The Horizontal ScrollView in Android is a FrameLayout which is used to scroll the child elements or views in a horizontal direction. The functionality of a horizontal scroll view in Android is facilitated by the android.widget.HorizontalScrollView class.As the name itself suggests, it only supports horizontal scrolling. Vertical ScrollView can be used in Android for vertical scrolling.
Example:
activity_main.xml:
In the activity_main.xml file, we will drag the HorizontalScrollView from the palette and will place some views or elements inside it.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceSmall" android:text="Scroll Horizontally to see more" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="25dp"> <HorizontalScrollView android:layout_width="match_parent" android:layout_height="60dp" android:id="@+id/horizontalScrollView"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="A" android:id="@+id/button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="B" android:id="@+id/button2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:id="@+id/button3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="D" android:id="@+id/button4" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="E" android:id="@+id/button5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="F" android:id="@+id/button6" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="G" android:id="@+id/button7" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="H" android:id="@+id/button8"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I" android:id="@+id/button9" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="J" android:id="@+id/button10"/> </LinearLayout> </HorizontalScrollView> </LinearLayout> </RelativeLayout> |
Activity class:
In the MainActivity.java, no code is added other than the auto-generated code itself.
package com.example.radioapp; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } |
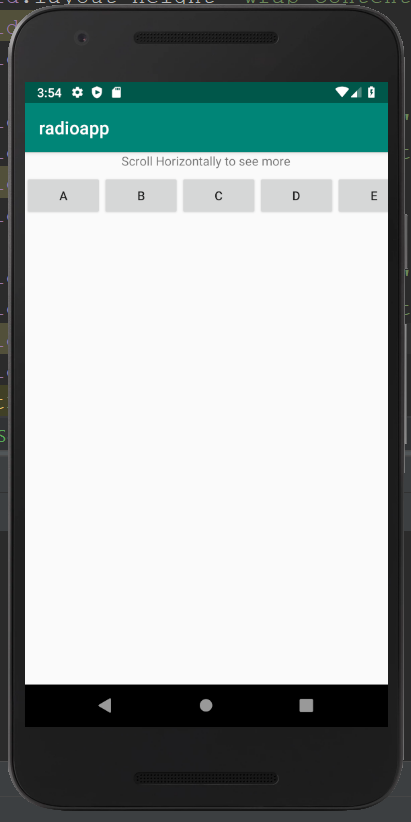
Output 1:

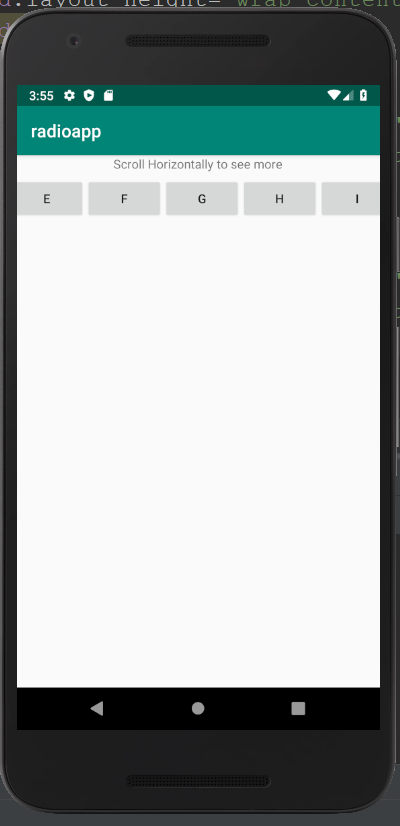
Output 2: