To search queries submitted over the search provider, a user interface is provided by the Android SearchView. The implementation of the SearchView widget can be over a ToolBar/ActionBar or inside a layout. By default, the SearchView in Android is collapsible. The setIconifiedByDefault(true) method of SearchView class is used to set it to be iconified. The setIconifiedByDefault(false) method is used by the SearchView to make the search field visible.
Methods of SearchView:
There are mainly two methods of SearchView that serve the most important purposes required by the Android SearchView class. These are:
- public boolean onQueryTextSubmit(String query): To search the query on the submission of content over the SearchView editor, the public boolean onQueryTextSubmit(String query) method is used. The public boolean onQueryTextSubmit(String query) method is case dependent.
- public boolean onQueryTextChange(String newText): To search the query at the time of text change over the SearchView editor, the public boolean onQueryTextChange(String newText) is used.
Example of SearchView:
The below example is to demonstrate the SearchView over layout, i.e, searching data in a ListView.
activity_main.xml:
In the activity_main.xml file, we will add the ScrollView and ListView.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv1" android:divider="#ad5" android:dividerHeight="2dp" android:layout_below="@+id/searchView"/> <SearchView android:id="@+id/searchView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:queryHint="Search Here" android:iconifiedByDefault="false" android:layout_alignParentTop="true" /> </RelativeLayout> |
Activity class: (File: MainActivity.java)
package com.example.radioapp; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.Filter; import android.widget.ListView; import android.widget.SearchView; import android.widget.Toast; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { SearchView searchView; ListView listView; ArrayList<String> list; ArrayAdapter<String > adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); searchView = (SearchView) findViewById(R.id.searchView); listView = (ListView) findViewById(R.id.lv1); list = new ArrayList<>(); list.add("A1"); list.add("B2"); list.add("C3"); list.add("D4"); list.add("E5"); list.add("F6"); list.add("G7"); list.add("H8"); list.add("I9"); list.add("J10"); adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,list); listView.setAdapter(adapter); searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() { @Override public boolean onQueryTextSubmit(String query) { if(list.contains(query)){ adapter.getFilter().filter(query); }else{ Toast.makeText(MainActivity.this, "No Match found",Toast.LENGTH_LONG).show(); } return false; } @Override public boolean onQueryTextChange(String newText) { // adapter.getFilter().filter(newText); return false; } }); } } |
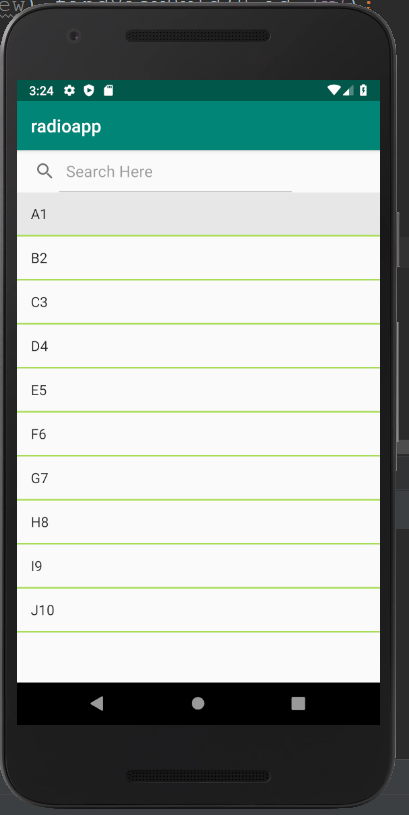
Output 1:

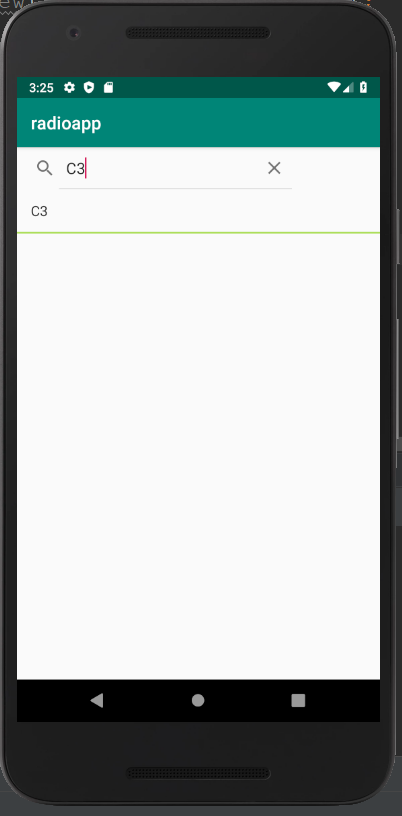
Output 2: