Let’s create our first Angular 8 application.
Create an app:
Command:
ng new app_name
Example:
- Create an app and name it as “firstapp”.
Command:
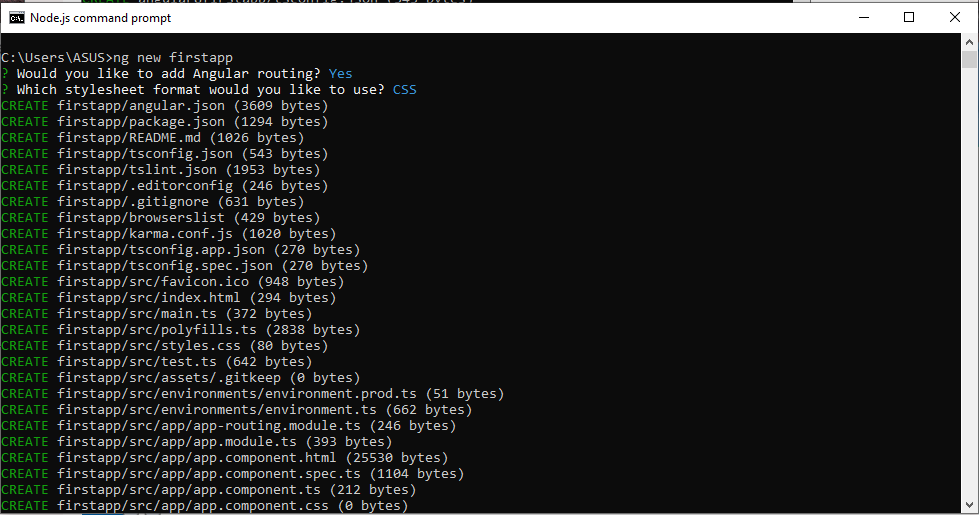
ng new firstapp

- A folder is thus created.

- Open the folder to check subfolders.

- The src is the main folder of a project.
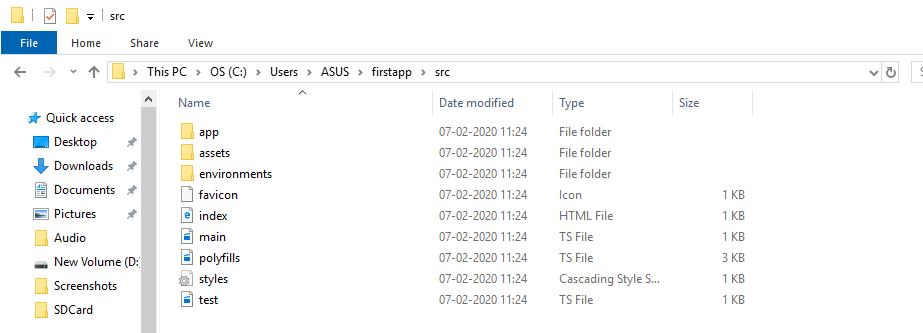
- Open the src folder to check its subfolders.

- The app folder is the root of the app.
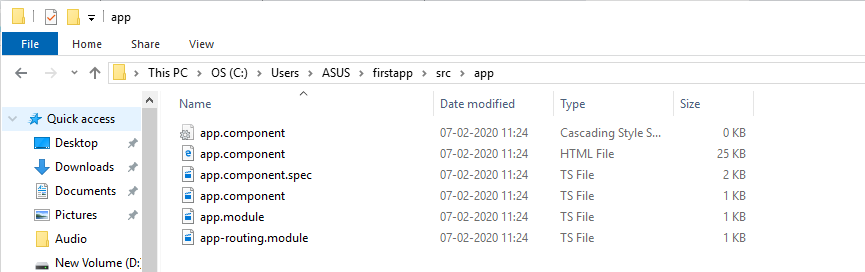
- Open the app folder to check its subfolders that include some .ts, HTML and CSS files.

Files used in Angular 8 App folder:
Angular 8 App folders and files that are mainly used in a project are:
- src folder: It includes the main code files related to an angular application.
- app folder: It includes the files that are created for the app components.
- app.component.css: It includes the cascading style sheets code for the app component.
- app.component.html: It includes the HTML file related to an app component, which is a template file used for the data binding by angular.
- app.component.spec.ts: Being a unit testing file related to the app component, it is used along with other unit tests. This file is run by the command ng test from Angular CLI.
- app.component.ts: Being the most important typescript file, it contains the view logic behind the component.
- app.module.ts: As a typescript file, it contains all the dependencies for the website. To determine the needed modules to be imported, the components to be declared and the main component to be bootstrapped, this file is utilized.
Install Visual Studio Code IDE or JetBrains WebStorm:
Visual Studio Code IDE or JetBrains WebStorm is the IDE required to run an Angular 8 app.
Visual Studio Code IDE:
Being light and easy to set up, and with a great range of built-in code editing, formatting, and refactoring features, Visual Studio Code is a popular IDE used for Angular for the development of the app. Along with being free to use, a huge number of extensions are also facilitated which certainly increases productivity.
To download the VS Code go to the below link:
https://code.visualstudio.com.
JetBrains WebStorm:
JetBrains Webstorm is a fast, attractive, and easy-to-use software, which makes it a great IDE to develop Angular apps. However, it is not free to use. It provides a trial period of only 30 days for free.
To download the Jetbrains Webstorm go to the below link:
https://www.jetbrains.com/webstorm/download/#section=windows
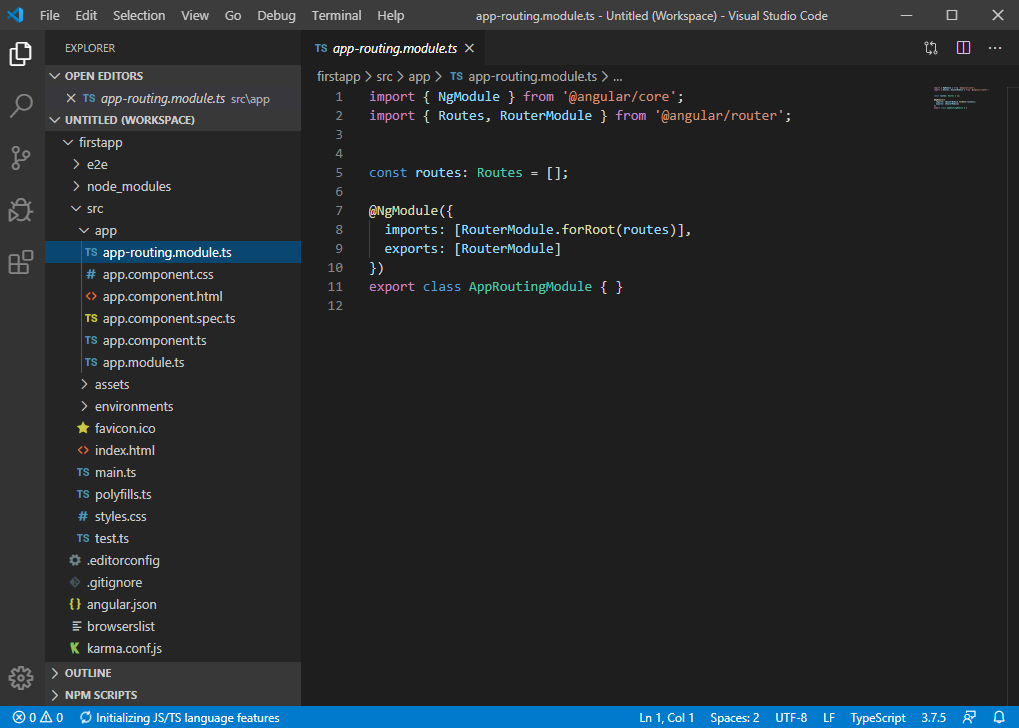
For our Angular 8 First App, we are using the Visual Studio Code IDE. Here, changes can be made in .ts and HTML files to change the output accordingly.

Run the app:
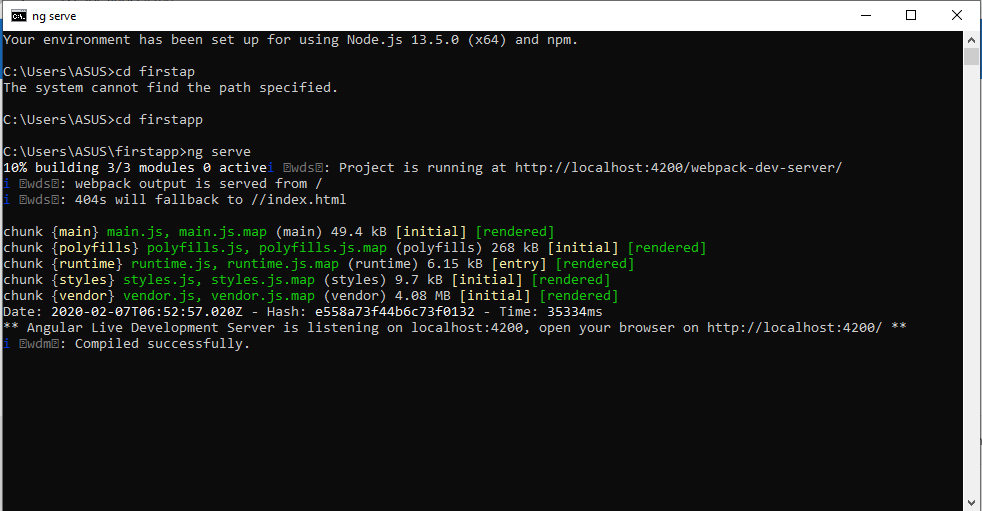
- Open the node.js command prompt.
- Go to the project using the cd command.
- Compile and run the app using the below command.
ng serve

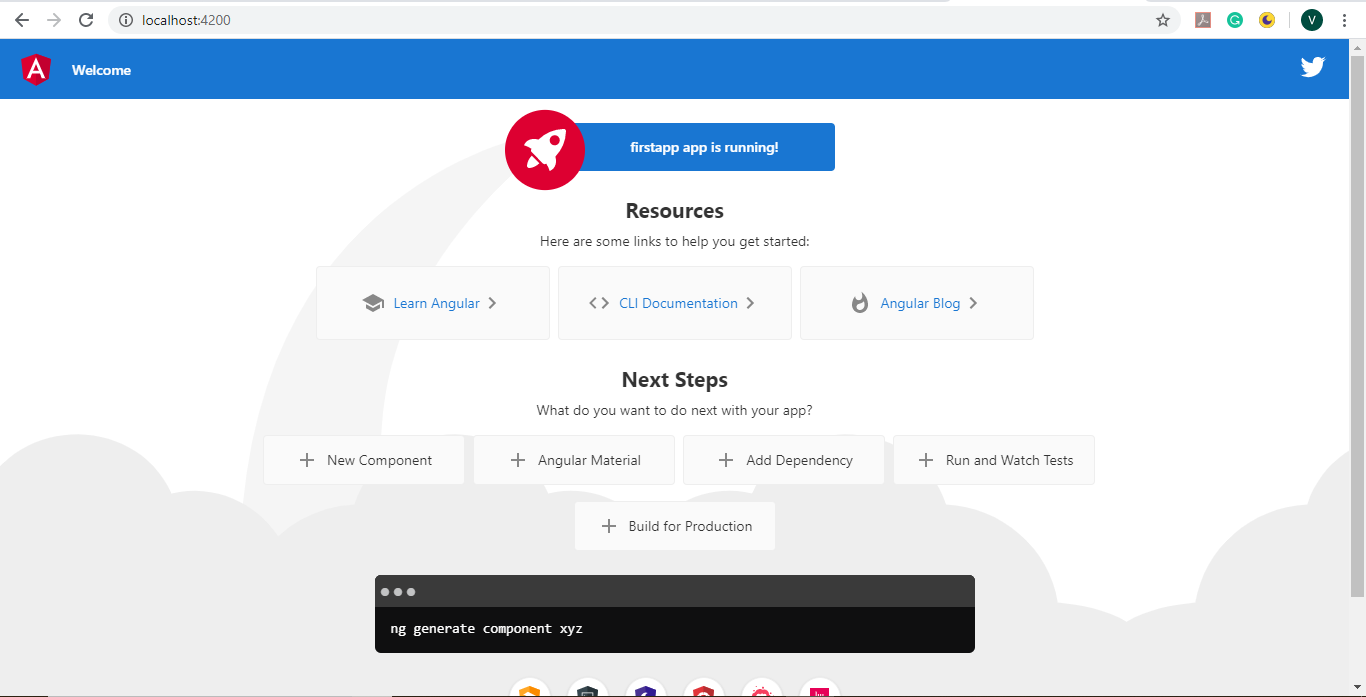
- Open the browser.
- Go to the localhost: http://localhost:4200/

The app is thus running now.