Form act as a container for form elements. Form controls automatically receive some global styling with Bootstrap. All textual input, textarea, and select elements with class .form-control have a width of 100%.
Bootstrap 4 Form Layouts
• Stacked (full-width) form
• Inline form
Standard rules for all form layouts:
• Wrap labels and form controls in div class=”form-group.
• Add class .form-control to all textual input, textarea, and select elements.
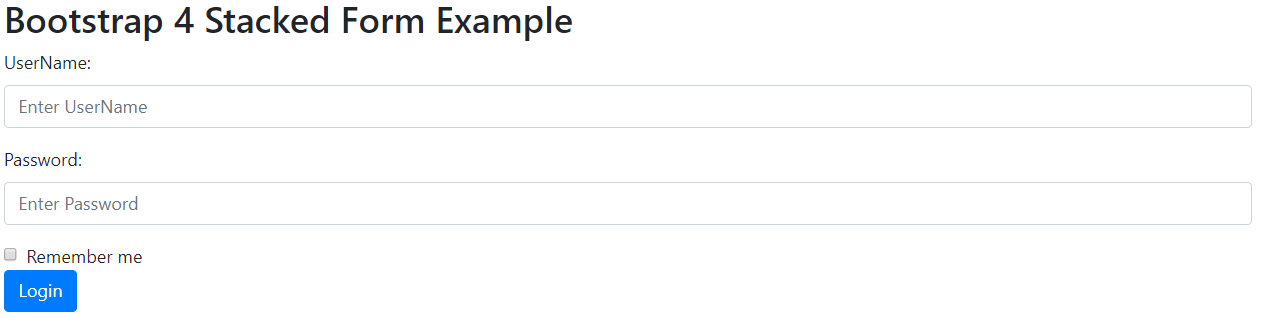
Bootstrap 4 Stacked Form Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Stacked Form Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Stacked Form Example</h2> <form action="actionName"> <div class="form-group"> <label for="email">UserName:</label> <input type="email" class="form-control" id="email" placeholder="Enter UserName" name="email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter Password" name="pswd"> </div> <div class="form-check"> <label class="form-check-label"> <input class="form-check-input" type="checkbox" name="remember"> Remember me </label> </div> <button type="submit" class="btn btn-primary">Login</button> </form> </div> </body> </html> |
Output:

In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside.
Note: This example only applies to forms within viewports that are at least 576px wide. On screens smaller than 576px, it will stack horizontally.
Standard rules for Inline form layouts:
• Wrap labels and form controls in div class=”form-group.
• Add class .form-control to all textual input, textarea, and select elements.
• Add class .form-inline to the form element
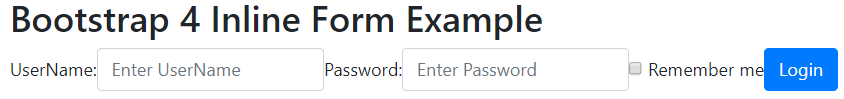
Bootstrap 4 Inline Form Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Inline Form Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Inline Form Example</h2> <form class="form-inline" action="actionName"> <label for="email">UserName:</label> <input type="email" class="form-control" id="email" placeholder="Enter UserName" name="email"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter Password" name="pswd"> <div class="form-check"> <label class="form-check-label"> <input class="form-check-input" type="checkbox" name="remember"> Remember me </label> </div> <button type="submit" class="btn btn-primary">Login</button> </form> </div> </body> </html> |
Output: