Pagination is the process of separating print or digital content into discrete pages.
Basic pagination is created by adding the .pagination class to an ul element.
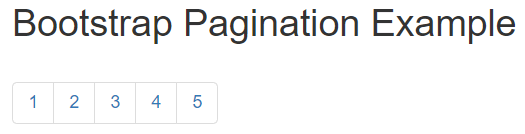
Bootstrap Pagination Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pagination Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pagination Example</h2> <ul class="pagination"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> </body> </html> |
Output:

Bootstrap Pagination – Active State
Pagination is the process of separating print or digital content into discrete pages.
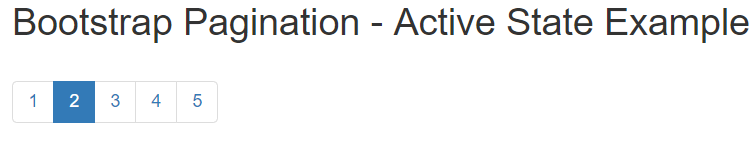
The .active class is used to show what the current page is.
Bootstrap Pagination – Active State Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pagination - Active State Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pagination - Active State Example</h2> <ul class="pagination"> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> </body> </html> |
Output:

Bootstrap Pagination – Disabled State
Pagination is the process of separating print or digital content into discrete pages.
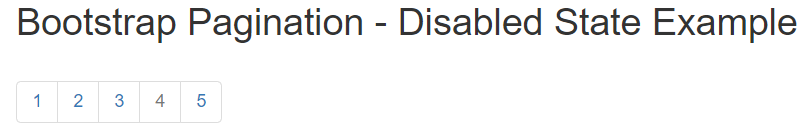
The .disabled class is used to show the disabled link.
Bootstrap Pagination – Disabled State Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pagination - Disabled State Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pagination - Disabled State Example</h2> <ul class="pagination"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> </body> </html> |
Output:

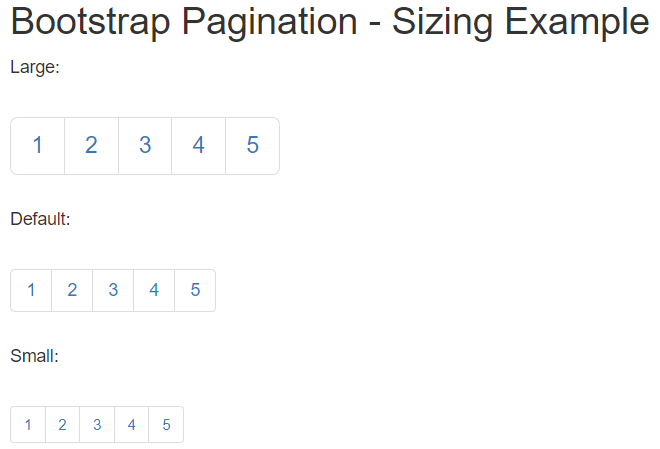
Bootstrap Pagination – Sizing
Pagination is the process of separating print or digital content into discrete pages.
Bootstrap provides the following classes for pagination sizing.
.pagination-lg: for larger blocks.
.pagination-sm for smaller blocks.
Bootstrap Pagination – Sizing Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pagination - Sizing Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pagination - Sizing Example</h2> <p>Large:</p> <ul class="pagination pagination-lg"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> <p>Default:</p> <ul class="pagination pagination"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> <p>Small:</p> <ul class="pagination pagination-sm"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> </body> </html> |
Output:

Bootstrap Pagination Breadcrumbs
Pagination is the process of separating print or digital content into discrete pages.
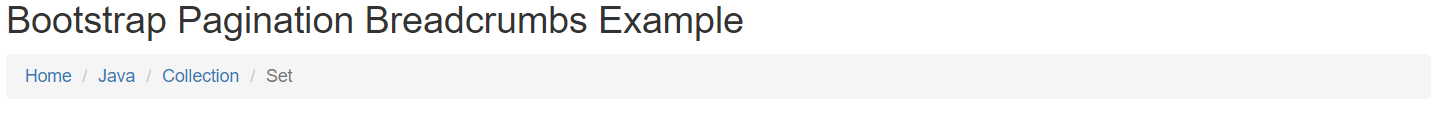
The .breadcrumb class is used to show the current page’s location within a navigational hierarchy.
Bootstrap Pagination Breadcrumbs Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pagination Breadcrumbs Example</h2> <ul class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Java</a></li> <li><a href="#">Collection</a></li> <li class="active">Set</li> </ul> </div> </body> </html> |
Output: