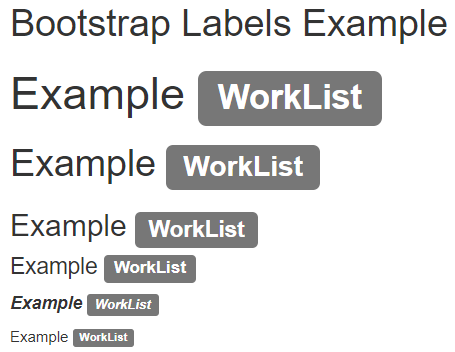
Bootstrap Labels Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Labels Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Labels Example</h2> <h1>Example <span class="label label-default">WorkList</span></h1> <h2>Example <span class="label label-default">WorkList</span></h2> <h3>Example <span class="label label-default">WorkList</span></h3> <h4>Example <span class="label label-default">WorkList</span></h4> <strong><em>Example <span class="label label-default">WorkList</span></em></strong> <h6>Example <span class="label label-default">WorkList</span></h6> </div> </body> </html> |
Output:

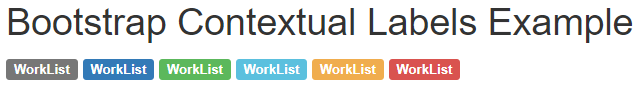
Bootstrap Contextual Labels
Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label.
Bootstrap Contextual Labels Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Contextual Labels Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Contextual Labels Example</h2> <span class="label label-default">WorkList</span> <span class="label label-primary">WorkList</span> <span class="label label-success">WorkList</span> <span class="label label-info">WorkList</span> <span class="label label-warning">WorkList</span> <span class="label label-danger">WorkList</span> </div> </body> </html> |
Output: