Bootstrap provide the facility to create a group of list with list items. The most basic list group is an unordered list with list items. Use an ul element with class .list-group, and li elements with class .list-group-item to create a basic list group.
Bootstrap Basic List Group Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Basic List Group Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Basic List Group Example</h2> <ul class="list-group"> <li class="list-group-item">Worklist</li> <li class="list-group-item">Alerts</li> <li class="list-group-item">Updates</li> </ul> </div> </body> </html> |
Output:

Bootstrap List Group With Badges
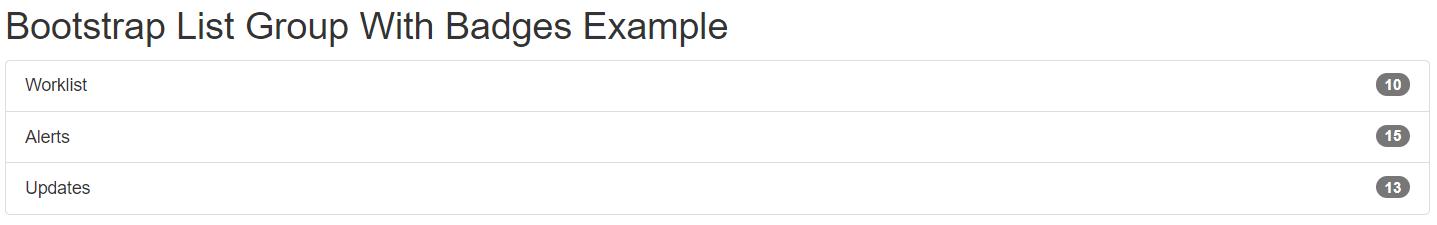
We can also add badges to a list group. The badges will automatically be positioned on the right. We can create a element with class .badge inside the list item.
Bootstrap List Group With Badges Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap List Group With Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap List Group With Badges Example</h2> <ul class="list-group"> <li class="list-group-item">Worklist <span class="badge">10</span></li> <li class="list-group-item">Alerts <span class="badge">15</span></li> <li class="list-group-item">Updates <span class="badge">13</span></li> </ul> </div> </body> </html> |
Output:

Bootstrap List Group With Linked Items
Bootstrap provides the facility to create a list group with linked items. We have to use div instead of ul and a instead of li to create a list group with linked items.
Bootstrap List Group With Linked Items Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap List Group With Linked Items Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap List Group With Linked Items Example</h2> <div class="list-group"> <a href="#" class="list-group-item">Worklist</a> <a href="#" class="list-group-item">Alerts</a> <a href="#" class="list-group-item">Updates</a> </div> </div> </body> </html> |
Output:

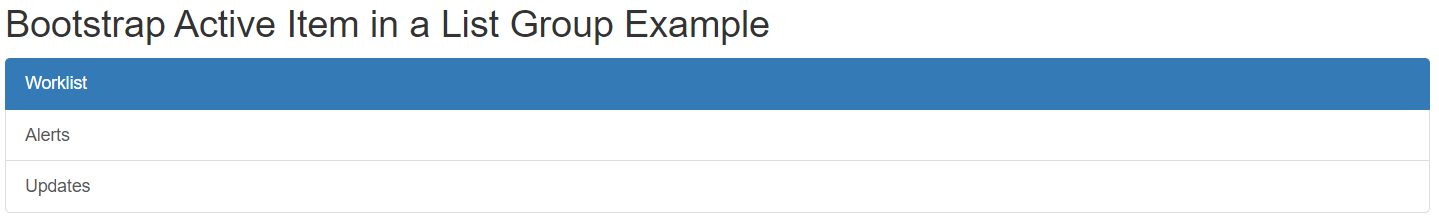
Bootstrap Active Item in a List Group
The .active class is used to highlight the current item in list group.
Bootstrap Active Item in a List Group Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Active Item in a List Group Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Active Item in a List Group Example</h2> <div class="list-group"> <a href="#" class="list-group-item active">Worklist</a> <a href="#" class="list-group-item">Alerts</a> <a href="#" class="list-group-item">Updates</a> </div> </div> </body> </html> |
Output:

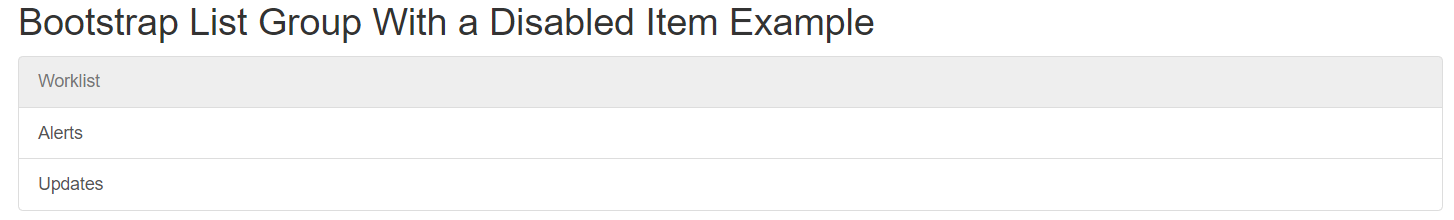
Bootstrap Disabled Item in a List Group
The .disabled class is used to disable an item.
Bootstrap Disabled Item in a List Group Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap List Group With a Disabled Item Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap List Group With a Disabled Item Example</h2> <div class="list-group"> <a href="#" class="list-group-item disabled">Worklist</a> <a href="#" class="list-group-item">Alerts</a> <a href="#" class="list-group-item">Updates</a> </div> </div> </body> </html> |
Output:

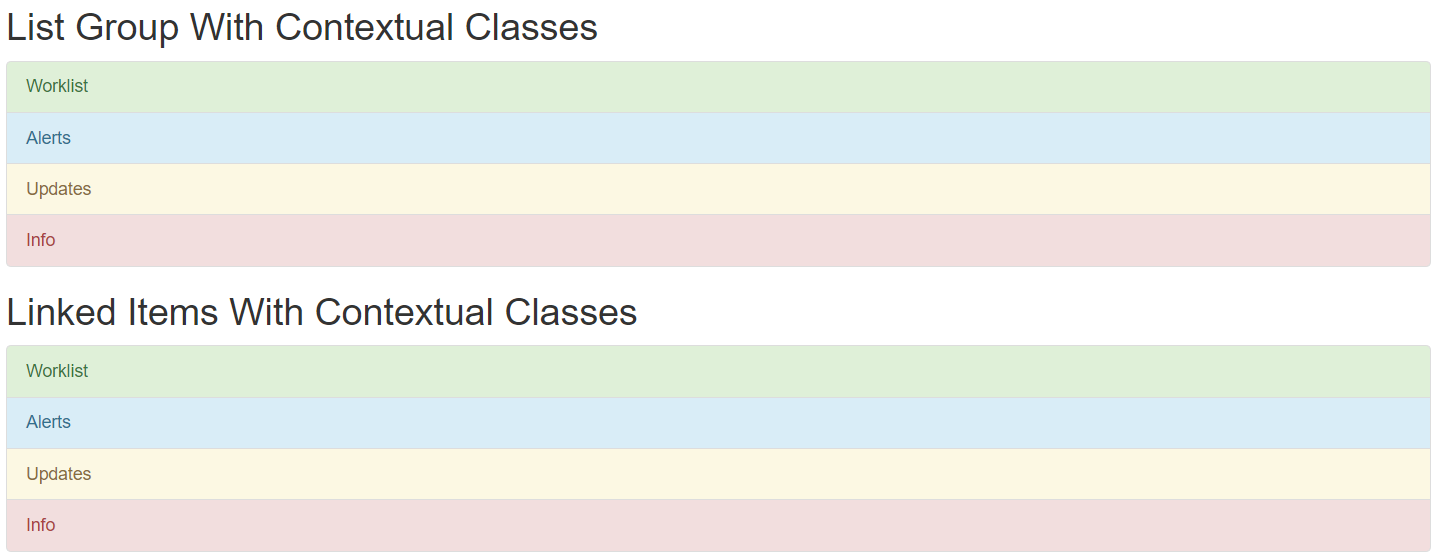
Bootstrap Group Contextual Classes
Bootstrap provides .list-group-item-success, list-group-item-info, list-group-item-warning and .list-group-item-danger classes to color list items.
Bootstrap Group Contextual Classes Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Group Contextual Classes Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>List Group With Contextual Classes</h2> <ul class="list-group"> <li class="list-group-item list-group-item-success">Worklist</li> <li class="list-group-item list-group-item-info">Alerts</li> <li class="list-group-item list-group-item-warning">Updates</li> <li class="list-group-item list-group-item-danger">Info</li> </ul> <h2>Linked Items With Contextual Classes</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-success">Worklist</a> <a href="#" class="list-group-item list-group-item-info">Alerts</a> <a href="#" class="list-group-item list-group-item-warning">Updates</a> <a href="#" class="list-group-item list-group-item-danger">Info</a> </div> </div> </body> </html> |
Output: