To include a group of items to be displayed in a scrollable list, the Android ListView is used. It is a view. By importing the android.widget.ListView class, the ListView is implemented. It does not use other scroll views as it is a default scrollable. The Adapter classes are used by the ListView to add the content from the data source to the ListView. The data source can be a string array, array, database, etc. The data between the AdapterViews and other Views like ListView, ScrollView, etc are bridged by the Adapter.
Example of ListView:
activity_main.xml:
In the activity_main.xml file, we will drag and drop the ListView component from the palette.
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="fill_parent" tools:ignore="MissingConstraints" /> </android.support.constraint.ConstraintLayout> |
mylist.xml:
The view components displayed in the ListView are added in the mylist.xml file which is an additional file created in the layout folder.
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Medium Text" android:textStyle="bold" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_marginLeft="10dp" android:layout_marginTop="5dp" android:padding="2dp" android:textColor="#4d4d4d" /> |
strings.xml:
<resources> <string name="app_name">radioapp</string> <string-array name="alphabets"> <item>A</item> <item>B</item> <item>C</item> <item>D</item> <item>E</item> <item>F</item> <item>G</item> <item>H</item> <item>I</item> <item>J</item> <item>K</item> <item>L</item> <item>M</item> <item>N</item> <item>O</item> <item>P</item> <item>Q</item> <item>R</item> <item>S</item> <item>T</item> <item>U</item> <item>V</item> <item>W</item> <item>X</item> <item>Y</item> <item>Z</item> </string-array> </resources> |
Activity class:(File: MainActivity.java)
The setAdapter() method of the ListView is used in the MainActivity.java file to add the adapter to the Listview.
package com.example.radioapp; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { ListView listView; TextView textView; String[] listItem; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView=(ListView)findViewById(R.id.listView); textView=(TextView)findViewById(R.id.textView); listItem = getResources().getStringArray(R.array.alphabets); final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, android.R.id.text1, listItem); listView.setAdapter(adapter); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { // TODO Auto-generated method stub String value=adapter.getItem(position); Toast.makeText(getApplicationContext(),value,Toast.LENGTH_SHORT).show(); } }); } } |
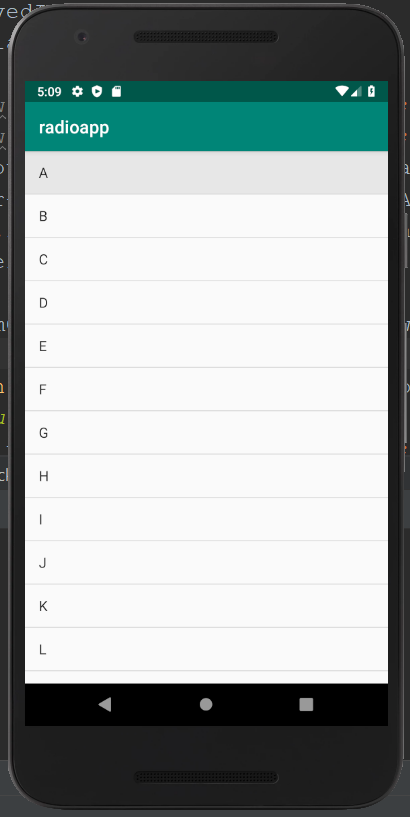
Output 1:

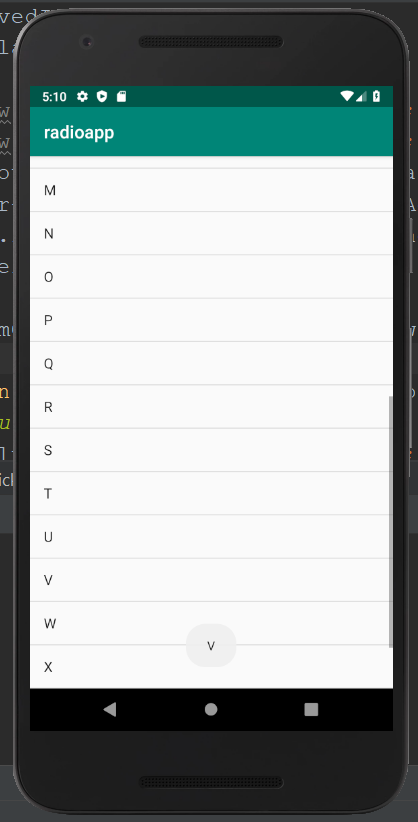
Output 2: