A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
Bootstrap Basic Progress Bar Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Basic Progress Bar Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Basic Progress Bar Example</h2> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%"> <span class="sr-only">60% Complete</span> </div> </div> </div> </body> </html> |
Output:

Bootstrap Progress Bar With Label
A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
We have to remove the .sr-only class from the progress bar to show a visible percentage.
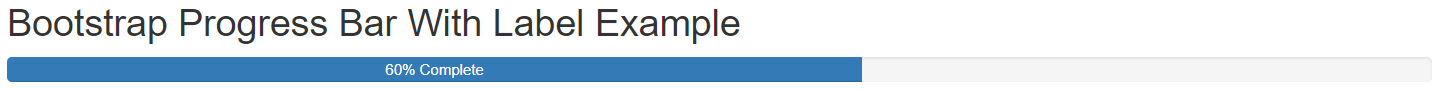
Bootstrap Progress Bar With Label Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Progress Bar With Label Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Progress Bar With Label Example</h2> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:60%"> <span >60% Complete</span> </div> </div> </div> </body> </html> |
Output:

Bootstrap Colored Progress Bars
A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
Bootstrap provides the following contextual classes to provide “meaning through colors”.
• .progress-bar-success
• .progress-bar-info
• .progress-bar-warning
• .progress-bar-danger
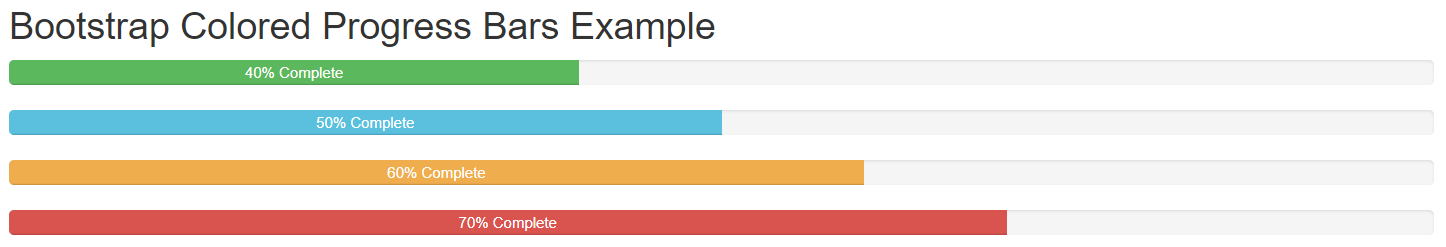
Bootstrap Colored Progress Bars Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Colored Progress Bars Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2> Bootstrap Colored Progress Bars Example </h2> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40% Complete </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%"> 50% Complete </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%"> 60% Complete </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% Complete </div> </div> </div> </body> </html> |
Output:

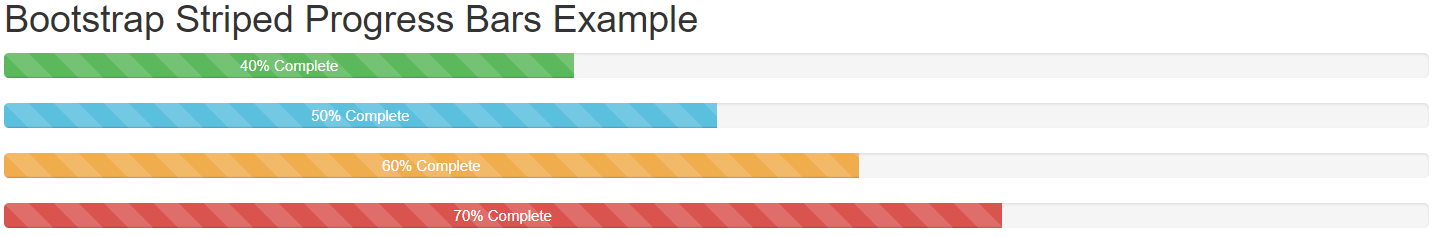
Bootstrap Striped Progress Bars
A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
The .progress-bar-striped class is used to add stripes to the progress bars.
Bootstrap Striped Progress Bars Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Striped Progress Bars Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Striped Progress Bars Example</h2> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40% Complete </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%"> 50% Complete </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%"> 60% Complete </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% Complete </div> </div> </div> </body> </html> |
Output:

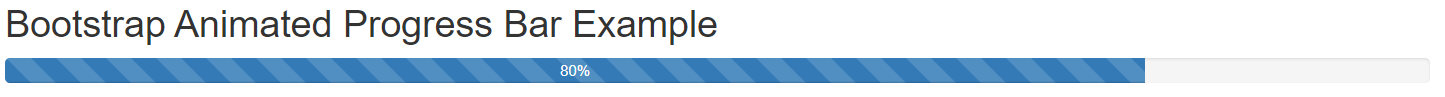
Bootstrap Animated Progress Bar
A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
The .active class is used to animate the progress bar.
Bootstrap Animated Progress Bars Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Animated Progress Bar Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Animated Progress Bar Example</h2> <div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:80%"> 80% </div> </div> </div> </body> </html> |
Output:

Bootstrap Stacked Progress Bars
A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
The .active class is used to animate the progress bar.
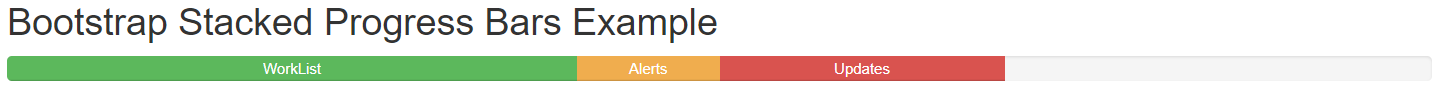
Bootstrap Stacked Progress Bars Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Stacked Progress Bars Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Stacked Progress Bars Example</h2> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" style="width:40%"> WorkList </div> <div class="progress-bar progress-bar-warning" role="progressbar" style="width:10%"> Alerts </div> <div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%"> Updates </div> </div> </div> </body> </html> |
Output: