Bootstrap provides the following classes to achieve different styles of buttons.
• .btn
• .btn-default
• .btn-primary
• .btn-success
• .btn-info
• .btn-warning
• .btn-danger
• .btn-link
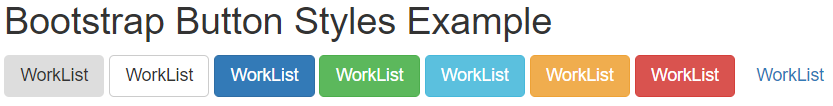
Bootstrap Buttons Style Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Buttons Style Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Button Styles Example</h2> <button type="button" class="btn">WorkList</button> <button type="button" class="btn btn-default">WorkList</button> <button type="button" class="btn btn-primary">WorkList</button> <button type="button" class="btn btn-success">WorkList</button> <button type="button" class="btn btn-info">WorkList</button> <button type="button" class="btn btn-warning">WorkList</button> <button type="button" class="btn btn-danger">WorkList</button> <button type="button" class="btn btn-link">WorkList</button> </div> </body> </html> |
Output:

Bootstrap Buttons Size
Bootstrap provides the following classes to define the different button sizes.
• .btn-lg
• .btn-md
• .btn-sm
• .btn-xs
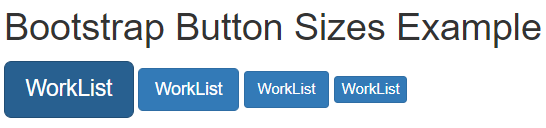
Bootstrap Buttons Size Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Button Sizes Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Button Sizes Example</h2> <button type="button" class="btn btn-primary btn-lg">WorkList</button> <button type="button" class="btn btn-primary btn-md">WorkList</button> <button type="button" class="btn btn-primary btn-sm">WorkList</button> <button type="button" class="btn btn-primary btn-xs">WorkList</button> </div> </body> </html> |
Output:

Bootstrap Block Level Buttons
The .btn-block class is used to create a block level button. A block level button spans the entire width of the parent element.
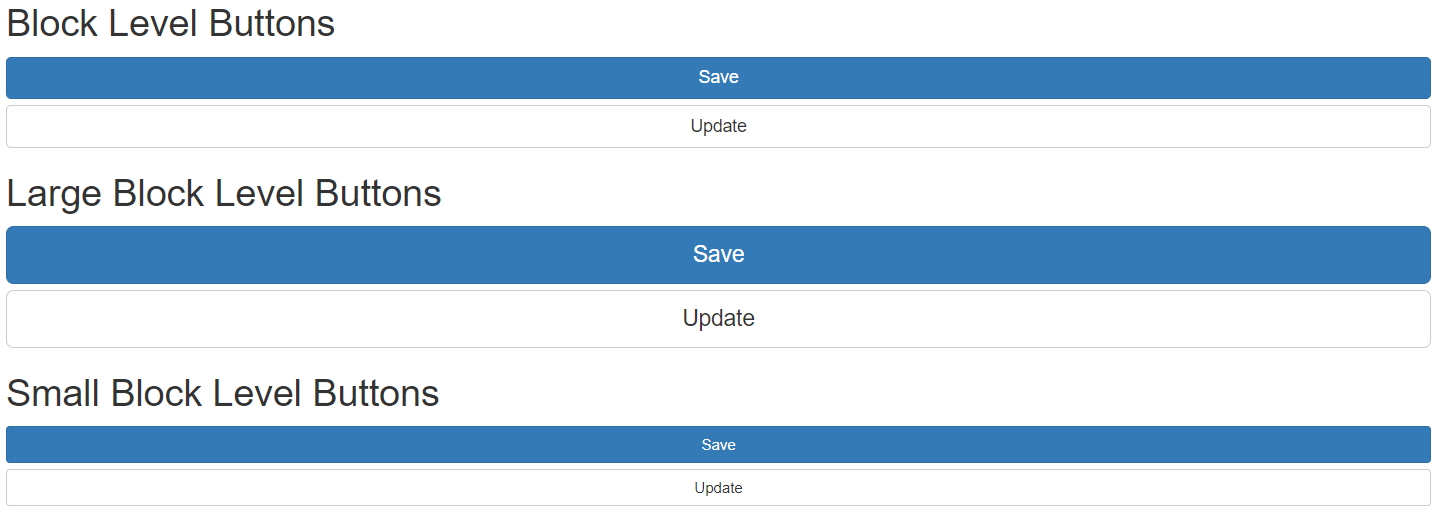
Bootstrap Block Level Buttons Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Block Level Buttons Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Block Level Buttons</h2> <button type="button" class="btn btn-primary btn-block">Save</button> <button type="button" class="btn btn-default btn-block">Update</button> <h2>Large Block Level Buttons</h2> <button type="button" class="btn btn-primary btn-lg btn-block">Save</button> <button type="button" class="btn btn-default btn-lg btn-block">Update</button> <h2>Small Block Level Buttons</h2> <button type="button" class="btn btn-primary btn-sm btn-block">Save</button> <button type="button" class="btn btn-default btn-sm btn-block">Update</button> </div> </body> </html> |
Output:

Bootstrap Button States
Bootstrap provides the following classes to set a button as active or disabled.
.active: makes a button clickable.
.disabled: makes a button unclickable.
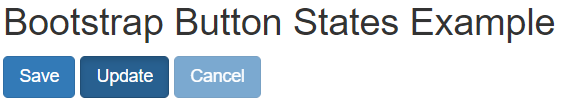
Bootstrap Buttons States Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Button States Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Button States Example</h2> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary active">Update</button> <button type="button" class="btn btn-primary disabled">Cancel</button> </div> </body> </html> |
Output: