In this article, we will discuss background images in WordPress. Adding background images to WordPress websites is usually an easy task. Being a theme feature, the background image is supported by many of the themes in WordPress. However, some themes might not allow a background image. In that case, a suitable plugin can be used to add full-screen background images to a WordPress website.
If your theme has support for custom backgrounds, you can add a background image to your WordPress website by following the below steps.
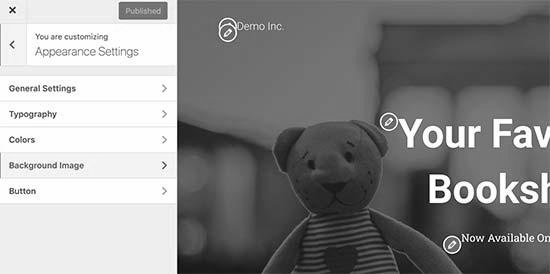
- Launch your theme customizer.
- Go to the Appearance » Customize page.
- Go to the Background Image option.

- Upload your custom background image.
- Style your custom background image.
How to Add a Full-Screen Background Image in WordPress?
To add a full-screen background image in WordPress, you can follow the below steps.
- Install the Simple Full-Screen Background Image plugin.
- Activate the Simple Full-Screen Background Image plugin.
- Go to Appearance » Fullscreen BG Image.
- Upload a background image.

- For an enhanced screen resolution and quality of the image, it is better to use an image of 1600×1200 px or more.
- Save the settings.
- Check the live image on your WordPress website.
- You can use different browsers and devices for an ensured verification of the attractiveness and elegance of the added background image on your website.
Full-Screen Background Image PRO:
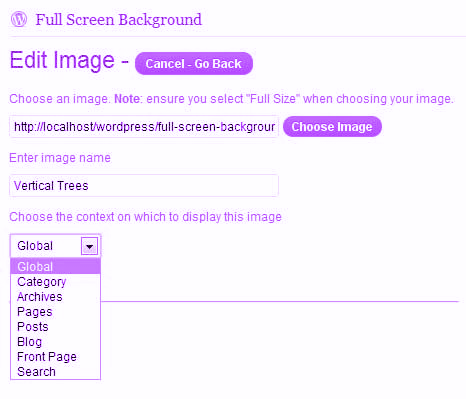
With the PRO version of the Full-Screen Background Image plugin, you can set unlimited background images for your WordPress websites. You can also exhibit different background images for separate contexts, i.e.,
- Categories
- Archives
- Individual Posts
- Pages
- Main Blog Page
- Front Page
- Search, etc.

Other important advantages of using this plugin are:
- Complete fallback support:
- A global image will be displayed if no custom background image is added for a specific post.
- The background images can be uploaded and sent directly from the post editor.
- It facilitates fading of images after the page is loaded.
- Influential performance.
- Have minimal overhead.
We hope that this article will help you to add a background image to your WordPress website. You can also check our articles on adding header images, cover images and featured images or post thumbnails in WordPress.