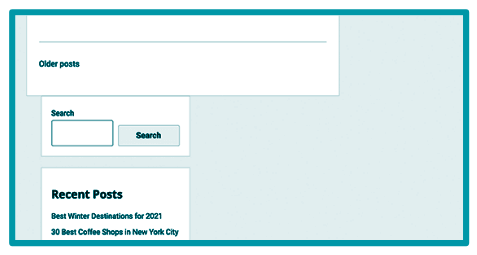
When your WordPress template uses a two-column layout for content and a sidebar, there is a chance of the occurrence of an error. This error makes the sidebar emerge below the content instead of next to it. This error can be caused even because of a slight change in the script. If you are trying to fix the sidebar below the content error in WordPress, you can take the recommendations, suggestions and solutions from this article.
Causes of the Error:
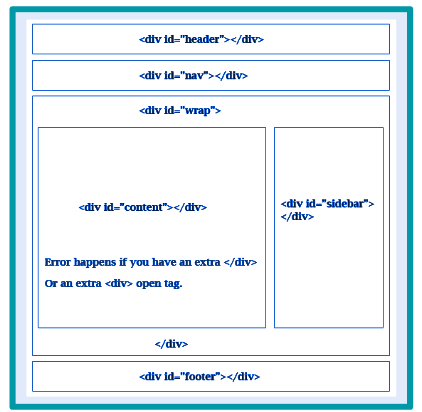
An error in HTML or CSS can cause the sidebar below content error in WordPress. This error in HTML or CSS is the one that breaks the layout. For instance,
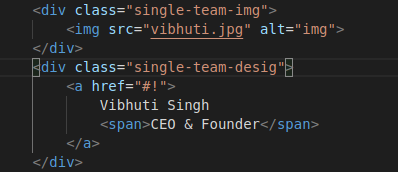
- An unclosed <div> tag in HTML.
- An unwanted closing </div> tag in HTML, etc.

CSS is the one that is responsible for the overall design of each element. CSS is used to define
- Width
- Alignment
- Floating of elements in the layout, etc.
Any error in CSS that breaks the layout can cause the sidebar below content error in WordPress. For instance,
- The width of the content area is more than the available space, etc.

Fixing The Sidebar Below The Content Error in WordPress:
For troubleshooting and fixing the mentioned error, we will look into various steps and techniques one by one. In this article, we will start with troubleshooting.
Step 1: Undo recent changes to your WordPress theme:
The WordPress themes are the one that mainly takes care of the appearance and style of your website. They thus add HTML and CSS files to your website. If you are aware of any modification in your WordPress theme or other themes, then you can start finding the cause of the error from here. This is because any modification in the WordPress theme files is the most common cause of the sidebar below content error in WordPress. Thus, starting from here is the best way of troubleshooting.
If you are not sure about the modifications in the WordPress theme files, then here are other ways of troubleshooting that you can refer to. Keep reading the article.
Step 2: Rule out WordPress plugins:
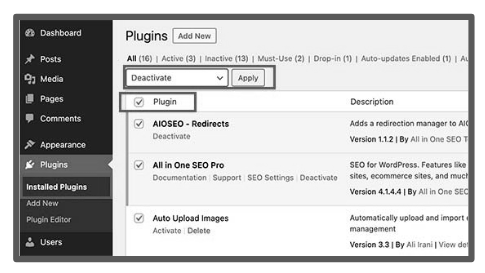
The HTML and CSS files are not only added by WordPress themes but also by WordPress plugins. Though, this might not be the case necessarily. But to ensure that the WordPress Plugins are not the ones responsible for the concerned error, you can follow the below steps.
- Deactivate all the WordPress plugins.
- If the error is eliminated by the above step, you can be sure that the error was caused by the WordPress plugins.

- Now the next step is to find the error-causing plugins.
- Start activating the WordPress plugins one by one.
- If the activation of any plugin results in the re-emergence of the error, you can either replace the plugin or can contact the plugin’s support for further assistance.
Step 3: Find the HTML breaking the layout:
If only a specific part or post of your website is getting affected, you should check the code of that particular area. You can start with the single.php template. It is usually recommended when the error persists for a specific post only. You can also refer to the complete WordPress template hierarchy cheat sheet.
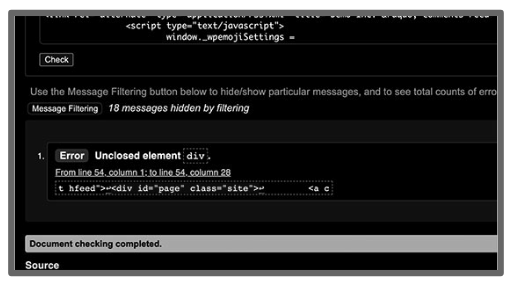
Some of the easiest ways to find out any broken <div> tag in the script of your WordPress Website are:
- Use the W3C Validator tool.

- Use the Inspect tool.
- Use the code editor apps.

While debugging the code, you need to primarily look for,
- An unclosed <div> tag in HTML.
- An unwanted closing </div> tag in HTML.
If you find any of the above mistakes in your HTML script, you need to fix them. Make sure that your HTML script has nothing which is breaking the layout. Correcting this will eliminate the sidebar below content error in WordPress. If your problem has yet not been solved keep reading the article for some other recommended solutions.
Step 4: Find the CSS moving the sidebar below the content:
CSS is responsible for the styling of each element in your website. The design of your website is more or less controlled by CSS. It undoubtedly includes width, height, and also sidebar areas inside a grid layout, along with numerous other features of website design. In mobile view, the sidebar below content error in WordPress may emerge automatically. The important steps in this case are:
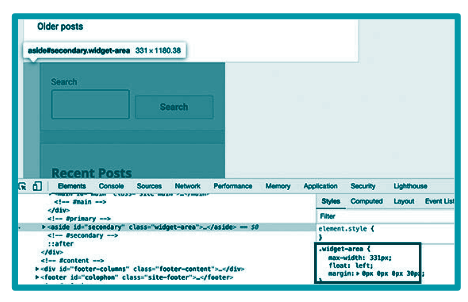
- You can use the Inspect tool to debug the code.
- Check the width and height of the wrapper field, content section, and sidebar areas to find if there are any issues.

- Also, ensure that you are taking into account the space used by padding and margin values when assigning the area for different sections of the website.
Step 5: Clear WordPress cache:
Cache undoubtedly is the reason for WordPress errors in some cases. You should try to clear your WordPress cache and the browser cache if all the above-recommended techniques fail. It is also possible that WordPress is displaying the older version of the same web page. It happens because of the caching plugins. Solving the caching issues might solve the sidebar below content error in WordPress.