Angularjs tutorial for beginners with examples online on Overview, Environment Setup, MVC Architecture, First Application, Directives, Expressions, Controllers, Filters, Tables, HTML DOM, Modules, Forms, Includes, Ajax, Views, Scopes, Services, Dependency Injection, Custom Directives, Internalization and more.
AngularJS is an open-source web application framework to create RICH Internet Application (RIA). It is maintained by Google.
AngularJS is a JavaScript framework that binds HTML to JavaScript objects.
AngularJS definition from official documentation:
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. Angular’s data binding and dependency injection eliminate much of the code you currently have to write. And it all happens within the browser, making it an ideal partner with any server technology.
AngularJS uses directives for extending the HTML attributes and expressions for binding data to HTML. We will discuss these concepts in detail in following tutorials.
Note: AngularJS is a library written in JavaScript and can be included in a web page before the closing body tag.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script> |
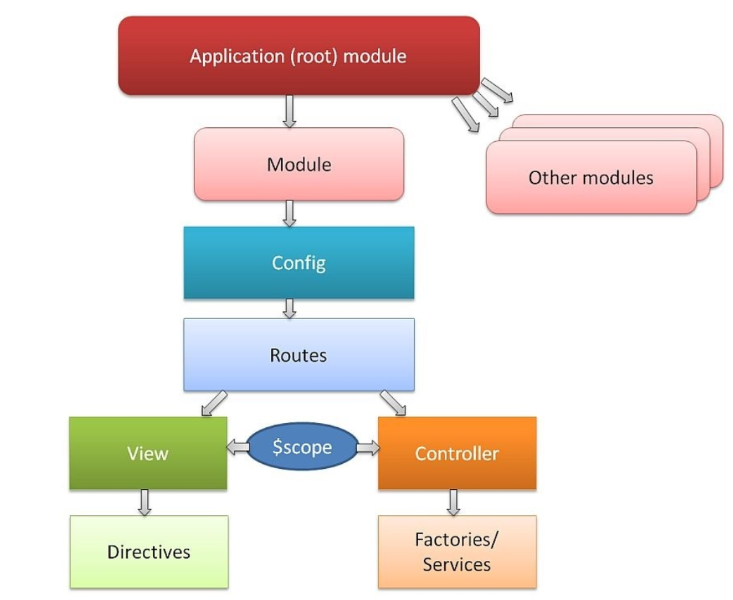
AngularJS architecture diagram:

AngularJS core features:
1. Modules
2. Directives
3. Templates
4. Scope
5. Expressions
6. Data-Binding
7. MVC (Model, View & Controller)
8. Validations
9. Filters
10. Services
11. Routing
12. Dependency Injection
13. Testing
Advantages of AngularJS:
1. It provides the facility to create Single Page Application in a very clean and maintainable way.
2. It provides the data binding facility to HTML thus giving user a rich and responsive experience
3. Its code is unit testable.
4. It uses dependency injection.
5. It provides reusable components.
6. AngularJS uses pure html pages for view and JavaScript for controllers
Disadvantages of AngularJS:
1. Not Secure – As discussed earlier AngularJS is a JavaScript framework so the applications written in AngularJS are not safe. We have to provide server side authentication and authorization to create a secure application.
2. Not degradable − User will see the basic page only if JavaScript is disabled.
Angularjs tutorial:
- Angularjs directives tutorial
- Angularjs hello world tutorial
- Angularjs expression tutorial
- Angularjs two way data binding tutorial
- AngularJs controller tutorial
- Angularjs MVC tutorial
- angularjs filter tutorial
- Angularjs HTML DOM tutorial
- Angularjs events tutorial
- Angularjs custom directives tutorial
- Angularjs custom filters tutorial
- Angularjs include html tutorial
Angularjs scope tutorial:
- Angularjs scope tutorial
- Angularjs scope multiple tutorial
- Angularjs scope inheritance tutorial
- Angularjs rootscope tutorial
Angularjs table tutorial:
Angularjs modules tutorial:
- Angularjs modules tutorial
- Angularjs add controller to module tutorial
- Angularjs add directive to module tutorial
Angularjs form and validation tutorial:
Angularjs services tutorial:
Angularjs Ajax tutorial:
Angularjs Dependency Injection tutorial:
Angularjs Internationalization tutorial: