The Radio Button in android can also be created programmatically or dynamically, other than creating it through drag and drop from the palette. With a single click, we can convert an unchecked radio button to a checked radio button. The user cannot mark a checked radio button to unchecked. It is generally used with RadioGroup. Several radio buttons are present in a RadioGroup. The android.view.ViewGroup.LayoutParams is used to create dynamic RadioButton. It configures the width and height of views. It also implements the setOnCheckedChangeListener() method of the RadioGroup class.
Example of Dynamic RadioButton:
activity_main.xml: (File: activity_main.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <RadioGroup android:id="@+id/radioGroup" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingStart="25dp"> </RadioGroup> </LinearLayout> |
Activity class: (File: MainActivity.java)
package com.example.dynamicradio import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.annotation.SuppressLint import android.view.ViewGroup import android.widget.LinearLayout import android.widget.RadioButton import android.widget.RadioGroup import android.widget.Toast class MainActivity : AppCompatActivity() { @SuppressLint("ResourceType") override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val linearLayout = findViewById<LinearLayout>(R.id.container) // Create RadioButton programmatically val radioButton1 = RadioButton(this) radioButton1.layoutParams= LinearLayout.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) radioButton1.setText("Jeans") radioButton1.id = 1 val radioButton2 = RadioButton(this) radioButton2.layoutParams = LinearLayout.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) radioButton2.setText("Shirt") radioButton2.id = 2 val radioButton3 = RadioButton(this) radioButton3.layoutParams = LinearLayout.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) radioButton3.setText("Gown") radioButton3.id = 3 val radioGroup = findViewById<RadioGroup>(R.id.radioGroup) if (radioGroup != null) { radioGroup.addView(radioButton1) radioGroup.addView(radioButton2) radioGroup.addView(radioButton3) radioGroup.setOnCheckedChangeListener { group, checkedId -> var string = getString(R.string.you_selected) string += " " + getString( if (checkedId == 1) R.string.jeans else if(checkedId == 2 ) R.string.shirt else R.string.gown ) Toast.makeText(applicationContext, string, Toast.LENGTH_SHORT).show() } } } } |
strings.xml:
<resources> <string name="app_name">DynamicRadio</string> <string name="jeans">Jeans</string> <string name="shirt">Shirt</string> <string name="gown">Gown</string> <string name="you_selected">You selected:</string> </resources> |
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.dynamicradio"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
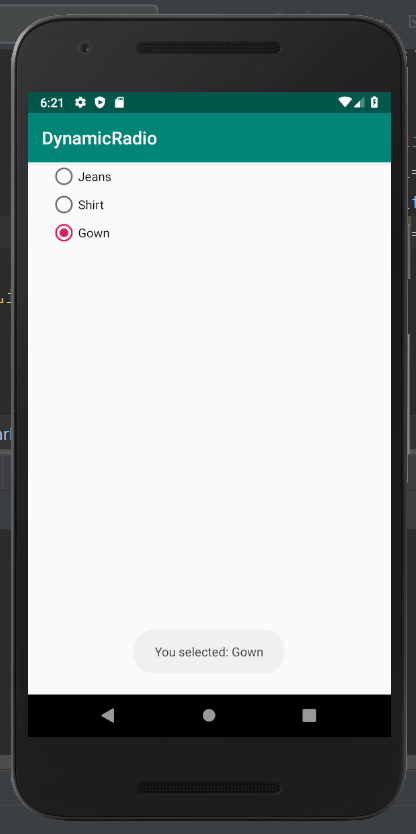
Output 1:

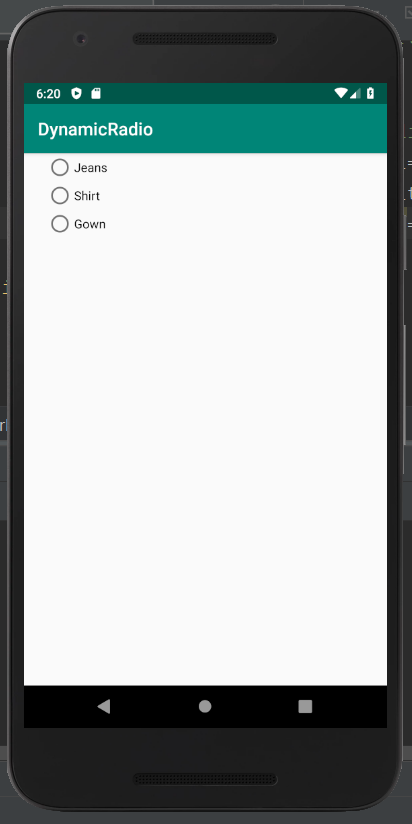
Output 2: