Being the attribute of the activity element, the screenOrientation allows the orientation of an android activity to be either of the portrait, landscape, sensor, unspecified, etc. The orientation type is defined in the AndroidManifest.xml file.
Syntax:
<activity android:name="package_name.Your_ActivityName" android:screenOrientation="orientation_type"> </activity> |
Example:
<activity android:name=" example.screenorientation.MainActivity" android:screenOrientation="landscape"> </activity> <activity android:name=".SecondActivity" android:screenOrientation="portrait"> </activity> |
Common values for screenOrientation attribute:
| Value | Description |
| unspecified | Being the default value, the system chooses the orientation. |
| portrait | The orientation is taller not wider. |
| landscape | The orientation is wider, not taller. |
| sensor | The orientation is specified by the device orientation sensor. |
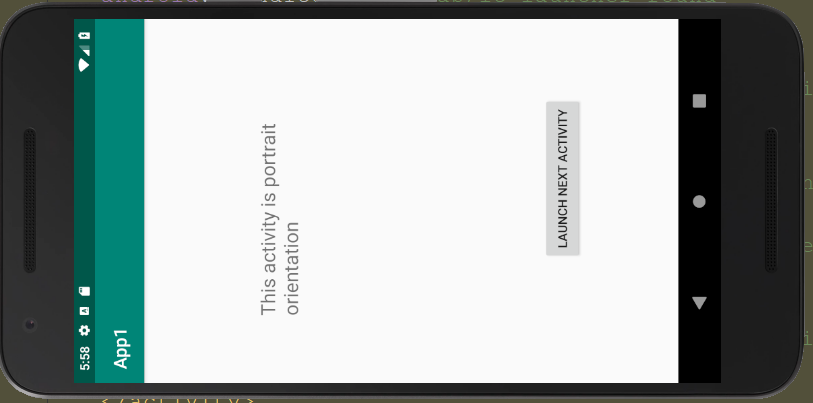
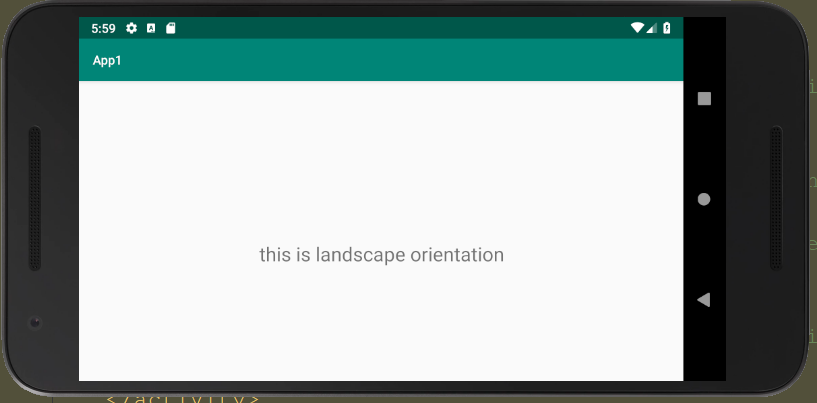
Android Portrait and Landscape mode screen orientation example:
Here we are going to create two activities with different screen orientations. The first activity is the MainActivity. We are taking it as a “portrait” orientation type. The second activity is the SecondActivity. We are taking it as a “landscape” orientation type.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="112dp" android:onClick="onClick" android:text="Launch next activity" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.612" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/editText1" app:layout_constraintVertical_bias="0.613" /> <TextView android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="124dp" android:ems="10" android:textSize="22dp" android:text="This activity is portrait orientation" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.502" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout> |
Activity class:
package com.example.app1; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { Button button1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1=(Button)findViewById(R.id.button1); } public void onClick(View v) { Intent intent = new Intent(MainActivity.this,SecondActivity.class); startActivity(intent); } } |
activity_second.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SecondActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="180dp" android:text="this is landscape orientation" android:textSize="22dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.502" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout> |
SecondActivity class
package com.example.app1; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class SecondActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); } } |
AndroidManifest.xml:
The screenOrientation attribute is added in the activity and the orientation is provided in the AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.app1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name="com.example.app1.MainActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.example.app1.SecondActivity" android:screenOrientation="landscape"> </activity> </application> </manifest> |
Output: