To fetch the JSON data from the URL, the Volley library is used. The Volley library and JSON can be used to create a basic user registration and log-in module. The facilities for network connectivity for an app are provided by the Volley which is an HTTP Library.
Advantages of using the Volley library:
- Easier request management.
- Faster request management.
- Efficient network management.
Here, we will use the PHP with the XAMPP server, for server-side data handling. And for data manipulation, we will use MySQL.
For registration and log-in in PHP and MySQL, the server-side data handling API code needs to be created before creating the Android application module.
We will first create a database and a table.
Inside the C:\xampp\htdocs\androidphpmysql directory, we will write the below connection establishment code with PHP and database.
connection.php:
Now, we will create a connection.php file, in the project location directory. We will also add the below code in this file.
Code: connection.php:
<?php $servername = "localhost"; $username = "root"; $password = ""; $database = "registerlogin"; $conn = new mysqli($servername, $username, $password, $database); if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } ?> |
registrationapi.php:
In the androidphpmysql directory, we will create a registrationapi.php file. We will also add the below code in this file. The request coming from an Android application is handled by this file. A response is also generated by this file in the form of a JSON array to the android application.
Code: registrationapi.php:
<?php require_once 'connection.php'; $response = array(); if(isset($_GET['apicall'])){ switch($_GET['apicall']){ case 'signup': if(isTheseParametersAvailable(array('username','email','password','gender'))){ $username = $_POST['username']; $email = $_POST['email']; $password = md5($_POST['password']); $gender = $_POST['gender']; $stmt = $conn->prepare("SELECT id FROM users WHERE username = ? OR email = ?"); $stmt->bind_param("ss", $username, $email); $stmt->execute(); $stmt->store_result(); if($stmt->num_rows > 0){ $response['error'] = true; $response['message'] = 'User already registered'; $stmt->close(); } else{ $stmt = $conn->prepare("INSERT INTO users (username, email, password, gender) VALUES (?, ?, ?, ?)"); $stmt->bind_param("ssss", $username, $email, $password, $gender); if($stmt->execute()){ $stmt = $conn->prepare("SELECT id, id, username, email, gender FROM users WHERE username = ?"); $stmt->bind_param("s",$username); $stmt->execute(); $stmt->bind_result($userid, $id, $username, $email, $gender); $stmt->fetch(); $user = array( 'id'=>$id, 'username'=>$username, 'email'=>$email, 'gender'=>$gender ); $stmt->close(); $response['error'] = false; $response['message'] = 'User registered successfully'; $response['user'] = $user; } } } else{ $response['error'] = true; $response['message'] = 'required parameters are not available'; } break; case 'login': if(isTheseParametersAvailable(array('username', 'password'))){ $username = $_POST['username']; $password = md5($_POST['password']); $stmt = $conn->prepare("SELECT id, username, email, gender FROM users WHERE username = ? AND password = ?"); $stmt->bind_param("ss",$username, $password); $stmt->execute(); $stmt->store_result(); if($stmt->num_rows > 0){ $stmt->bind_result($id, $username, $email, $gender); $stmt->fetch(); $user = array( 'id'=>$id, 'username'=>$username, 'email'=>$email, 'gender'=>$gender ); $response['error'] = false; $response['message'] = 'Login successfull'; $response['user'] = $user; } else{ $response['error'] = false; $response['message'] = 'Invalid username or password'; } } break; default: $response['error'] = true; $response['message'] = 'Invalid Operation Called'; } } else{ $response['error'] = true; $response['message'] = 'Invalid API Call'; } echo json_encode($response); function isTheseParametersAvailable($params){ foreach($params as $param){ if(!isset($_POST[$param])){ return false; } } return true; } ?> |
The REST client such as the Postman tool can be used to check whether the PHP API is working fine or not.
The URL of registration can be passed with the parameters, to check the registration code of API.
The log-in URL can be passed with the valid parameters, to check the log-in action.
We will create three activity classes for user registration, user log-in, and to display the user details as a profile, in the Android application.
activity_main.xml:
In the activity_main.xml file, we will write the code to display the details of the user as a profile.
Code: activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="fill_parent" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:orientation="vertical" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.0"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="Profile Page" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="50dp"> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="Id" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> <TextView android:id="@+id/textViewId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="id" android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" /> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="Username" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> <TextView android:id="@+id/textViewUsername" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="username" android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" /> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="Email" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> <TextView android:id="@+id/textViewEmail" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="email" android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" /> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="Gender" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> <TextView android:id="@+id/textViewGender" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="gender" android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" /> </TableRow> </TableLayout> <Button android:id="@+id/buttonLogout" android:layout_width="210dp" android:layout_height="50dp" android:layout_marginTop="150dp" android:layout_marginLeft="75dp" android:text="Log Out" /> </LinearLayout> </android.support.constraint.ConstraintLayout> |
activity_login.xml:
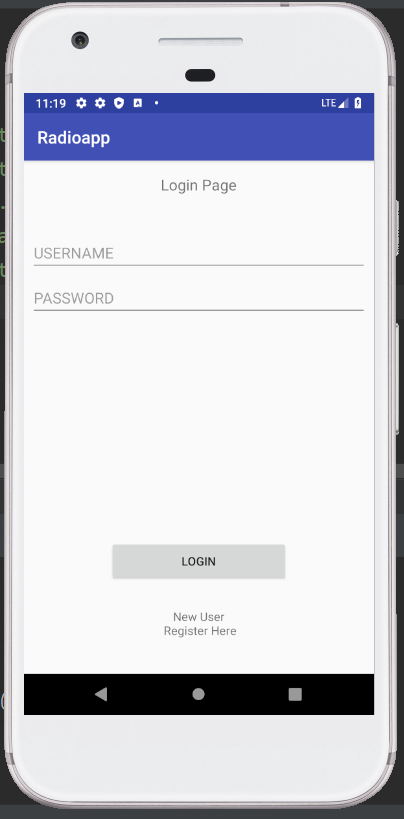
In the activity_login.xml file, created in the layout directory, we will write the code for user login UI.
Code: activity_login.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".LoginActivity"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="16dp" android:gravity="center" android:text="Login Page" android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/etUserName" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:ems="10" android:inputType="textPersonName" android:hint="USERNAME" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.144" /> <EditText android:id="@+id/etUserPassword" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:hint="PASSWORD" android:ems="10" android:inputType="textPassword" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/etUserName" /> <Button android:id="@+id/btnLogin" android:layout_width="210dp" android:layout_height="50dp" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:text="Login" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/etUserName" app:layout_constraintVertical_bias="0.754" /> <TextView android:id="@+id/tvRegister" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:gravity="center" android:text="New User\n Register Here" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btnLogin" app:layout_constraintVertical_bias="0.405" /> <ProgressBar android:id="@+id/progressBar" android:visibility="gone" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.456" /> </android.support.constraint.ConstraintLayout> |
activity_register.xml:
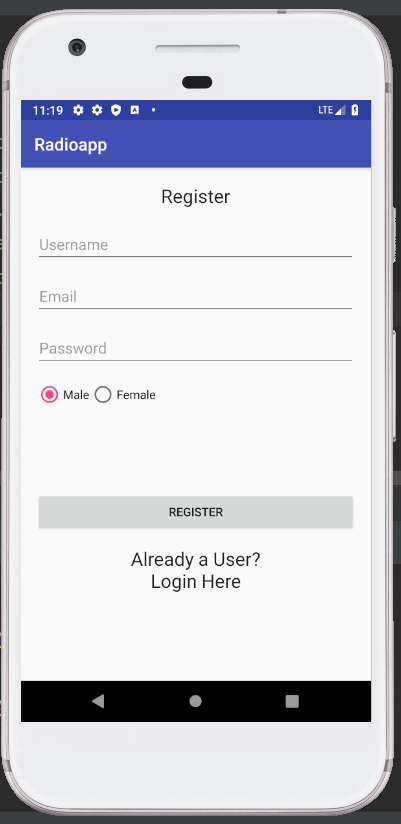
In the activity_register.xml file, created in the layout directory, we will write the code for user registration UI.
Code: activity_register.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".RegisterActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="519dp" android:layout_centerVertical="true" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:orientation="vertical" android:padding="10dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.0"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Register" android:gravity="center" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> <EditText android:id="@+id/editTextUsername" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="20dp" android:hint="Username" android:inputType="text" /> <EditText android:id="@+id/editTextEmail" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" android:hint="Email" android:inputType="textEmailAddress" /> <EditText android:id="@+id/editTextPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" android:fontFamily="sans-serif" android:hint="Password" android:inputType="textPassword" /> <RadioGroup android:id="@+id/radioGender" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" android:orientation="horizontal"> <RadioButton android:id="@+id/radioButtonMale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="Male" /> <RadioButton android:id="@+id/radioButtonFemale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Female" /> </RadioGroup> <Button android:id="@+id/buttonRegister" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="90dp" android:text="Register" /> <TextView android:id="@+id/textViewLogin" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" android:text="Already a User?\nLogin Here" android:textAlignment="center" android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" /> </LinearLayout> <ProgressBar android:visibility="gone" android:id="@+id/progressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" tools:ignore="MissingConstraints" /> </android.support.constraint.ConstraintLayout> |
build.gradle:
In the build.gradle file, we will add the volley library dependency.
implementation ‘com.android.volley:volley:1.0.0’
Code: build.gradle:
apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "com.example.radioapp" minSdkVersion 23 targetSdkVersion 28 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } sourceSets { main { assets { srcDirs 'src/main/assets', 'src/main/res/assets/' } } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support.constraint:constraint-layout:1.1.3' implementation 'com.android.support:design:28.0.0' implementation 'com.android.support:support-v4:28.0.0' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' implementation 'com.google.zxing:core:3.2.1' implementation 'com.android.volley:volley:1.1.0' implementation 'org.apache.httpcomponents:httpcore:4.4.1' android { useLibrary 'org.apache.http.legacy' } } |
User.java:
package com.example.radioapp; public class User { private int id; private String name, email, gender; public User(int id, String name, String email, String gender) { this.id = id; this.email = email; this.gender = gender; this.name = name; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } } |
URLs.java:
In the URLs.java class, we will define our URL to call the API of the server-side.
Code: URLs.java:
package com.example.radioapp; public class URLs { private static final String ROOT_URL = "http://192.168.1.35/androidphpmysql/registrationapi.php?apicall="; public static final String URL_REGISTER = ROOT_URL + "signup"; public static final String URL_LOGIN= ROOT_URL + "login"; } |
VolleySingleton.java:
package com.example.radioapp; import android.content.Context; import com.android.volley.Request; import com.android.volley.RequestQueue; import com.android.volley.toolbox.Volley; public class VolleySingleton { private static VolleySingleton mInstance; private RequestQueue mRequestQueue; private static Context mCtx; private VolleySingleton(Context context) { mCtx = context; mRequestQueue = getRequestQueue(); } public static synchronized VolleySingleton getInstance(Context context) { if (mInstance == null) { mInstance = new VolleySingleton(context); } return mInstance; } public RequestQueue getRequestQueue() { if (mRequestQueue == null) { // getApplicationContext() is key, it keeps you from leaking the // Activity or BroadcastReceiver if someone passes one in. mRequestQueue = Volley.newRequestQueue(mCtx.getApplicationContext()); } return mRequestQueue; } public <T> void addToRequestQueue(Request<T> req) { getRequestQueue().add(req); } } |
SharedPrefManager.java:
In the SharedPreferences.java file, we will write the code to add the SharedPreferences class to store the user details. There are four methods of the SharedPreferences class with different functionalities:
- userLogin(): Used to store the user information in SharedPreferences after log-in.
- isLoggedIn(): Used to check whether the user is already logged-in or not.
- getUser(): Used to get the user information if log-in.
- logout(): Used to clear the SharedPreferences data and makes user log-out.
Code: SharedPrefManager.java:
package com.example.radioapp; import android.content.Context; import android.content.Intent; import android.content.SharedPreferences; public class SharedPrefManager { private static final String SHARED_PREF_NAME = "volleyregisterlogin"; private static final String KEY_USERNAME = "keyusername"; private static final String KEY_EMAIL = "keyemail"; private static final String KEY_GENDER = "keygender"; private static final String KEY_ID = "keyid"; private static SharedPrefManager mInstance; private static Context ctx; private SharedPrefManager(Context context) { ctx = context; } public static synchronized SharedPrefManager getInstance(Context context) { if (mInstance == null) { mInstance = new SharedPrefManager(context); } return mInstance; } //this method will store the user data in shared preferences public void userLogin(User user) { SharedPreferences sharedPreferences = ctx.getSharedPreferences(SHARED_PREF_NAME, Context.MODE_PRIVATE); SharedPreferences.Editor editor = sharedPreferences.edit(); editor.putInt(KEY_ID, user.getId()); editor.putString(KEY_USERNAME, user.getName()); editor.putString(KEY_EMAIL, user.getEmail()); editor.putString(KEY_GENDER, user.getGender()); editor.apply(); } //this method will check whether user is already logged in or not public boolean isLoggedIn() { SharedPreferences sharedPreferences = ctx.getSharedPreferences(SHARED_PREF_NAME, Context.MODE_PRIVATE); return sharedPreferences.getString(KEY_USERNAME, null) != null; } //this method will give the logged in user public User getUser() { SharedPreferences sharedPreferences = ctx.getSharedPreferences(SHARED_PREF_NAME, Context.MODE_PRIVATE); return new User( sharedPreferences.getInt(KEY_ID, -1), sharedPreferences.getString(KEY_USERNAME, null), sharedPreferences.getString(KEY_EMAIL, null), sharedPreferences.getString(KEY_GENDER, null) ); } //this method will logout the user public void logout() { SharedPreferences sharedPreferences = ctx.getSharedPreferences(SHARED_PREF_NAME, Context.MODE_PRIVATE); SharedPreferences.Editor editor = sharedPreferences.edit(); editor.clear(); editor.apply(); ctx.startActivity(new Intent(ctx, LoginActivity.class)); } } |
MainActivity.java:
In the MainActivity.java file, we will write the code to display the user information if the user is logged-in. This file redirects to LoginActivity.java class, otherwise. To log-out the user on clicking the button, we are using the onClick() method.
Code: MainActivity.java:
package com.example.radioapp; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ TextView id,userName,userEmail,gender; Button btnLogout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); if(SharedPrefManager.getInstance(this).isLoggedIn()){ id = findViewById(R.id.textViewId); userName = findViewById(R.id.textViewUsername); userEmail = findViewById(R.id.textViewEmail); gender = findViewById(R.id.textViewGender); btnLogout = findViewById(R.id.buttonLogout); User user = SharedPrefManager.getInstance(this).getUser(); id.setText(String.valueOf(user.getId())); userEmail.setText(user.getEmail()); gender.setText(user.getGender()); userName.setText(user.getName()); btnLogout.setOnClickListener(this); } else{ Intent intent = new Intent(MainActivity.this,LoginActivity.class); startActivity(intent); finish(); } } public void onClick(View view){ if(view.equals(btnLogout)){ SharedPrefManager.getInstance(getApplicationContext()).logout(); } } } |
LoginActivity.java:
In the LoginActivity.java file, we will write the code to check if the user is already logged-in or not. If the user is already logged-in, this file redirects to the MainActivity.java class. In other cases, the user is allowed to log-in. For the network module, the StringRequest class of the Volley library is used. The parameters of the request method type, URL, and the response, is taken by the object of the StringRequest class.
Code: LoginActivity.java:
package com.example.radioapp; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.Toast; import com.android.volley.AuthFailureError; import com.android.volley.Request; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.StringRequest; import org.json.JSONException; import org.json.JSONObject; import java.util.HashMap; import java.util.Map; public class LoginActivity extends AppCompatActivity { EditText etName, etPassword; ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); if (SharedPrefManager.getInstance(this).isLoggedIn()) { finish(); startActivity(new Intent(this, MainActivity.class)); } progressBar = findViewById(R.id.progressBar); etName = findViewById(R.id.etUserName); etPassword = findViewById(R.id.etUserPassword); //calling the method userLogin() for login the user findViewById(R.id.btnLogin).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { userLogin(); } }); //if user presses on textview not register calling RegisterActivity findViewById(R.id.tvRegister).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { finish(); startActivity(new Intent(getApplicationContext(), RegisterActivity.class)); } }); } private void userLogin() { //first getting the values final String username = etName.getText().toString(); final String password = etPassword.getText().toString(); //validating inputs if (TextUtils.isEmpty(username)) { etName.setError("Enter your username"); etName.requestFocus(); return; } if (TextUtils.isEmpty(password)) { etPassword.setError("Enter your password"); etPassword.requestFocus(); return; } //if everything is fine StringRequest stringRequest = new StringRequest(Request.Method.POST, URLs.URL_LOGIN, new Response.Listener<String>() { @Override public void onResponse(String response) { progressBar.setVisibility(View.GONE); try { //converting response to json object JSONObject obj = new JSONObject(response); //if no error in response if (!obj.getBoolean("error")) { Toast.makeText(getApplicationContext(), obj.getString("message"), Toast.LENGTH_SHORT).show(); //getting the user from the response JSONObject userJson = obj.getJSONObject("user"); //creating a new user object User user = new User( userJson.getInt("id"), userJson.getString("username"), userJson.getString("email"), userJson.getString("gender") ); //storing the user in shared preferences SharedPrefManager.getInstance(getApplicationContext()).userLogin(user); //starting the profile activity finish(); startActivity(new Intent(getApplicationContext(), MainActivity.class)); } else { Toast.makeText(getApplicationContext(), obj.getString("message"), Toast.LENGTH_SHORT).show(); } } catch (JSONException e) { e.printStackTrace(); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { Toast.makeText(getApplicationContext(), error.getMessage(), Toast.LENGTH_SHORT).show(); } }) { @Override protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> params = new HashMap<>(); params.put("username", username); params.put("password", password); return params; } }; VolleySingleton.getInstance(this).addToRequestQueue(stringRequest); } } |
RegisterActivity.java:
In the RegisterActivity.java class, we will write the code to register the user. This class initially checks if the user is already logged-in or not. If the user is already logged-in, this file redirects to the MainActivity.java class. In other cases, the user is allowed for registration. For network connection and to pass the parameters of the type request method, URL, and the response, the StringRequest class of Volley library is used. The response generated by the server is handled by the Response.Listener<String>() method.
Code: RegisterActivity.java:
package com.example.radioapp; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; import com.android.volley.AuthFailureError; import com.android.volley.Request; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.StringRequest; import org.json.JSONException; import org.json.JSONObject; import java.util.HashMap; import java.util.Map; public class RegisterActivity extends AppCompatActivity { EditText editTextUsername, editTextEmail, editTextPassword; RadioGroup radioGroupGender; ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_register); progressBar = findViewById(R.id.progressBar); //if the user is already logged in we will directly start the MainActivity (profile) activity if (SharedPrefManager.getInstance(this).isLoggedIn()) { finish(); startActivity(new Intent(this, MainActivity.class)); return; } editTextUsername = findViewById(R.id.editTextUsername); editTextEmail = findViewById(R.id.editTextEmail); editTextPassword = findViewById(R.id.editTextPassword); radioGroupGender = findViewById(R.id.radioGender); findViewById(R.id.buttonRegister).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //if user pressed on button register //here we will register the user to server registerUser(); } }); findViewById(R.id.textViewLogin).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //if user pressed on textview that already register open LoginActivity finish(); startActivity(new Intent(RegisterActivity.this, LoginActivity.class)); } }); } private void registerUser() { final String username = editTextUsername.getText().toString().trim(); final String email = editTextEmail.getText().toString().trim(); final String password = editTextPassword.getText().toString().trim(); final String gender = ((RadioButton) findViewById(radioGroupGender.getCheckedRadioButtonId())).getText().toString(); //first we will do the validations if (TextUtils.isEmpty(username)) { editTextUsername.setError("Enter your username"); editTextUsername.requestFocus(); return; } if (TextUtils.isEmpty(email)) { editTextEmail.setError("Enter your email id"); editTextEmail.requestFocus(); return; } if (!android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches()) { editTextEmail.setError("Invalid email id"); editTextEmail.requestFocus(); return; } if (TextUtils.isEmpty(password)) { editTextPassword.setError("Enter new password"); editTextPassword.requestFocus(); return; } StringRequest stringRequest = new StringRequest(Request.Method.POST, URLs.URL_REGISTER, new Response.Listener<String>() { @Override public void onResponse(String response) { progressBar.setVisibility(View.GONE); try { //converting response to json object JSONObject obj = new JSONObject(response); //if no error in response if (!obj.getBoolean("error")) { Toast.makeText(getApplicationContext(), obj.getString("message"), Toast.LENGTH_SHORT).show(); //getting the user from the response JSONObject userJson = obj.getJSONObject("user"); //creating a new user object User user = new User( userJson.getInt("id"), userJson.getString("username"), userJson.getString("email"), userJson.getString("gender") ); //storing the user in shared preferences SharedPrefManager.getInstance(getApplicationContext()).userLogin(user); //starting the profile activity finish(); startActivity(new Intent(getApplicationContext(), MainActivity.class)); } else { Toast.makeText(getApplicationContext(), obj.getString("message"), Toast.LENGTH_SHORT).show(); } } catch (JSONException e) { e.printStackTrace(); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { Toast.makeText(getApplicationContext(), error.getMessage(), Toast.LENGTH_SHORT).show(); } }) { @Override protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> params = new HashMap<>(); params.put("username", username); params.put("email", email); params.put("password", password); params.put("gender", gender); return params; } }; VolleySingleton.getInstance(this).addToRequestQueue(stringRequest); } } |
AndroidManifest.xml:
In the AndroidManifest.xml file, we will add the below permissions:
Required Permissions:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> |
Code: AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.radioapp"> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".LoginActivity" /> <activity android:name=".RegisterActivity"></activity> </application> </manifest> |
Output 1:

Output 2: