Android EditText with TextWatcher (Searching data from ListView)
The TextView class has a subclass named Android EditText which is used for entering and modifying text. The input type must be defined in the inputType property of EditText while using EditText width. It thus configures the keyboard according to the input. To watch the changes made over EditText, the TextWatcher interface is used by the EditText, for which the addTextChangedListener() method is called by the EditText.
Methods of TextWatcher:
- beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3): Before making any change over EditText, the beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) method is executed.
- onTextChanged(CharSequence cs, int arg1, int arg2, int arg3): While making any change over EditText, the onTextChanged(CharSequence cs, int arg1, int arg2, int arg3) method is executed.
- afterTextChanged(Editable arg0): After change is made over EditText, the afterTextChanged(Editable arg0) method is executed.
Example of EditText with TextWatcher():
In the below example, we are demonstrating the implementation of the EditText with TextWatcher to search data from ListView.
activity_main.xml:
In the activity_main.xml file, we will add the EditText and ListView.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="MainActivity"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:inputType="text" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> <ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/listView" android:layout_below="@+id/editText" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> </RelativeLayout> |
List_item.xml:
To include the data of the ListView, the list_item.xml file is created in the layout folder.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/product_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dip" android:textSize="16dip" android:textStyle="bold"/> </LinearLayout> |
Activity class:(File: MainActivity.java)
package com.example.radioapp; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.widget.ArrayAdapter; import android.widget.EditText; import android.widget.ListView; import android.support.v7.app.AppCompatActivity; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ListView lv; private EditText editText; private ArrayAdapter<String> adapter; private String products[] = {"A1", "B2","C3", "D4", "E5", "F6", "G7", "H8","I9", "J10"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.listView); editText = (EditText) findViewById(R.id.editText); adapter = new ArrayAdapter<String>(this, R.layout.list_item, R.id.product_name, products); lv.setAdapter(adapter); editText.addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence cs, int arg1, int arg2, int arg3) { adapter.getFilter().filter(cs); } @Override public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) { Toast.makeText(getApplicationContext(),"before text change",Toast.LENGTH_LONG).show(); } @Override public void afterTextChanged(Editable arg0) { Toast.makeText(getApplicationContext(),"Text changed",Toast.LENGTH_LONG).show(); } }); } } |
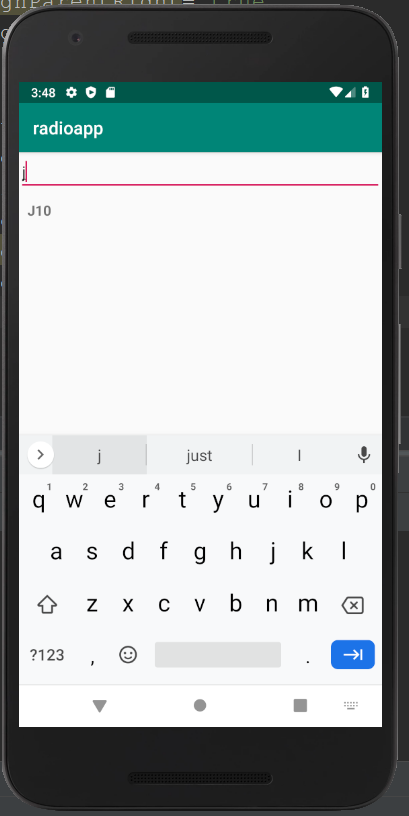
Output 1:

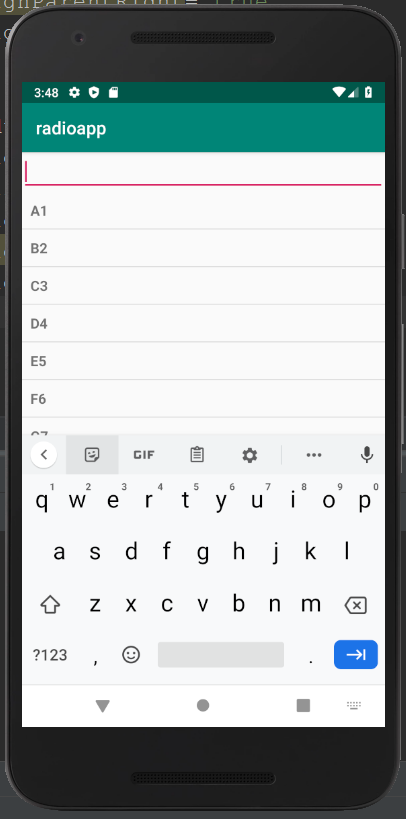
Output 2: