Jumbotron:
Jumbotron refers to a big box for calling extra attention to some special content or information. It is displayed as a grey box with rounded corners. It also enlarges the font sizes of the text inside it.
Note: Inside a jumbotron we can put nearly any valid HTML, including other Bootstrap elements/classes. Use class .jumbotron with
Bootstrap 4 Jumbotron Inside Container:
We have to place the jumbotron inside the div class=”container” if we want the jumbotron to NOT extend to the edge of the screen.
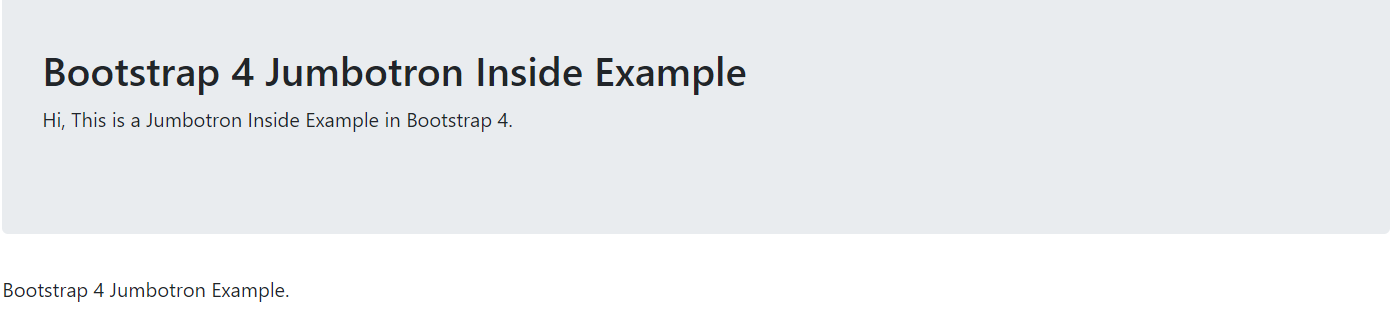
Bootstrap 4 Jumbotron Inside Container Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Jumbotron Inside Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h2>Bootstrap 4 Jumbotron Inside Example</h2> <p>Hi, This is a Jumbotron Inside Example in Bootstrap 4.</p> </div> <p>Bootstrap 4 Jumbotron Example.</p> </div> </body> </html> |
Output:

Bootstrap 4 Jumbotron Outside Container:
We have to place the jumbotron outside the div class=”container” if we want the jumbotron to NOT extend to the edge of the screen.
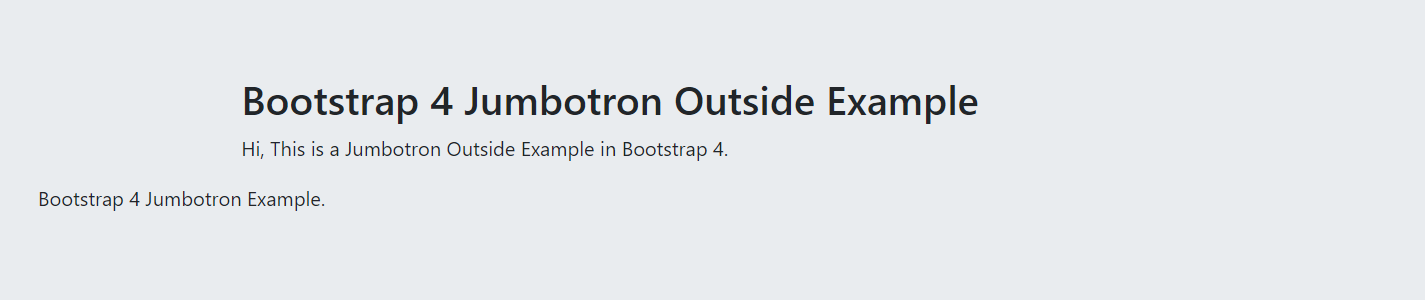
Bootstrap 4 Jumbotron Outside Container Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Jumbotron Outside Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class=" jumbotron"> <div class="container"> <h2> Bootstrap 4 Jumbotron Outside Example</h2> <p>Hi, This is a Jumbotron Outside Example in Bootstrap 4.</p> </div> <p>Bootstrap 4 Jumbotron Example.</p> </div> </body> </html> |
Output:

Bootstrap 4 Jumbotron Full-width:
To create a full-width jumbotron without rounded borders we have to add the .jumbotron-fluid class and a .container or .container-fluid inside of it.
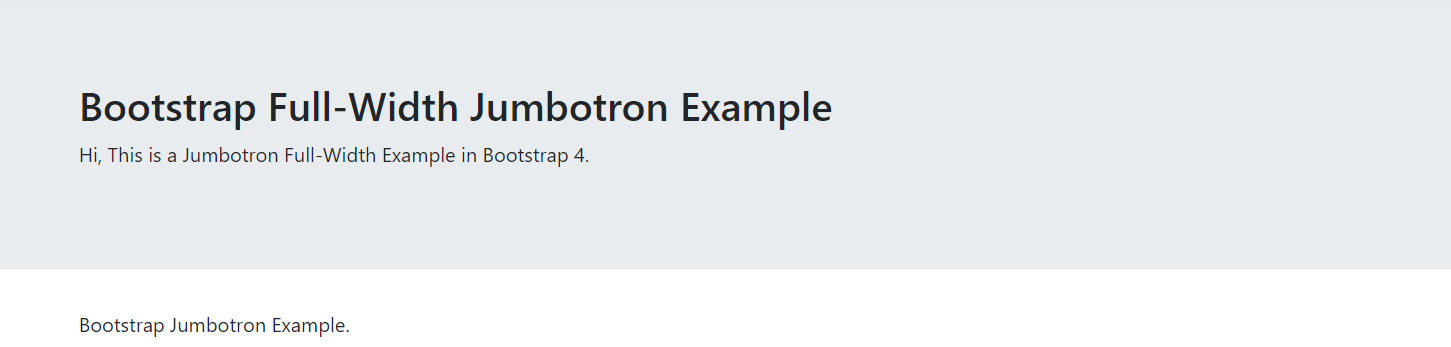
Bootstrap 4 Jumbotron Full-width Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Full-Width Jumbotron Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron jumbotron-fluid"> <div class="container"> <h2> Bootstrap Full-Width Jumbotron Example</h2> <p>Hi, This is a Jumbotron Full-Width Example in Bootstrap 4.</p> </div> </div> <div class="container"> <p> Bootstrap Jumbotron Example.</p> </div> </body> </html> |
Output:

Bootstrap Page Header
The .page-header class is used to add page header. A page header is like a section divider. It adds a horizontal line under the heading. To create a page header we have to use a div element with class .page-header.
Bootstrap Page Header Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Page Header Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="page-header"> <h2>Bootstrap 4 Page Header Example</h2> </div> <p>Bootstrap 4 Example.</p> </div> </body> </html> |
Output:
