The TabLayout and FrameLayout are used to create non sliding tabs. By adding the TabItem of android support design widget, we can implement the Items of TabLayout.
Example of TabLayout using FrameLayout:
In the below example, we are demonstrating the use and behavior of the TabLayout using FrameLayout and Fragment.
File: activity_main.xml:
In the activity_main.xml file, we will add the TabLayout and FrameLayout view components.
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.radioapp.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#7367" tools:ignore="MissingConstraints"> <android.support.design.widget.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Home" /> <android.support.design.widget.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="About" /> <android.support.design.widget.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Blog" /> </android.support.design.widget.TabLayout> <FrameLayout android:id="@+id/frameLayout" android:layout_width="match_parent" android:layout_height="455dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/tabLayout"> </FrameLayout> </android.support.constraint.ConstraintLayout> |
File: build.gradle:
In the build.gradle file, we will add the dependency library of TabLayout.
apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "com.example.radioapp" minSdkVersion 23 targetSdkVersion 28 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support.constraint:constraint-layout:1.1.3' implementation 'com.android.support:design:28.0.0' implementation 'com.android.support:support-v4:28.0.0' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' } |
File: MainActivity.java:
package com.example.radioapp; import android.os.Bundle; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.support.v7.app.AppCompatActivity; import android.widget.FrameLayout; public class MainActivity extends AppCompatActivity { TabLayout tabLayout; FrameLayout frameLayout; Fragment fragment = null; FragmentManager fragmentManager; FragmentTransaction fragmentTransaction; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tabLayout=(TabLayout)findViewById(R.id.tabLayout); frameLayout=(FrameLayout)findViewById(R.id.frameLayout); fragment = new Home(); fragmentManager = getSupportFragmentManager(); fragmentTransaction = fragmentManager.beginTransaction(); fragmentTransaction.replace(R.id.frameLayout, fragment); fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); fragmentTransaction.commit(); tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { // Fragment fragment = null; switch (tab.getPosition()) { case 0: fragment = new Home(); break; case 1: fragment = new About(); break; case 2: fragment = new Blog(); break; } FragmentManager fm = getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); ft.replace(R.id.frameLayout, fragment); ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); ft.commit(); } @Override public void onTabUnselected(TabLayout.Tab tab) { } @Override public void onTabReselected(TabLayout.Tab tab) { } }); } } |
For all different tabs, we will create different fragment files.
File: Home.java:
package com.example.radioapp; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import app.com.sample.R; public class Home extends Fragment { public Home() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_home, container, false); } } |
File: fragment_home.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Home"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textAlignment="center" android:text="Home Fragment" android:textSize="16sp" android:textStyle="bold"/> </FrameLayout> |
File: About.java:
package com.example.radioapp; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import app.com.sample.R; public class About extends Fragment { public About() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_about, container, false); } } |
File: fragment_about.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".About"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textAlignment="center" android:text="About Fragment" android:textSize="16sp" android:textStyle="bold"/> </FrameLayout> |
File: Blog.java:
package com.example.radioapp; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import app.com.sample.R; public class Blog extends Fragment { public Blog() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_blog, container, false); } } |
File: fragment_blog.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Blog"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textAlignment="center" android:text="Blog Fragment" android:textSize="16sp" android:textStyle="bold"/> </FrameLayout> |
File: strings.xml:
<resources> <string name="app_name">radioapp</string> <string name="home_fragment">Home fragment</string> <string name="about_fragment">About fragment</string> <string name="blog_fragment">Blog fragment</string> </resources> |
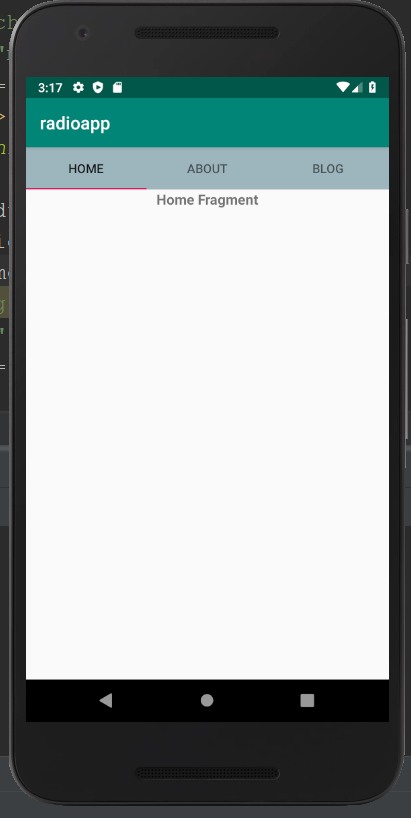
Output 1:

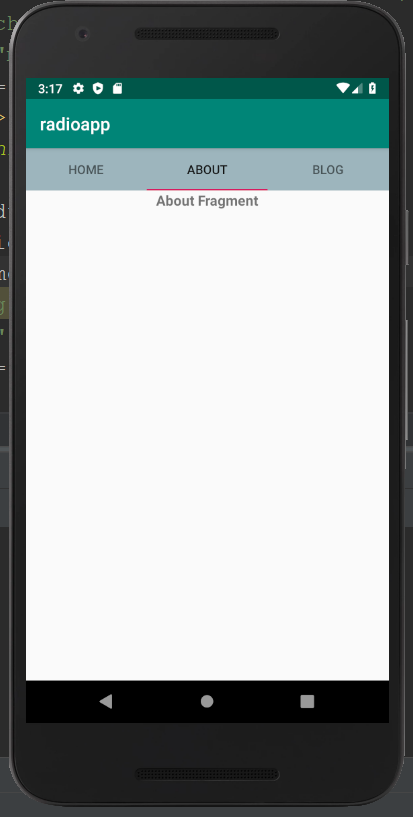
Output 2:

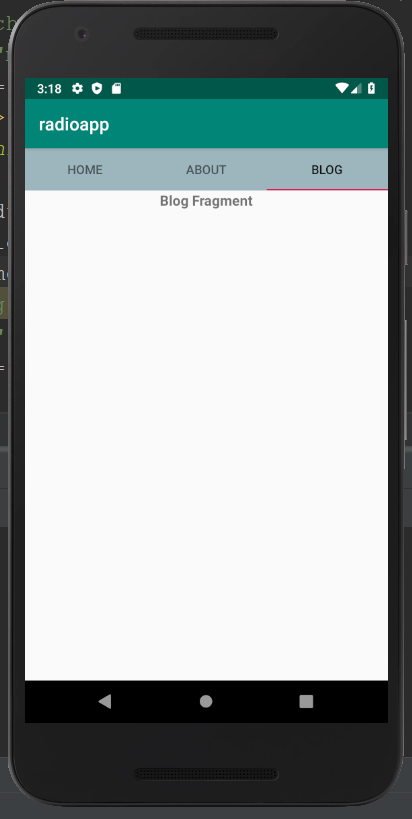
Output 3: