The .collapse class is used for bootstrap collapse functionality. It is used to hide and show large amount of content.
Bootstrap Simple Collapsible Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Simple Collapsible Example</h2> <button type="button" class="btn btn-info" data-toggle="collapse" data-target="#demo">Simple collapsible</button> <div id="demo" class="collapse"> The .collapse class is used for bootstrap collapse functionality. Bootstrap collapse is used when we want to hide and show large amount of content. </div> </div> </body> </html> |
Output:

Click on Simple collapsible button

Bootstrap Collapsible Panel
Bootstrap Collapsible Panel Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Collapsible Panel Example</h2> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" href="#collapse1">Collapsible panel</a> </h4> </div> <div id="collapse1" class="panel-collapse collapse"> <div class="panel-body">Panel Body</div> <div class="panel-footer">Panel Footer</div> </div> </div> </div> </div> </body> </html> |
Output:

Click on Collapsible panel link

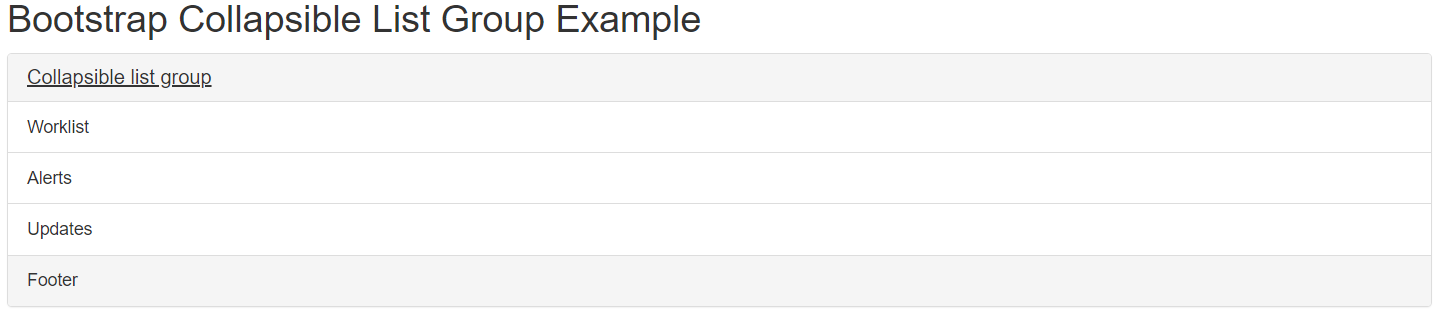
Bootstrap Collapsible List Group Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Collapsible List Group Example</h2> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" href="#collapse1">Collapsible list group</a> </h4> </div> <div id="collapse1" class="panel-collapse collapse"> <ul class="list-group"> <li class="list-group-item">Worklist</li> <li class="list-group-item">Alerts</li> <li class="list-group-item">Updates</li> </ul> <div class="panel-footer">Footer</div> </div> </div> </div> </div> </body> </html> |
Output:

Click on Collapsible list group link