Property Binding is also a one-way data-binding technique. It, however, binds a property of a DOM element to a field which is a defined property in the component TypeScript code. The string interpolation is internally converted into property binding by Angular.
Example:
<img [src]=”imgUrl” />
Property binding has an advantage of shorter and cleaner code over string interpolation. For simply displaying some dynamic data from a component on the view between headings like h1, h2, p etc, String interpolation is preferred. If the field value in the component of the String Interpolation and Property binding changes, Angular will automatically update the DOM. But since both the String Interpolation and Property binding represents one-way data binding, thus any changes in the DOM will not be reflected in the component.
Example:
- Open app.component.ts file.
- Add the below code in it.
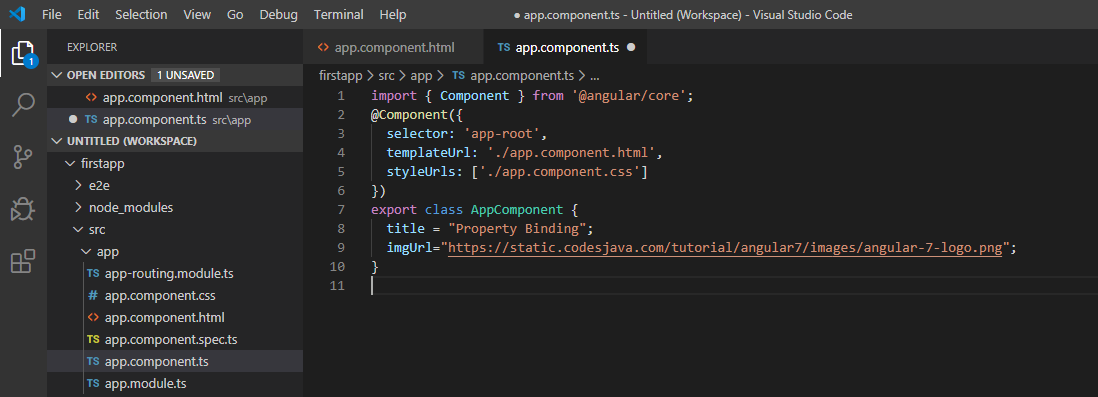
app.component.ts:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = "Property Binding"; imgUrl="https://static.codesjava.com/tutorial/angular7/images/angular-7-logo.png"; } |

- Open app.component.html.
- Add the below code for property binding.
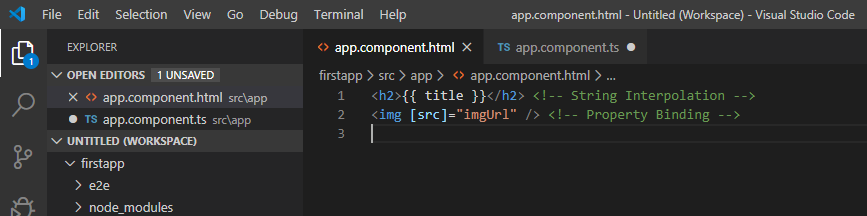
app.component.html:
<h2>{{ title }}</h2> <!-- String Interpolation --> <img [src]="imgUrl" /> <!-- Property Binding --> |

- Run the ng serve command.
- Open the localhost to view the output.
Output: