To transform the HTML elements such as, buttons, inputs, and anchors etc., the jQuery UI button() method is used. The HTML elements are thus transformed into themeable buttons, with automatic management of mouse movements on them which is managed transparently by the jQuery UI.
Syntax:
The button() method is used in two forms:
$(selector, context).button (options) Method
OR
$(selector, context).button (“action”, params) Method
First Method:
To specify that an HTML element should be treated as a button, the button (options) method is used. The behavior and appearance of the button are specified by the “options” parameter which is an object.
Syntax:
$(selector, context).button (options);
Multiple options can also be used at a time using a JavaScript object. For this, they need to be separated using a comma.
Syntax:
$(selector, context).button({option1: value1, option2: value2..... });
The various options that can be used with this method are listed below:
| Option | Uses |
| disabled | To deactivate the button, when set to true. The default value is false. |
| icons | To indicate that one or two icons are to be displayed in the button: Primary icons to the left, secondary icons to the right. The primary property of the object represents the Primary icon, and the secondary property represents the secondary icon. The default value of both the primary and secondary value is NULL. |
| label | To define the text to display on the button that overrides the natural label. The natural label is the <label> element associated with the control, in the case of radio buttons and checkboxes. The default value is NULL. |
| text | To determine whether text is to be displayed on the button. The text is suppressed if (and only if) the icons option specifies at least one icon, when set to false. The default value is true. |
Example 1:
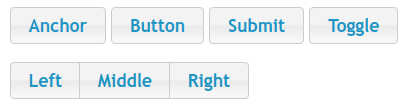
jQuery UI Buttons functionality
Output:

Explanation:
In the above example, we are displaying the functionality of the button widget. Here, we are passing no parameter to the button() method.
Example 2:
icons: {
primary: "ui-icon-locked"
},
text: false
});( "#btn-2" ).button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" } }); $( "#btn-3" ).button({ disabled:true }); }); </script> <button id="btn-1"> </button> <button id="btn-2"> Two icons Single Button </button> <button id="btn-3"> Disabled </button>
jQuery UI Buttons functionality
Output:
![]()
Explanation:
In the above example, we are displaying the use and the behavior of the options icons, text and disabled in the button function of the jQueryUI.
Second Method:
To act on buttons, the button (“action”, params) method is used. It can perform various actions such as disabling the button. The first argument here is “action” which is specified as a string. For example, to disable a button, the “disable” is passed as a value to the action parameter.
Syntax:
$(selector, context).button ("action", params);
The various actions that can be used with this method are listed below:
| Action | Uses |
| destroy | To eliminate the button functionality of an element completely and enforces the elements return to their pre-init state. No argument is accepted by this method. |
| disable | To disable the button functionality of an element. No argument is accepted by this method. |
| enable | To enable the button functionality of an element. No argument is accepted by this method. |
| option( optionName ) | To get the value of the option specified in optionName. The parameter optionName accepts a string. |
| option | To get an object containing key/value pairs representing the current button options hash. |
| option( optionName, value ) | To set the value of the button option associated with the specified optionName. |
| option( options ) | To set one or more options for the button. A map of option-value pairs to set is specified by the options parameter. |
| refresh | To refresh the display of the button, especially when the buttons are handled by the program and the display does not necessarily correspond to the internal state. No argument is accepted by this method. |
| widget | To retrieve a jQuery object containing the button element. No argument is accepted by this method. |
Example 3:
text: false,
icons: {
primary: "ui-icon-play"
}
});( "#btn-2" ).button({ text: false, icons: { primary: "ui-icon-seek-start" } }); ( "#btn-2" ).button('destroy');( "#btn-3" ).button({ icons: { primary: "ui-icon-seek-prev" } }); $( "#btn-3" ).button('disable'); }); </script> <button id="btn-1"> </button> <button id="btn-2"> Destroyed </button> <button id="btn-3"> Disabled </button>
jQuery UI Buttons functionality
Output:
![]()
Explanation:
In the above example, we are displaying the use of the destroy() and disable() methods.