The key features of Angular are its components. Being entirely based on components, Angular 7 consists of various components. These components form a tree structure with parent and child components. Different components are used in an application. Components are simple classes with decorators. They mark their types and present metadata to guide Angular to serve. The root component is always included in every Angular application as a component. A class is defined by each component to include application data and logic. Each component is associated with an HTML template. Building components is the core idea behind Angular. The complex application is made into reusable parts by the components. These reusable parts can be reused very easily.
To create a new component:
- Open WebStorm.
- Go to the project source folder.
- Expand the app directory.
- Create a new directory named “server”.
- Right-click on the server directory.
- Create a new file named “server.component.ts”, which will be the newly created component.
- To build web pages in Angular, components are utilized. They, however, require modules to bundle them together. Hence, register your new components in the module.
Creating a component with CLI:
Syntax:
ng generate component component_name Or ng g c component_name
To create a new component by using the command line:
- Open the Command prompt.
- If the ng serve command is running on the browser, stop it.
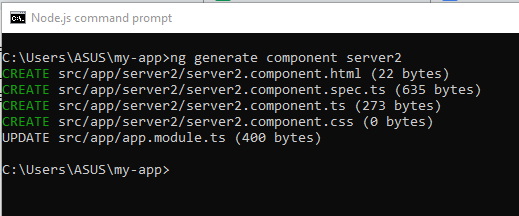
- To create a new component named server2, type ng generate component server2 or use a shortcut ng g c server2.


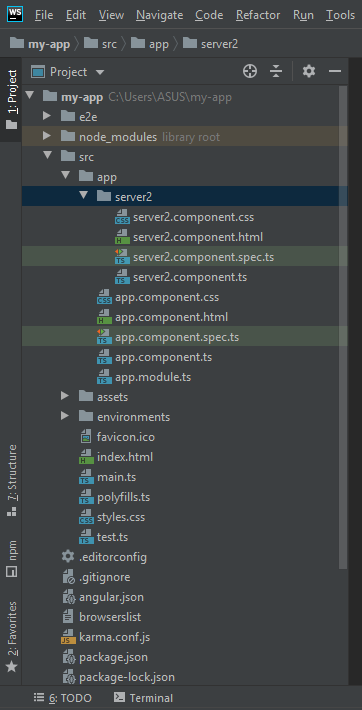
Here, a new component named “server2” is created with the same other components as in any Angular app.
- server2.component.css
- server2.component.html
- server2.component.spec.ts
- server2.component.ts
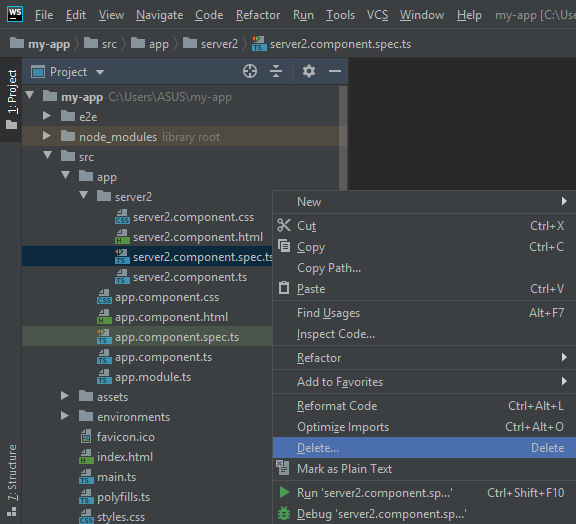
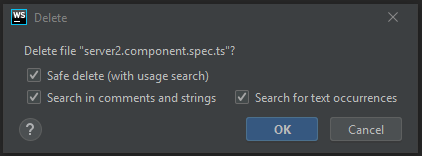
The server2.component.spec.ts component can be deleted by right click on it because it is used for testing purposes.